Визуализирайте цветовите си палитри онлайн с Speculo
Типичният процес на проектиране на макет може да се почувства като скучна работа. Трябва да прелиствате между Photoshop (или Sketch), за да промените цветовете, шрифтовете, стиловете и да ги сравните всички, за да видите най-доброто, което ви харесва.
Ако отидете с инструмент като Speculo ще можете да проучете и сравнете цветовите палитри динамично, точно в браузъра ви.

Това приложение е напълно безплатно и работи във всички основни браузъри от Chrome до Edge. Демо шест различни вида целеви страници, проектирани като кабелни рамки.
По подразбиране те използват прости цветови схеми това имитира стила на Bootstrap. Можете да промените всеки от тези цветове с лекота и те ще го направят автоматично се актуализира на страницата.
Можете също променете шрифтовете за да видим как те изглеждат във всеки дизайн. Би било страхотно, ако можете да добавите свой собствен, но сайт поддържа само 7 различни шрифта:
- Арво
- Lato
- Отворете Sans
- Roboto
- Монсерат
- Хелветика Нойе
- BLOKKNeue
Кадрите на целевата страница не са много подробни, така че това приложение може да не помогне на по-късните етапи в процеса на проектиране.
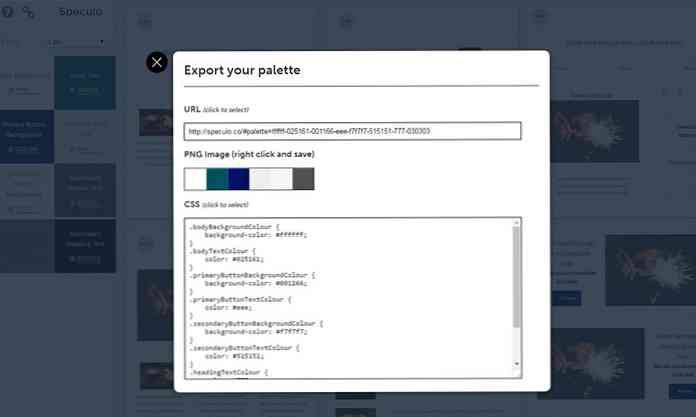
Въпреки това, дизайнери, които просто искат да улавяйте бързи идеи веднага ще се влюби в това уеб приложение. Тя ви позволява да променяте цветовете с HEX кодове можете дори да експортирате с потребителска връзка за споделяне.

Ако задържите някоя от графиките, можете да кликнете върху увеличавам и погледнете отблизо. Той автоматично ще увеличи мащаба за изглед на цял екран, така че можете да виждате шрифтовете и цветовете отблизо.
Отново, наистина не мисля, че тези шаблони са достатъчно подробни, за да помогнат с проекти в по-късните етапи на развитие. Но, ако сте закъсал за идеи и просто гледам играе с цветове Speculo е невероятен инструмент.
Можете да разглеждате програмен код в GitHub, за да видите как се прави. Ако имате идеи или предложения за Speculo, можете да споделите с създателя на сайта, Ben Howdle.




