10 стъпки за създаване на професионален администратор на WordPress
Независимо дали изграждате сайтове на WordPress за клиенти, имате свой собствен блог с многобройни автори, или просто искате по-персонализирано търсене на сайта си, има много случаи, в които може да искате да променете дизайна на администраторския панел на WordPress и страницата за вход. Можете да инсталирате предварително подготвен плъгин за теми на администратор, но какво, ако искате повече свобода?
Брандирането на администратора на WordPress не е просто дизайн, а може да бъде интелигентен начин за самореклама също. В тази публикация ще разгледаме как можете да персонализирате таблото за управление на WordPress и страницата за вход, да добавите собствено лого, да премахнете или промените елементите на менюто, да премахнете връзките, сочещи към WordPress.org, и да настроите много други администраторски настройки с помощ от плъгина AG Административен панел.

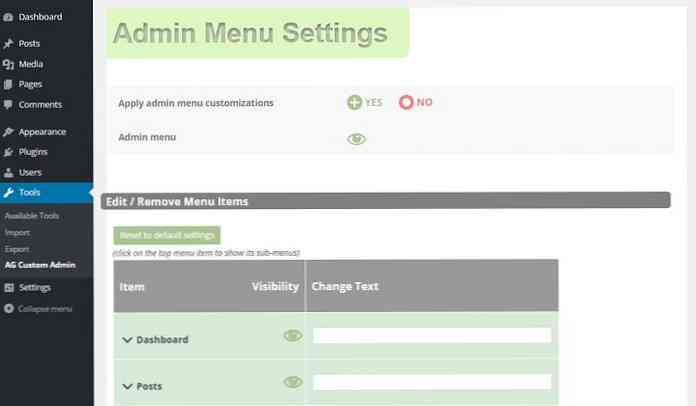
1. Инсталирайте AG Административния модул за администриране
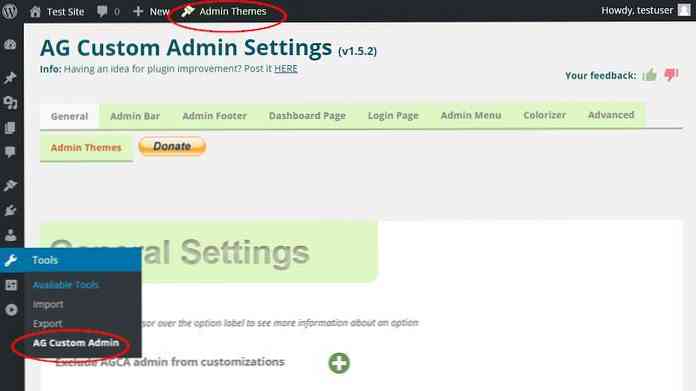
На първо място, отидете на Добавки> Добавяне на нов елемента на администраторското меню във вашето WordPress табло, потърсете AG Административен администратор плъгин, инсталирайте и активирайте. Приставката поставя ново подменю наречено AG Административен администратор вътре Инструменти и бутон в горната част на администраторската лента, за да ви помогне бързо да достигнете до настройките.

2. Общи настройки
В първия раздел можете да конфигурирате общите настройки. Едно от най-големите неща за този плъгин е, че ако преместите курсора върху етикетите с опции, се появява малка подсказка, в която можете да прочетете повече за тази конкретна опция..
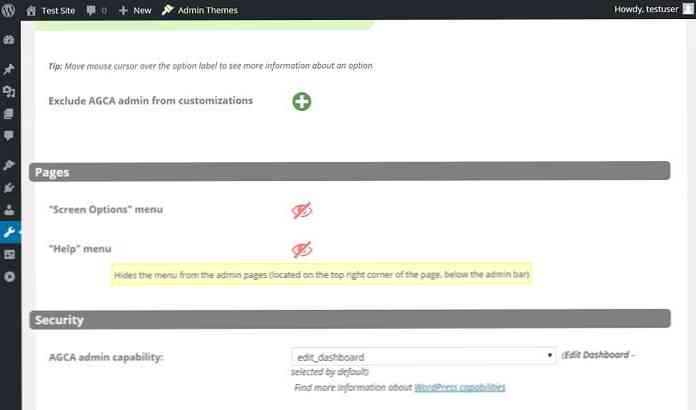
Първата опция в Общите настройки е “Изключете администратора на AGCA от персонализациите” където можете бързо включване и изключване на персонализациите за администраторски потребители. Това може да е полезно, ако искате потребителите да виждат ролята на администратор стандартното табло за WordPress.

