Полезни инструменти за прокарване и прототипиране - Roundup
Концепцията за глобализацията удря света с непрекъснато творчество и въображение сред хората, от младежите до старейшините. Съдейки по факта, че творчеството създава възможности в областта на маркетинга, в списъка определено са жични рамки и прототипи. Това са инструменти, които не само правят уебсайтовете ви приятни и спретнати, но и привличат.
Следвайки нашия Great Roundable Tool Roundup, бихме искали да включим редица полезни инструменти за оформяне и създаване на прототипи. Въз основа на моя собствен опит в разговорите с хора, работещи по дизайн на потребителския опит, знам, че няма един инструмент за всички, така че днес бихме искали да ви представим някои от най-добрите налични опции.
Wireframing и прототипиране: Накратко
Wireframing е наистина чудесен начин да ви помогне да изработите първоначалното оформление и дизайн на сайта си (или на вашите клиенти). Това означава, че можете да измислите редица различни концепции, без да се налага да инвестирате огромно количество време или пари във всяка концепция. Можете да правите както нискокачествени (скици, наистина), така и висококачествени графики, да ги тествате с един от инструментите за използваемост, които сме изброили последния път, и да определите какво ще бъде най-добрият дизайн за вас,
прототипи означава създаване на действителна, функционална версия на уебсайт с помощта на специален инструмент за създаване на прототипи. Той използва същата навигационна структура и оформление като крайния сайт, така че лесно можете да наблюдавате как потребителите взаимодействат с новия дизайн, който сте създали. Използването на средства за създаване на прототипи е много бърз и лесен начин да получите жив сайт за вас или вашите клиенти, с който да играете, и дава добра информация за това какъв ще бъде крайният сайт.
Много от тези инструменти могат да направят проектиране и прототипиране, така че не ги разделяме на различни секции. Чувствайте се свободни да питате дали не сте сигурни за какво прави какво. Прочетете за списък с наистина полезни инструменти и не забравяйте да ни уведомите в коментарите, ако има някакви големи инструменти, които сме пропуснали.
20+ Полезни инструменти
Omnigraffle
Този инструмент е само за Mac, но ако имате Mac, той е супер лесен за използване. Той разполага с много големи ресурси и изглежда много красива. ($ 99.95 - $ 199.95)

Axure
Axure е един от най-популярните инструменти за бързо създаване на прототипи, и има много големи последствия. Това е изключително мощен инструмент, който има добра общност около него. Той работи както на Windows, така и на Mac. (589 $)

присмехулник
Mockingbird е чист уеб приложение за създаване на хардуерни рамки. Тя ви позволява лесно да добавяте връзки между вашите документи, така че потребителите да могат да получат по-интерактивно преживяване. Хубавото е, че можете да си сътрудничите и с други потребители. Тъй като не използва флаш, можете дори да го използвате на вашия iPhone или iPad. (Безплатно - $ 85 / месец)

Макети на балсамик
Balsamiq Mockups е приложение на Adobe Air, така че работи на Mac, Windows и Linux. Това е приложение с много функционалност и силна общност около него. Е, си струва да погледнете. ($ 79)

HotGloo
Hotgloo е друго уеб приложение, което е проектирано за онлайн сътрудничество. Той разполага с набор от различни инструменти, които се изработват, за да се съберат редица различни видове уебсайтове. Не мога да отрека, че е доста. (Безплатно - $ 48 / месец)

Готини
Creately има както уеб приложения, така и десктоп версия, както и интеграция с приложения на Google. Тя ви позволява да плъзгате и пускате интерфейс, така че да можете бързо да създавате дизайн по какъвто начин ви харесва, както и функции за сътрудничество според приложенията. (Безплатно - $ 75)

FlairBuilder
FlairBuilder е още една от приложенията на Adobe Air, които можете да пускате на всяка желана платформа. Той прави както wireframing, така и прототипи, и дори има модул за правене на вашите iPhone приложения. готин. (99 $)

Mockflow
Mockflow има и уеб, и десктоп издание. Той има свой собствен магазин, така че можете да получите редица допълнителни шаблони и бутони, за да добавите към тези, които идват с приложението. (Безплатно - $ 69 / година)

WireframeSketcher
WireframeSketcher е приложение за настолни компютри, което ви позволява да „скицирате“ графични обекти и да създадете интерактивни прототипи. На ваше разположение има голяма библиотека от UI контроли, за да можете да конструирате различни дизайни в доста добро време. (75 $)

