Пресни ресурси за уеб дизайнери и разработчици (септември 2018 г.)
Ето времето на месеца, в който ще има още една свежа колекция от ресурси за моите колеги уеб разработчици. В пакета за този месец избрах най-добрите инструменти от различни програмни езици като a PHP рамка за създаване на аватарно изображение, основано на Node.js Wiki, и инструмент за генериране на Let's Encrypt SSL cert. Без повече шум, нека проверим пълния списък.
PWA стартов комплект
PWA Starter Kit е a Инициативата на Google да настоява “Прогресивни уеб приложения” в общото. PWA Starter Kit включва всички екстри за стартиране, разработване и разполагане на PWA като ServiceWorkers, Offline UI, Build Setup и Unit Testing. Това ви позволява стартирайте и работите с PWA бързо.

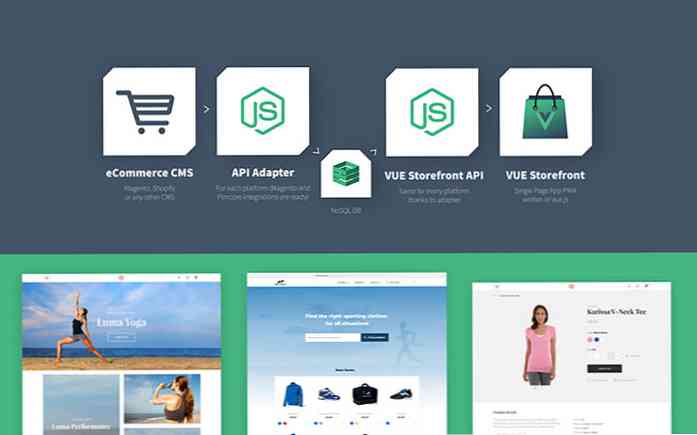
Vue StoreFront
Вдъхновяващо “Прогресивни уеб приложения”, Vue StoreFront е рамка за електронна търговия, изградена върху Vue.js. Тя е проектирана да бъде съвместима с редица системи за електронна търговия като Magento, Shopify и WooCommerce чрез свързване чрез техните API. С тази рамка, Вашият магазин за електронна търговия може да бъде толкова бърз, колкото и местното мобилно приложение.

DevHints
Колекция от фрагменти и примери на кодове за много езици за програмиране като React.js, Sass, Bash, Composer, Rsync и Docker. Това е удобно и по-лесно за храносмилане, отколкото пълна документация.

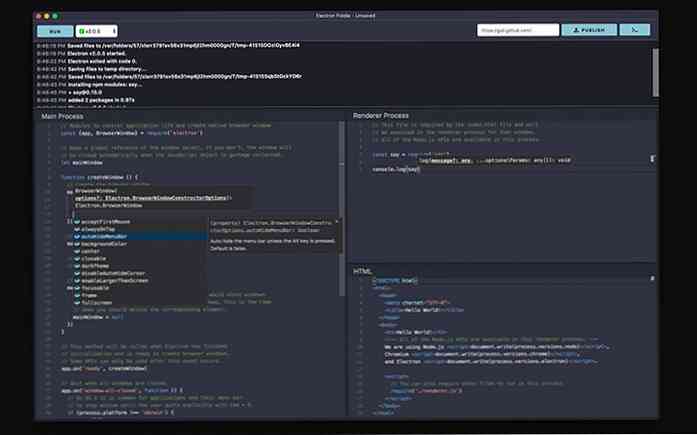
Електронна цигулка
Десктоп приложението, което да даде завъртане за Electron, е доста подобно на CodePen или JSFiddle и е проектирано като детска площадка. Можете да го играете наоколо, изхвърлете някои кодове и ги компилирайте, за да видите как се играе резултатът. След като мислите, че вашата кодова база е започнала да расте, можете да я експортирате в истински редактор на кодове.

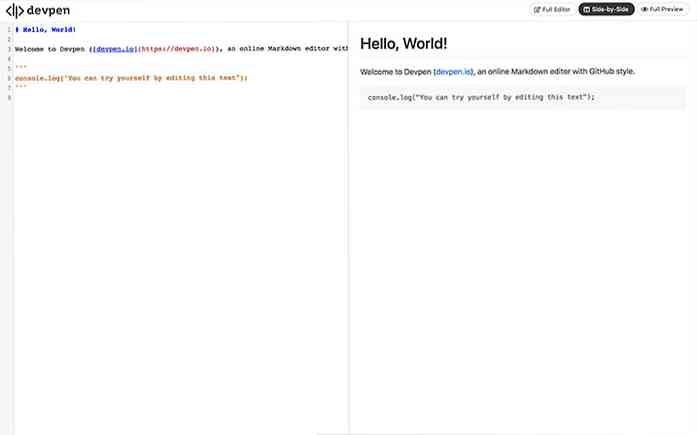
DevPen
Уеб-базирано приложение за напишете Markdown с Github стилове. Много удобен инструмент, за да напишете вашия проект README и как ще изглежда, преди да го натиснете в Github ...