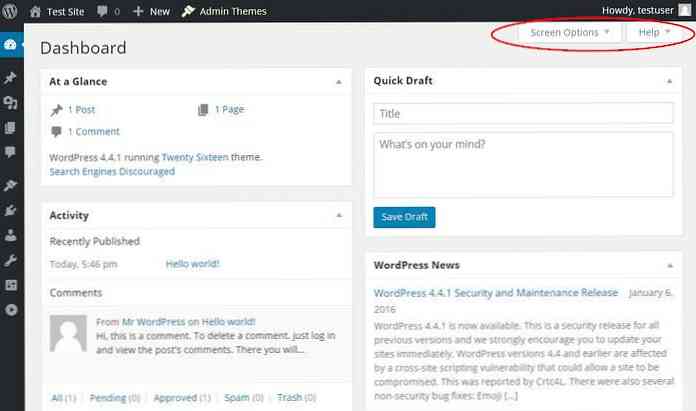
Следващите две настройки скриване или разкриване на “Опции на екрана” и “Помогне” меню намиращ се в горния десен ъгъл на всяка администраторска страница (вж. по-долу). Твърде много варианти могат да объркат по-малко технологично подготвените потребители, така че може да е добра идея да се отървете от тези две възможности.

Общите настройки също ви позволяват да изберете способността на WordPress, която дава на потребителите достъп до настройките на плъгина.
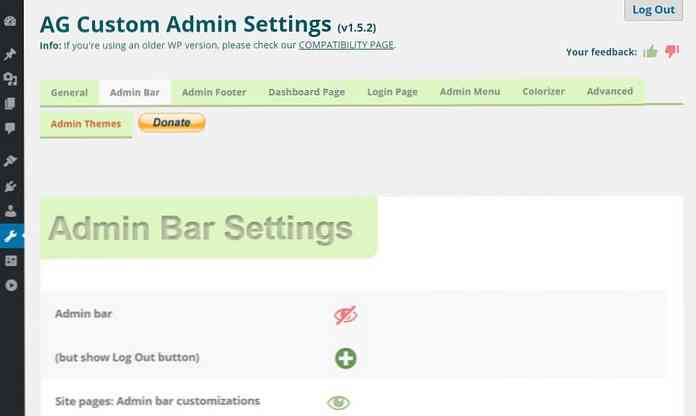
3. Скрийте или персонализирайте администриращата лента
Най- Настройки на админ бар раздела ви помага да скриете или персонализирате административната лента, хоризонталното меню в горната част. Можете напълно да го скриете от административния панел и покажете само стилен бутон за излизане в горния десен ъгъл.

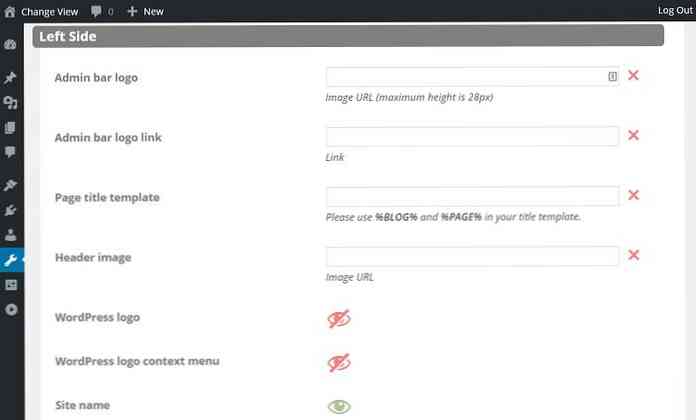
В други случаи може просто да искате да опростите административната лента, като премахнете някои от по-малко важните елементи. Настройките на администриращата лента имат много опции, които ви позволяват да скриете всяка част една по една, персонализирайте заглавието на блога, добавете собствено лого вместо логото на WordPress по подразбиране или напълно Премахни го.
На снимката по-долу промених заглавието на блога “Промяна на изгледа” за да покаже, че това е мястото, където те могат да превключват между интерфейса и бекенда.
Също така изцяло премахнах логото на WordPress, но не го замених с логото на Hongkiat, тъй като по-скоро ще добавя това към вертикалното администриращо меню (Стъпка 7). От следващата стъпка ще продължа с напълно премахнатата админ бар.

