Пресни ресурси за уеб дизайнери и разработчици (септември 2015 г.)
Миналия месец имахме няколко нови инструмента, библиотеки и приложения, които имат за цел да подобрят работния процес и производителността като уеб разработчици. Този месец имаме още няколко, които да споделим с вас.
Този кръг, ние имаме модерен красив форум софтуер, jQuery плъгин за изграждане на фантазия кръгова прогрес бар, както и няколко безплатни удобни приложения за по-нататъшно подобряване на производителността - плюс един, който може да го попречи, но вероятно ще все още го \ t.
Нека ги проверим.
Кликнете за още ресурсиКликнете за още ресурси
Намерете цялата ни колекция от препоръчителни ресурси и най-добрите налични инструменти за уеб дизайн и разработка.
WP-Papi
WP-Papi е колекция от класове, които позволяват на разработчиците на WordPress да създават персонализирани типове страници. Когато създаваме нова страница, WP-Papi ще покаже опциите на типовете, които сме регистрирали чрез WP-Papi Classes и APIs. Потребителите могат да изберат кой тип да използват, преди да създадат своите страници. Тези класове също го правят много лесно добавете потребителски мета кутии както и премахване на съществуващите в Тип на страницата.

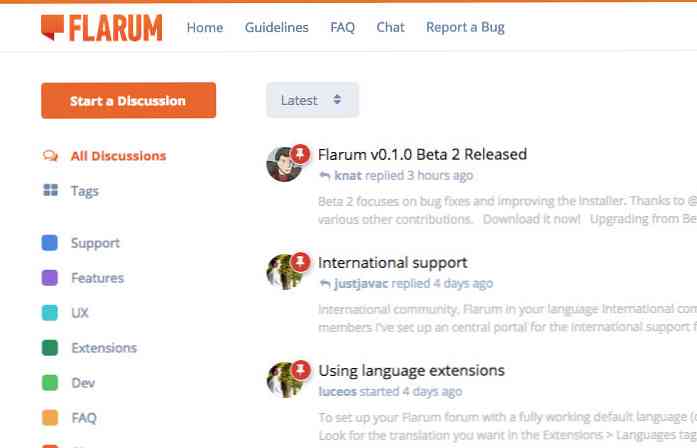
Flarum
Flarum е нов софтуер с отворен код, изграден с PHP и Laravel. Flarum все още е в начален стадий, но все повече набира скорост в Github и се превръща в един от най-популярните PHP проекти. За разлика от много от създадените софтуерни програми, които обикновено идват с ужасно изглеждаща тема по подразбиране, Flarum е просто красива и тя е отзивчива. Опитайте го сами.

Percircle
Percircle е плъгин на jQuery изграждане на кръгъл интерфейс за напредък. Този плъгин може да се персонализира чрез някои класове HTML. Например, за да направите кръга голям, можете да добавите голям клас; ако искате в розово, добавете розов клас. Percircle е направен много лесен за разгръщане, дори и за начинаещи.

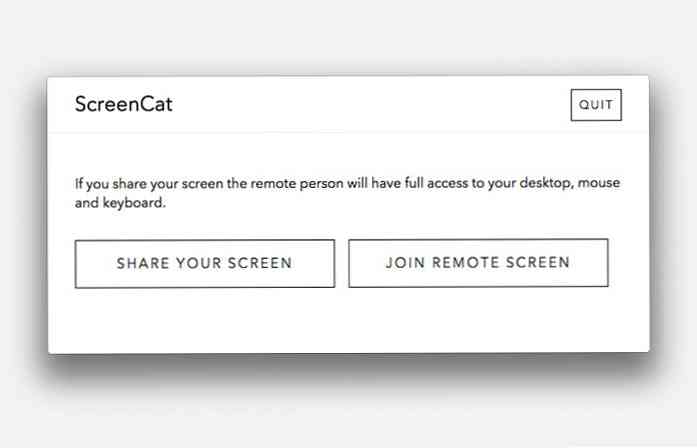
ScreenCat
ScreenCat е свободно дистанционно сътрудничество и приложение за споделяне на екран за Mac. Въпреки, че ScreenCat е все още в алфа-стадия, по време на това писание, тя работи, както и някои от популярните приложения, и в действителност е направо лесен за използване. Когато стартирате приложението, той ви служи с тайни кодове, които можете да споделите с колегата си дайте им достъп до екрана.

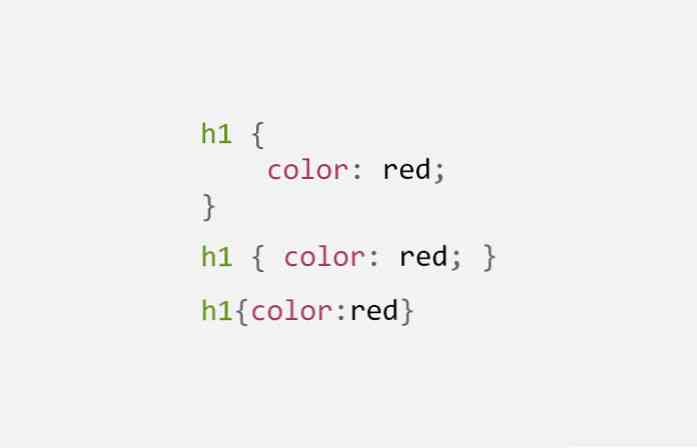
перфекционист
Ето едно Модул Node.js за разкрасяване на изхода на CSS. С това можете да автоматизирате изхода си за форматиране на CSS. Перфекционистът може да се използва като самостоятелен модул, във връзка с PostCSS, или като плъгин на Sublime Text и Atom. Чудесен инструмент за всеки, чието форматиране на CSS запис е един от най-важните им проблеми.

