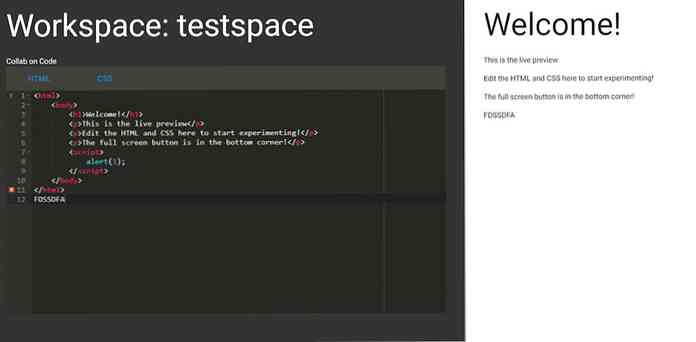
Collab on Code - Свободен облак IDE за кодиране с множество хора
Работата в облака се превърна в норма за много разработчици. Имаш много IDE в облака, с които да работят и повечето от тях имат функции, които се конкурират с десктоп редактори.
Но малко програми имат някакъв режим на сътрудничество, където можете да редактирате код с други.
Колаб за Кодекса го прави реалност с техните безплатен браузър-редактор на кодове. Всичко, което трябва да направите, е да въведете името на работното място и това приложение се справя с останалото.

След като се създаде основното ви работно пространство, можете да го споделите с никого. URL адресът остава същият и това е публичен редактор, така че има без защита с парола.
Това означава, че можете да получите проект за групово кодиране много хора от всяка точка в света!
Естествено, тук има някои недостатъци:
- Няма експортна функция.
- Хората могат да презапишат направеното от вас.
- Трудно е да се пише код едновременно в същия документ.
Все още този проект е подвиг на съвременна технология, доказваща, че почти всичко е възможно с подходящите уеб инструменти.
Истината е, че сътрудничеството помага на разработчиците. Много е по-лесно да се работи с екип и да се споделят идеи, а не да се соло.
Намерих това приложение най-полезна за споделяне на фрагменти или малки идеи за проекти, също така може би за подпомагане на решаването на корекции на грешки. Това е различно от облак IDE като CodePen, защото когато създавате нещо на CodePen, някой друг може да редактира и разклони вашата писалка, но те не може да запазва промените директно.
С Collab on Code можете да дадете на всеки пряк достъп до HTML / CSS IDE за каквото и да се занимавате. Всичко от комфорта на прозореца на браузъра.

За да започнете, просто посетете началната страница и въведете име за работното си пространство. Дръжте го кратко и чисто - от това, което мога да кажа, няма начин да ги изтриете!
Също така, забележете това е само HTML / CSS редактор така че не поддържа JavaScript. Но това все още е удобно приложение за събиране на съвети от други програмисти или за помощ с прости грешки.
Ако имате идеи за подобряване на сайта, можете също така да съобщите на създателя директно @awoldes.