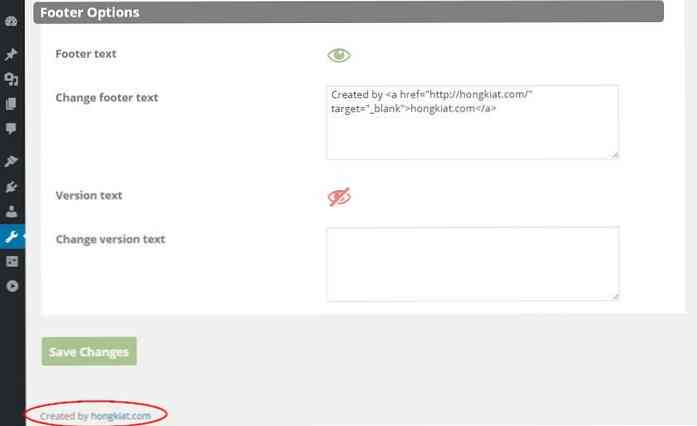
4. Марката на долния колонтитул
В Долен колонтитул в раздела можете или напълно да премахнете долния колонтитул от дъното на административния панел, или да промените неговия текст на каквото искате. Може да е добра идея поставете връзка към началната страница на фирмата си, така че клиентите ви могат бързо да се свържат с вас, ако се нуждаят от подкрепа.

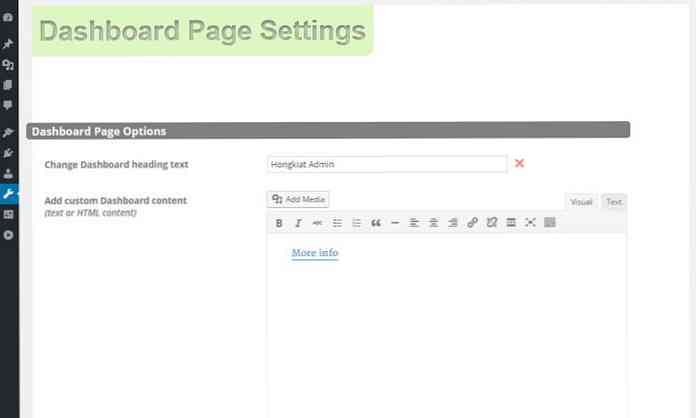
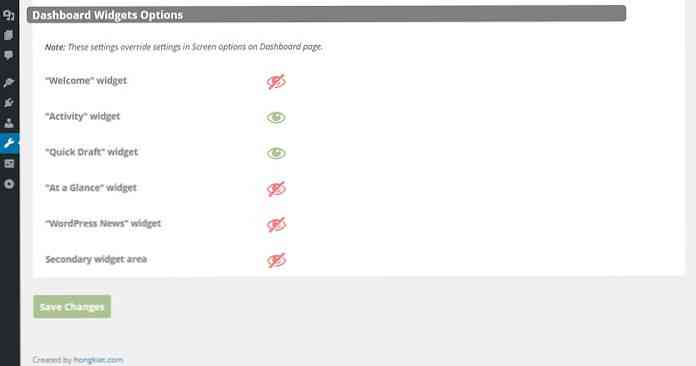
5. Почистете таблото за управление
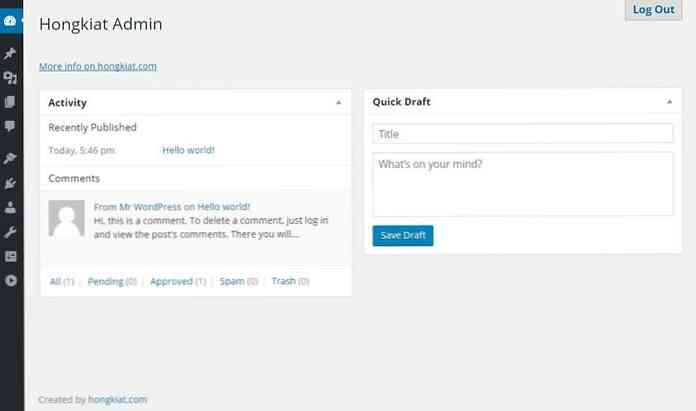
Най- Настройки на страницата на таблото за управление ви позволява да променяте началната страница на вашия административен панел. Това е екранът с приспособления за табло, като например “С един поглед” и “Новини от WordPress” първо виждате, когато влезете като администратор.
В първата настройка можете промяна на текста на заглавието от думата “Табло” към собствената си марка и можете също така да добавите персонализираното си съдържание под него.
Определено може да помогне на потребителите, ако вие място a “Повече информация” под заглавието (както го направих на екрана по-долу). По този начин те лесно могат да достигнат до вас. Бърз “Добре дошли в нашия административен район” интрото също може да бъде полезно.