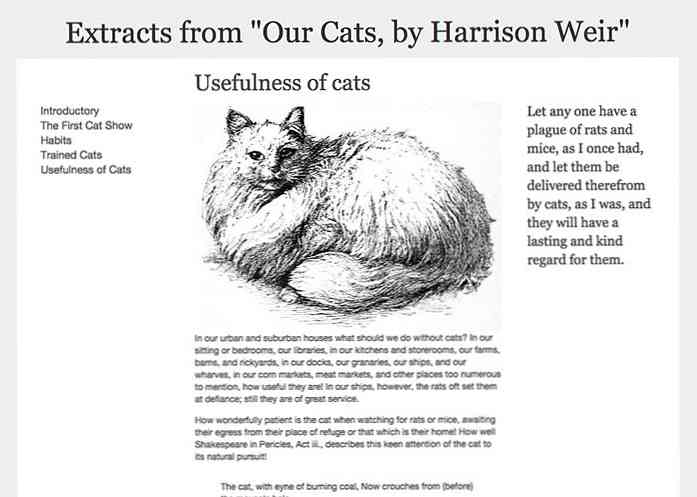
CSS мрежа Polyfills
В CSS3, показ свойствата са разширени с нови стойности, включително решетка. Стойността прави точно това, за да създаде оформление на мрежата, направено от редове и колони. Тази стойност е експериментална, както и при много други експериментални характеристики решетка стойност не работи в някои браузъри. Това е къде това Polyfill влиза. Можете да се обърнете към предишния ни пост, HTML5 Shiv и Polyfills, за да разположите a Polyfill библиотека.

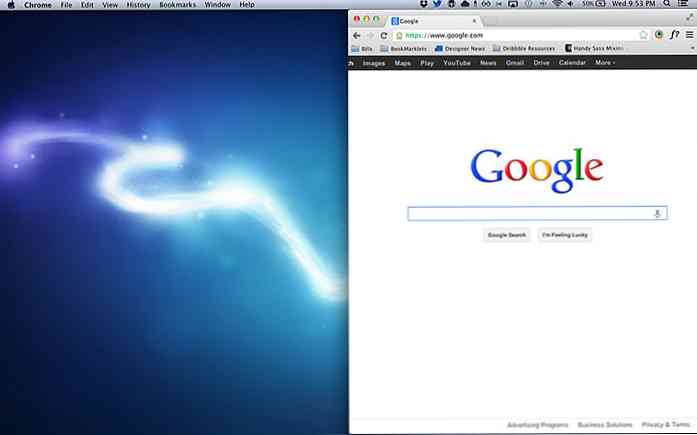
хелий
Хелий е уникален плаващ браузър за OS X. Той ще остане видим в горната част на другите активни приложения и прозорци. Например, ако искате да гледате видео на YouTube, докато работите върху нещо, този браузър със сигурност ще ви бъде полезен. Също така има и прозрачен режим, който няма да „прихваща кликвания върху мишката“, което ви позволява да взаимодействате с това, което е във фонов режим (зад браузъра).

SpectacleApp
В Windows можете да прикачите прозореца на приложението към ъглите, за да разделите прозорците, за да покриете половината от екрана, вертикално или хоризонтално. Mac не идва с такава вградена функционалност (Split View в El Capitan е различна концепция). Спектакълът е безплатно приложение, което ви позволява да въведете тази функция в OS X. Можете да плъзнете или да използвате преки пътища, за да организирате приложенията си за прозорци ала Windows.

Github Resume
Ако искате Профилът на GitHub е вашето портфолио, включете го в автобиографията си с този удобен инструмент. Този URL адрес генерира автобиография въз основа на профила ви в Github. Резюмето ще съдържа вашия профил заедно с популярните ви хранилища, избройте всичките си умения в езиците за програмиране, както и в организациите, в които участвате.

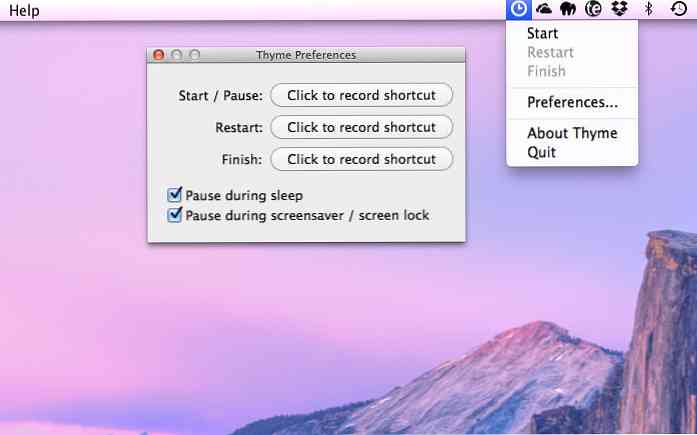
мащерка
мащерка е приложение за OS X за проследяване на времето. Той е полезен за фрийлансери, чийто процент на услугата се таксува на база час. Той има четири основни команди: старт, пауза, рестартиране и завършване, за които можете да задавате преки пътища. Мащерка е безплатна и наистина лесна за използване.