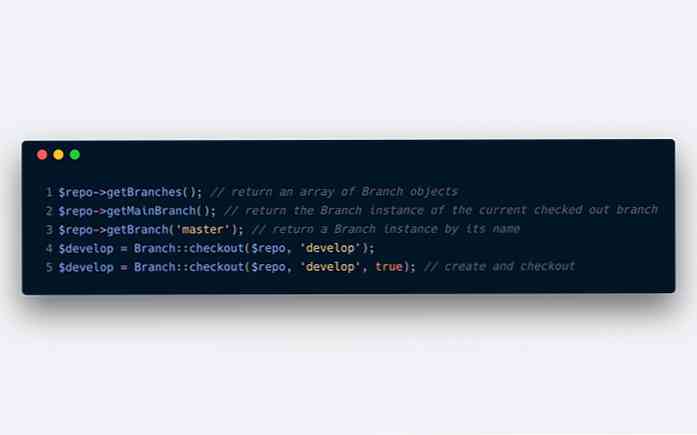
GitElephant
PHP рамка за взаимодействие с хранилище Git, GitElephant ви позволява прочетете състоянието, поръчката за клон или маркер, изтрийте клон, създайте ангажимент и много повече. Идеална рамка, ако имате нужда да интегрирате Git във вашето PHP приложение.

PHP 7.3
PHP е многостранен език и обичам да виждам, че той продължава да се подобрява. PHP 7.3 е точно зад ъгъла с някои екстри, нови функции, както и някои амортизации. Вижте пълния списък в тази статия и се уверете, че вашето PHP приложение е съвместимо.

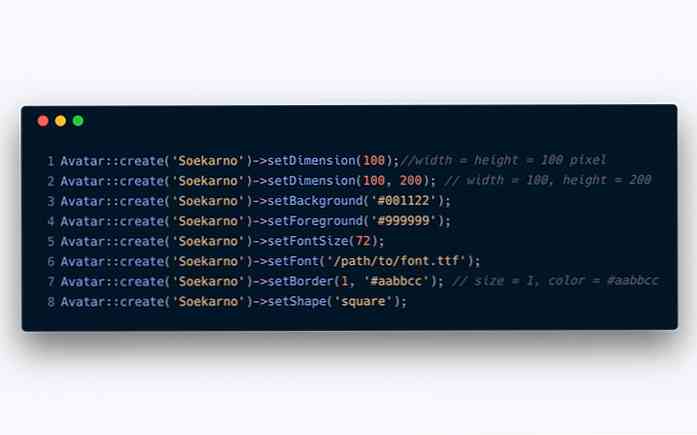
въплъщение
Библиотека на PHP за генериране на образи с аватари. С Аватар можете създайте изображението с цвят, форма, стил, шрифт и можете да го запазите до номер с различен формат, включително JPG, SVG и Base64.

Microbundle
А нулев инструмент за конфигуриране, за да свържете JavaScript библиотеките във вашия проект. Можете просто да го инсталирате и да изпълните командата, за да започнете да компилирате или да гледате библиотеките на проектите за промени. Този инструмент може да ви спести много време за конфигуриране на вашия инструмент за изграждане.

ReactMove
Усъвършенстван компонент React animation, ReactMove е изключително приспособим. Можеш персонализиране на времето и функцията за облекчаване, предоставяне на потребителски функция tweening, и да го използвате с много видове компоненти, включително HTML, SVG, ReactNative и TypeScript.

Zombie.js
Zombie.js е a браузър тестване JavaScript рамка които могат да се използват заедно с модул за тестване на единици като Mocha или Jest. Този инструмент може да ви помогне да тествате уеб приложението си, за да се уверите, че той визуализира и работи в браузъра, както бихте очаквали.

NanoID
NanoID е малък модул Node за генериране на уникален идентификатор. Най- Генерираният идентификационен номер се състои от букви, цифри и _ ~ символи за смекчаване на генерирането на дублирани идентификатори. Освен JavaScript библиотека, NanoID е налична и в много програмни езици и рамки, включително PHP, Python, Java, Swift и Go.

Terminalizer
Модул на възел запишете вашата терминална сесия и я превърнете в анимиран GIF образ. Ако сте построили CLI инструмент, това би било чудесен инструмент, за да покажете как CLI работи по-добре от статично изображение.