AG Custom Admin плъгинът също прави възможно скриете джаджите на таблото един по един. Оставям само две, за да направя моя брандиран админ по-малко затрупан. Ако скриете приспособленията тук те няма да бъдат достъпни за потребители от “Опции на екрана” меню.

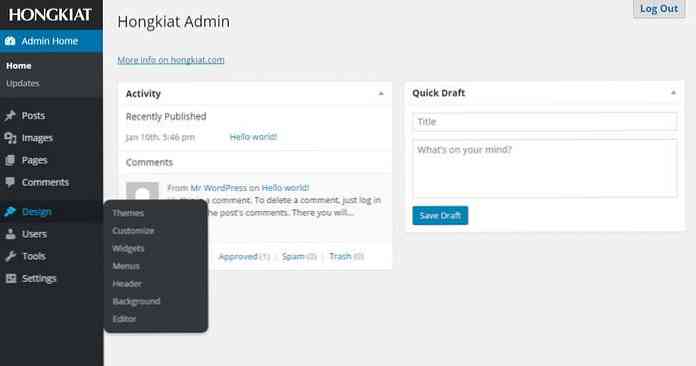
Моето персонализирано табло за управление на WordPress изглежда точно сега, всяка препратка към WordPress.org е изчезнала и изглежда по-чиста и по-ясна.

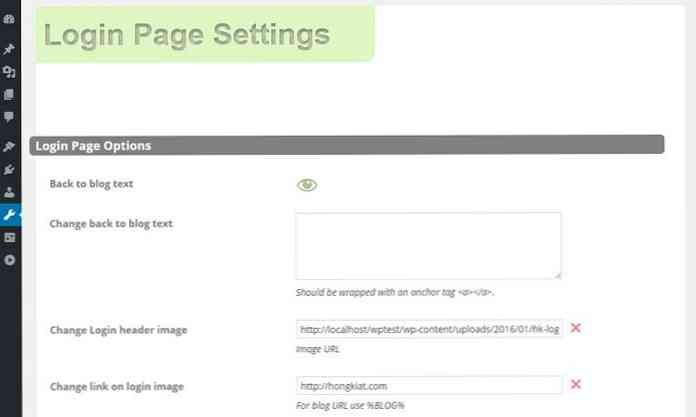
6. Добавете Вашето лого към страницата за вход
Най- Настройки на страницата за вход позволявам ви персонализирайте страницата за вход на вашия сайт, заменете логото на WordPress със собствените си графики и скрийте или разкрийте “Назад към блога”, “Регистрирам”, и “Забравена Парола” звена.

