Код на Visual Studio Увеличаване на производителността чрез управление на ключовите връзки
Visual Studio Code, лекият изходен редактор на Microsoft въвежда навигация само от клавиатурата това е не само разширена функция за достъпност, позволява на потребителите да се придвижват в редактора без мишка, но също така ускорява кодирането.
В днешния пост ще се запознаем с това как ефективно управление на ключовите връзки в кода на VS, разгледайте курирания списък с най-често използваните клавишни комбинации и вижте пример как можете да създадете собствени персонализирани ключове.
Намерете бързо ключовите свързвания
Не е задължително да научите клавишни комбинации по сърце, когато започнете да използвате VS код, тъй като има два лесни начина да ги намерите бързо.
В горната лента с менюта можете да намерите предварително зададения ключов елемент до всеки точка от менюто (1), а палитрата за командите (F1) ги изброява до всяка команда (2).
Кодът на Visual Studio показва тези ключови връзки съвпада с вашата операционна система по подразбиране (така че на Windows машина ще виждате командите на Windows, на Mac Mac команди, а в кутия Linux Linux командите).
Ако нямате нищо против да оставите редактора на код, можете да намерите и пълен списък на предварително зададените ключове в Документите за VS код.
Предварително зададени ключови връзки
Visual Studio Code предоставя на разработчиците много ключови обвързвания, в следващия списък съм курирал тези, които съм използвал най-често при редактирането на JavaScript файлове. Може да откриете, че други отговарят по-добре на вашия работен процес, така че си струва да прегледате пълния списък от себе си.
Всички ключови връзки могат да бъдат персонализирани във VS код, ще разгледаме как да го направим в последната част на тази статия.
Сега да видим 36 често използвани клавишни комбинации, съответно за 3-те основни операционни системи (Win, OS X, Linux), много от които може да са познати от други софтуерни продукти на Microsoft.
навигация
- F1 (Win, Linux, Mac) - Палитра на командите, показва всички команди, от които можете да изберете една от тях, или можете също да въведете команда от себе си
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Бързо отваряне, Отиди във файл
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Показване на списък с всички символи (като функции, прототипи и т.н.) в текущия файл
- Ctrl + G (Win, Linux, Mac) - Отидете на конкретна линия
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Показване на всички грешки и предупреждения
- Alt + Ляво (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Върни се назад, курсорът се връща към предишното си местоположение
- Alt + Right (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - напред, курсорът се придвижва напред към следващото си местоположение
- ? (Win, Linux, Mac) - Команди, които са налични за текущия файл вътре в командната палитра (Преди да използвате това, трябва да отворите командната палитра (F1)
Управление на файлове и редактори
Пълният списък за този раздел можете да намерите на две различни места в Документите за VS код, в Редактор / Управление на прозорци и в Управление на файлове.
Кодът на VS може да отваря едновременно 3 панела за редактори, командите # 5 до # 7 работят само ако са отворени повече от един прозорец на редактора.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - нов файл
- Ctrl + O (Win, Linux) - Отворете файла
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Запазване
- Ctrl + (Win, Linux), Cmd + (Mac) - Сплит редактор
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Фокусирайте се в първия прозорец на редактора
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Фокусирайте се във втория прозорец на редактора
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Фокусирайте се в третия прозорец на редактора

Основно редактиране
За да направите ключовите връзки по-долу, не е необходимо да маркирате целия ред, достатъчно е да се движите курсора навсякъде в реда, който искате да редактирате.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Линия на изрязване
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Копиране на линия
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Изтриване на линия
- Alt + Down (Win, Linux), Option + Down (Mac) - Преместете реда надолу
- Alt + Up (Win, Linux), Option + Up (Mac) - Преместване на ред
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Изберете текущия ред
- Ctrl +] (Win, Linux), Cmd +] (Mac) - ред на отстъп
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Изходяща линия
Редактиране на богати езици
Понастоящем, от май 2016 г., VS кодът има вградена поддръжка за богато редактиране на JavaScript и TypeScript, но можете да изтеглите разширения за езикова поддръжка за много други езици от VS Code Marketplace.
Тук в Документите можете да проверите опциите, които имате за езика, който искате да използвате. Обърнете внимание, че тъй като VS кодът е все още в ранните си дни, може да дойде и богата поддръжка за други езици.
- Ctrl + Space (Win, Linux, Mac) - Предлагаме Trigger
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Съвети за тригерни параметри
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux)
- Shift + F12 (Win, Linux, Mac) - Показване на препратки
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac)
показ
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Превключване на цял екран
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Увеличаване
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Намаляване
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Превключва видимостта на страничната лента
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Показване на отстраняването на грешки в страничната лента (вляво)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Показване на Explorer в страничната лента (вляво)
- Ctrl + Shift + G (Win, Linux, Mac) - Показване на Git в страничната лента (вляво)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Показване на търсенето в страничната лента (вляво)
Как да персонализирате ключовите свързвания във VS кода
Персонализирането на ключовете може да бъде полезно за три основни неща.
Първо, ако вече сте свикнали с някои клавишни комбинации в различен редактор на кодове, не е необходимо да научите нови.
Второ, някои от предварително зададените ключове са правилни твърде трудно да се запомни, например използвайте клавишната комбинация Ctrl + K + F12 на Windows за командата Отворена дефиниция отстрани.
Трето, има и такива неприсвоени ключове в кода на VS, като например „Отворени настройки на потребителя“ и „Отвори настройките на работното пространство“ (намерете ги тук в Документите), може да искате да ги използвате.
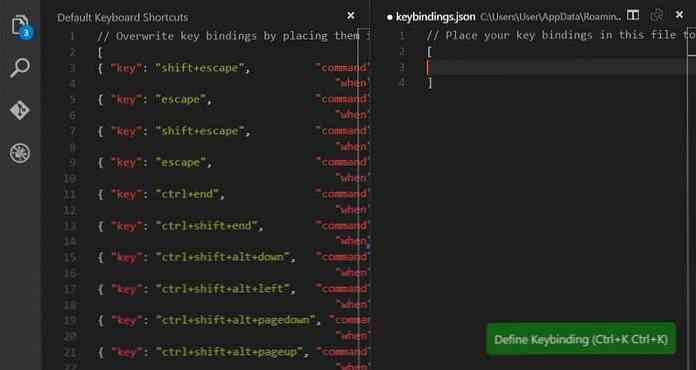
Можете да персонализирате ключовите връзки с помощта на a Конфигурационен файл във формат JSON, по начин, подобен на начина, по който можете да персонализирате настройките за потребители и работни места. Файлът, който трябва да редактирате, се извиква keybindings.json, и можете да го отворите, като щракнете върху менюто Файл> Предпочитания> Клавишни комбинации в горната лента с менюта.
Когато кликнете върху него, се отваря VS код два редакторски панела един до друг, един за клавишни комбинации по подразбиране отляво и едно за вашето персонализирани ключове вдясно.
Не е нужно да правите нищо друго, просто копирайте ключовете от ляво на дясно, поддържайки JSON формата и пренапишете ключа към персонализирания..