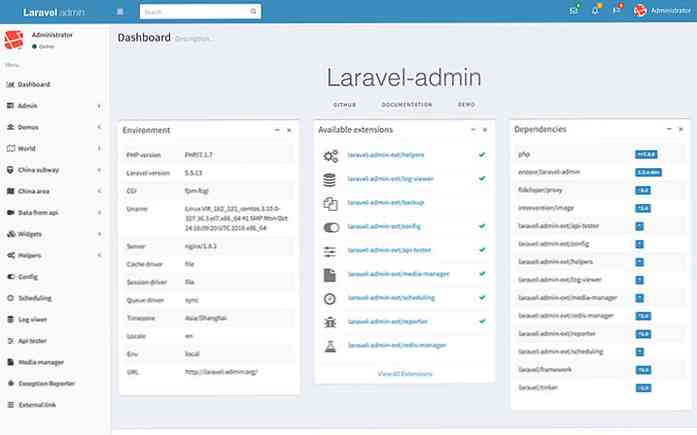
Laravel Admin
Безплатен и отворен код за изграждане на административен интерфейс бързо. Тя е построена на върха на Laravel и Bootstrap, следователно предоставя разтегаемост и възможност за персонализиране веднага след поставянето.

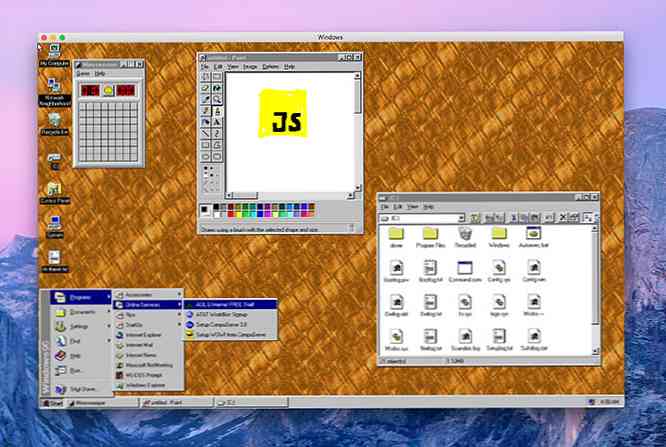
Windows95
Този забавен проект от Felix Rieseberg, разработчик в Slack. Windows95 е самостоятелен приложение, което ще ви позволи да работите с Windows 95 на всяка платформа (Windows, MacOS и Linux). Можете да намерите друга виртуализация на друга стара операционна система в Copy.sh.

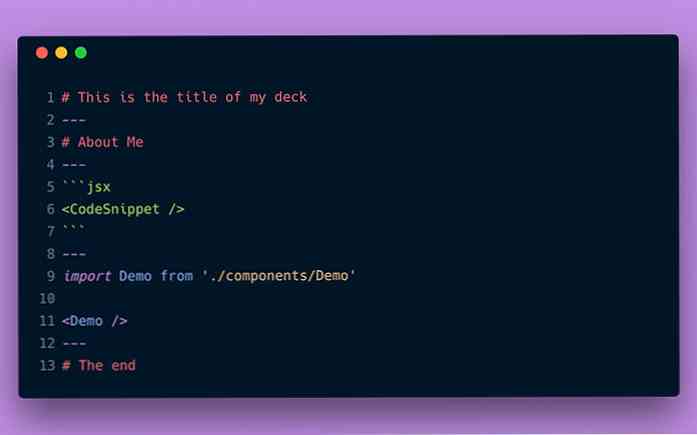
MDX Deck
Инструмент, който ще ви даде възможност създайте слайдшоу с Markdown и React.js. Възможно е да ги използваме заедно, сега е толкова лесно да съставите всеки от слайдовете си, като осигурите интерактивност, използвайки компонент React.js.

Чиста Баш
Колекция от полезни фрагменти от чист Bash скрипт. Всеки скрипт е придружен от кратко обяснение и няколко примера за използване така ще разберете как работи сценария.

Wiki.js
Модерно приложение за работа с Wiki с най-новите най-големи инструменти като Node.js, MongoDB, Git и Markdown. Това е страхотно алтернатива на приложение за антики Wiki, което работи на PHP и MySQL.

SwitchHosts
Удобно приложение за MacOS управлявайте файловете на хоста на компютъра. С това можете да създадете няколко хост файла и да го активирате само с едно кликване.

ZeroSSL
Удобен инструмент, който прави генерирането на SSL сертификат да е много по-лесно. Ти не е необходимо да инсталирате допълнителен модул или скриптов агент на вашия сайт. Просто следвайте инструкциите за стъпките на сайта, удостоверете автентичността и сте готови.