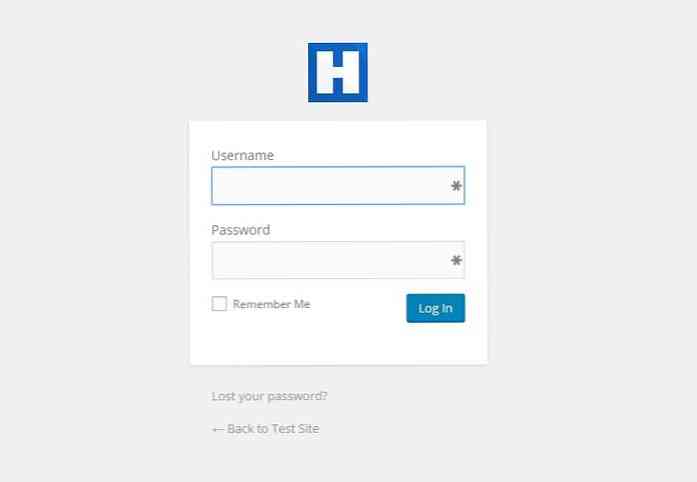
На екрана по-долу можете да видите, че само промяната на логото и посочването на връзката зад него към собствения ви сайт може да даде персонализиран изглед на страницата за вход и определено може да помогне за популяризирането на вашата марка..

7. Променете Админ менюто отляво
Админ менюто може да се намери от лявата страна на административния панел. Тя има много елементи и дори повече подзаглавия, много от които всъщност нямат най-ясен етикет. Това може да направи кривата на обучението стръмна за нетехнологичните хора.
Най- Настройки на менюто на администратора ще ви помогне бързо да почистите администраторското меню. Можете да премахнете цялото администраторско меню, ако искате, но вероятно е по-добре да скриете елементите, от които потребителите няма да се нуждаят.

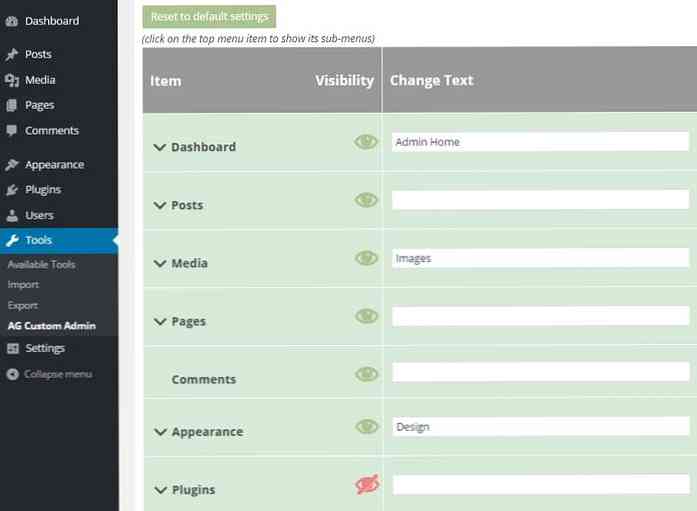
Вие не само можете да направите елементите на главното меню невидими, но и подменютата; просто кликнете върху менюто от най-високо ниво и ще се появи удобен падащ списък. Освен това можете преименувайте етикетите на нещо, което е по-лесно за разбиране за миряните, точно както го направих с “Табло”, “средства”, и “Външен вид” етикети по-долу.