Нека видим бърз пример. Да кажем, че искате лесно да получите достъп до командата Show Installed Extensions (Покажи инсталираните разширения), които по подразбиране нямат присвоен ключ. В този случай не е достатъчно само да копирате-поставите от лявата страна надясно, тъй като неприсвоените ключове не са включени в списъка по подразбиране.
Ще трябва да се придържате следват привързванията на синтактичните ключове в Код на Visual Studio:
"ключ": "", "когато": "", "команда": ""
Вижте някои реални примери за правилно задаване на правила за клавиатурата. Когато частта е незадължителна, не е нужно да я използвате, за да зададете глобални ключови връзки, това е използва се само когато определен пряк път е свързан с определен екран или режим, като в случая с InDebugMode.
В нашия пример ще поставим обвързващ глобален ключ, което означава, че трябва само да зададем стойностите на “ключ” и “команда” в правилото ни за персонализираната клавиатура.
Първо, нека да потърсим идентификатора на командата, който принадлежи на командата Show Installed Extension. Лесно можем да направим това в документите, които ни показват, че командата id, от която се нуждаем, е workbench.extensions.action.listExtensions.
Другата информация, от която се нуждаем, е ключът. Персонализираният ключ ще се свърже с командата Покажи инсталираното разширение не могат да бъдат използвани от други ключови задължителни правила, и трябва да следва правилния ключов синтаксис, което означава, че трябва да се направи a модификатор (виж приетите модификатори от OS) и самия ключ.
Тъй като работя на машина с Windows, ще избера клавиша Ctrl + F6, тъй като тя отговаря на всяко изискване, но можете да изберете всеки друг ключ, който най-добре отговаря на нуждите ви.
Файлът ми keybindings.json ще изглежда така:
// Поставете ключовите си връзки в този файл, за да презапишете настройките по подразбиране ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
Новото правило влиза в сила веднага, като Visual Studio Code актуализира правилата по време на изпълнение. Можете да го тествате, без да рестартирате редактора, просто трябва да натиснете Ctrl + F6 или ключа, който сте избрали, и ще се появи списък с инсталираните разширения в редактора ви.
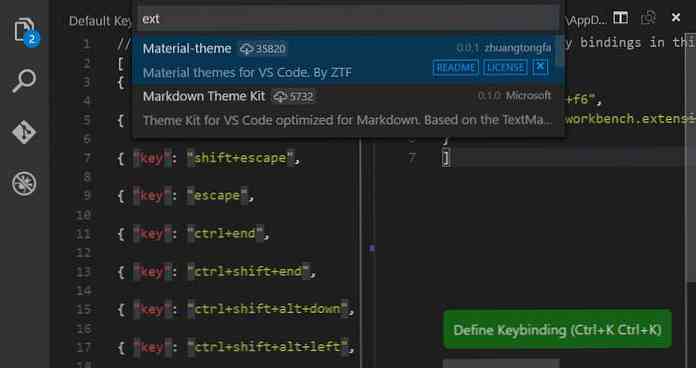
На екрана по-долу можете да видите резултатите от тестването ми, като натиснете Ctrl + F6, имам списък с двете разширения, които в момента имам.

Можете да добавите колкото искате правила към файла keybindings.json. Просто следвайте обикновения JSON синтаксис, което означава, че трябва да поставите всяко правило в двойка фигурни скоби и да ги разделите със запетая, както можете да видите по-долу.
// Поставете ключовите си връзки в този файл, за да презапишете настройките по подразбиране ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "команда": "workbench.extensions.action.installExtension"]