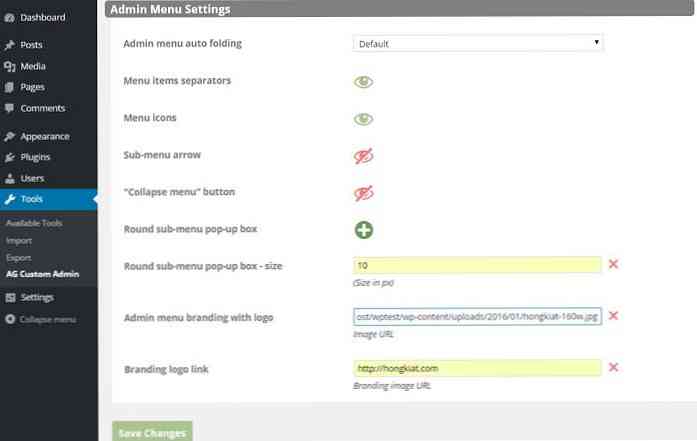
Можете също промяна на основния дизайн на администраторското меню ако искаш. Можете да скриете иконите, разделителите на елементи от менюто, стрелката на подменюто и “Свиване на менюто” бутон, добавете около границата на подменютата и вмъкнете собственото си лого върху горната част на администраторското меню.

За себе си добавих логото на Hongkiat към администраторското меню с връзка, която сочеше към началната страница на hongkiat.com, която ясно маркира целия администраторски панел, но не по натрапчив начин..
Преименувах 3 елемента от менюто (новите са “Admin Home”, “Снимки”, и “Дизайн”), премахна “Plug-in” менюто и добави радиус 10px към ъглите на изскачащите подменю.
Ето как изглежда:

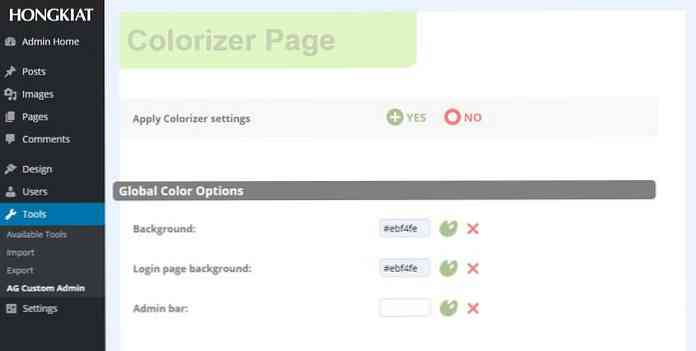
8. Оцветете администратора
Най- Colorizer раздела ви позволява да подправка на вашия WordPress администратор от промяна на текста и фоновите цветове на основните елементи. Функцията colorizer е в реално време, така че когато вземете нов цвят, можете да видите промяната веднага, без да запазвате настройките.
Тук промених цвета на фона по подразбиране само на светло синьо, така че сега той съвпада с кралското синьо на логото на Hongkiat, но можете да промените други неща, ако искате. Това е може би добра идея да си поиграете с цветовете малко, за да видите какво изглежда най-добре къде.

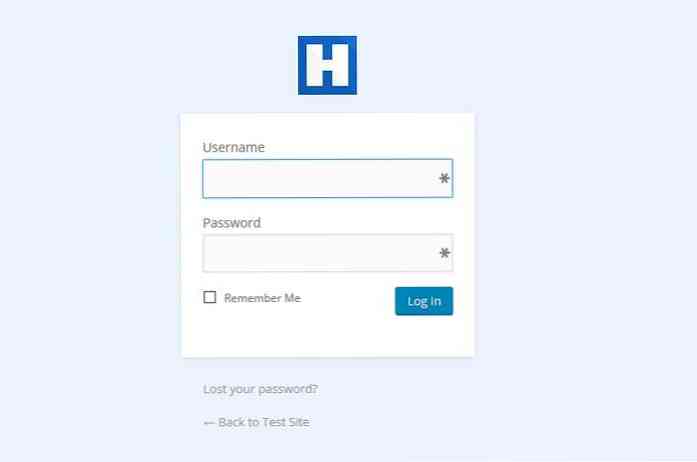
Можете не само да променяте цветовете на административния панел, но и цвета на фона на страницата за вход.

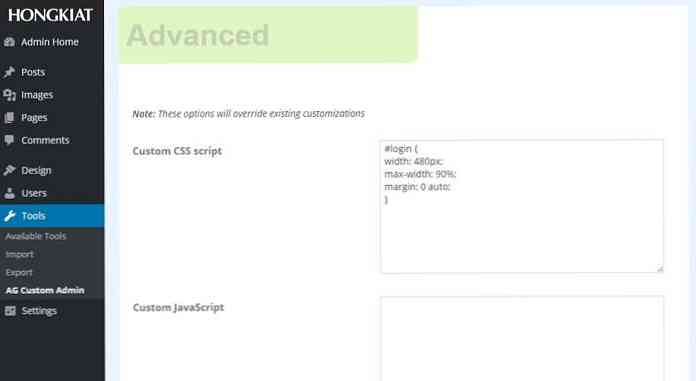
9. Добавете Вашия персонализиран код
Ако сте опитен разработчик, можете добавете потребителския си CSS и JavaScript код в административната област също. С помощта на инструментите за разработчици на браузъра лесно можете да вземете CSS селектора на елемента, който искате да промените.
На тази стъпка правя панела на страницата за вход малко по-широк с помощта на следния кодов фрагмент:
#login width: 480px; максимална ширина: 90%; марж: 0 авто;

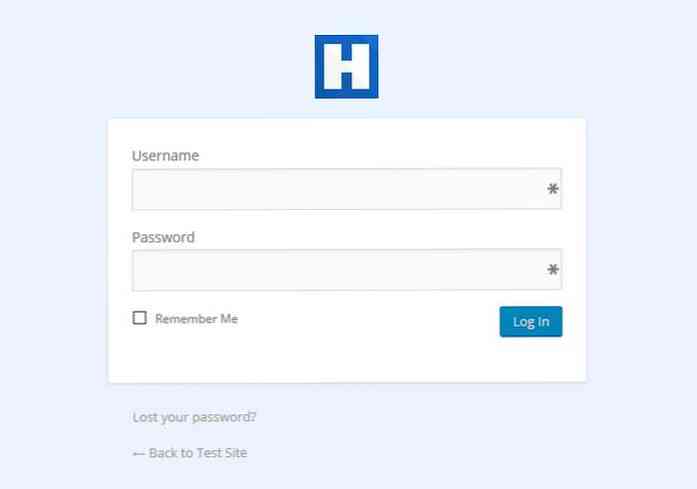
Както можете да видите, панелът за вход е станал по-широк, но все още реагира благодарение на макс ширина се произнесе. Най-вероятно тази промяна ще осигури по-добър опит за повечето потребители. Можете дори да запишете потребителския си код, като го експортирате в .Агджа файл, а по-късно го внасяте в други сайтове на WordPress.

10. Инсталирайте предварително подготвена администраторска тема
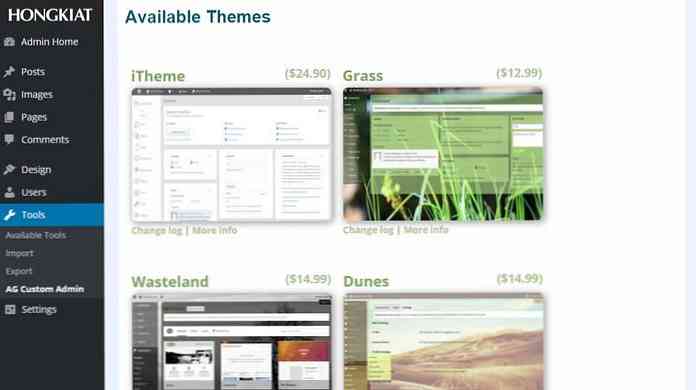
Последният разговор е извикан Теми на администратора ви позволява да инсталирате предварително подготвена тема на администратора върху настройките си. Ако го направите, ще загубите персонализираните цветове, които сте задали в раздела Colorizer, но все пак можете да запазите други настройки.
Повечето от администраторските теми тук не са безплатни (тук са 10 администраторски теми на WordPress, които са), но закупуването на един може да бъде чудесен начин да подкрепите авторите на този страхотен плъгин..