Justinmind
Justinmind е инструмент за бързо създаване на прототипи както за Mac, така и за Windows версии. След като сте създали дизайните си, можете да ги експортирате в HTML за тестване или споделяне с когото искате. ($ 495)

Origramy
Първоначално не е предвиден като инструмент за създаване на грамофон, но със сигурност е добра безплатна алтернатива за онези времена, когато трябва да съберете бързо тел. (Безплатно)

Wirify
Лично, Wirify е мой фаворит. Това е букмарклет, който ви позволява да генерирате телеграфни рамки на всеки сайт, на който сте. Безплатната версия ви позволява да ги преглеждате онлайн (и винаги можете да заснемате скрийншоти от тях), или ако закупите някои кредити, можете да експортирате телата в Omnigraffle, Balsamiq, SVG или Visio. Това е наистина готино средство! (Безплатна или про - цена варира)

Simulify
Simulify има уеб и настолно издание (приложение на Adobe Air). Той има функции за сътрудничество и ви позволява да споделяте дизайните си онлайн с когото искате. (Безплатно - 99 лв. / Месец в мрежата, 80 лв. На работния плот)

JustProto
JustProto, както подсказва името, е инструмент за бързо създаване на прототипи. Той идва с библиотека от полезни елементи, които можете да привлечете във всеки дизайн, възможности за сътрудничество и предварителен преглед на живо, за да могат вашите клиенти да ви видят работа в реално време. (Безплатно - $ 99 / месец)

Napkee
Napkee работи заедно с Balsamiq Mockups, за да ви даде възможност да експортирате дизайните си по-бързо в HTML или Flex. Ако сте фен на Balsamiq, това е наистина изключително полезен инструмент. ($ 49 - $ 79)

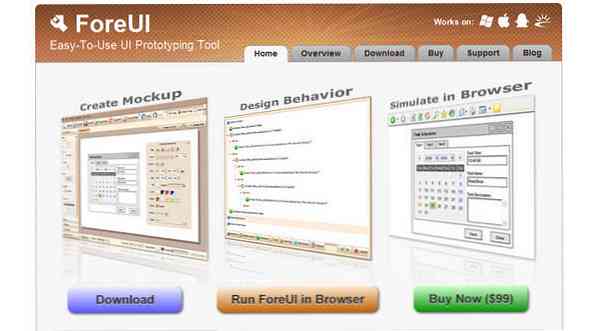
ForeUI
ForeUI ви позволява бързо да сглобявате макети и да ги превръщате в симулации на живо, които можете да публикувате в интернет. Това е бърз и лесен начин за вас или вашите потребители, за да получите представа за това какъв може да е вашият жив сайт. ($ 99 +)

Jumpchart
Jumpchart е много красиво приложение, което не само ви позволява да комбинирате wireframes и прототипи, но и ви позволява да ги експортирате в HTML, и ако плащате за един от по-високите планове, той също ще поддържа WordPress износ, както и. (Безплатно - $ 50 / месец)

Protoshare
Protoshare ви позволява да си сътрудничите с клиенти, да създавате интерактивни прототипи по-бързо и да имате приятен интерфейс за плъзгане и пускане. Някои големи имена на клиенти също, ако това е, което сте в за. ($ 29 - 179 лв. / Месец)

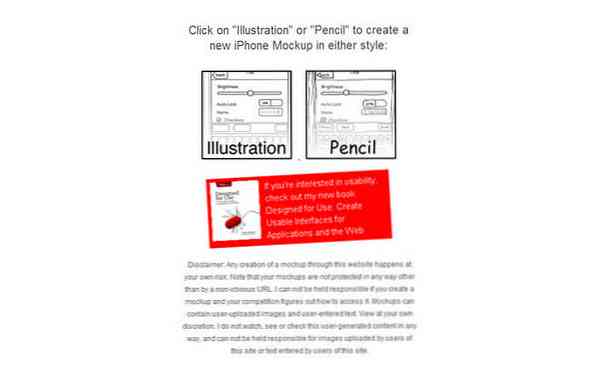
iPhoneMockup
Това е безплатен и много прост инструмент за създаване на бързи iPhone кадри. Ако имате представа за какво искате да работите или нещо, което бихте искали да си представите, това е инструментът за вас. Опитай! (Безплатно)

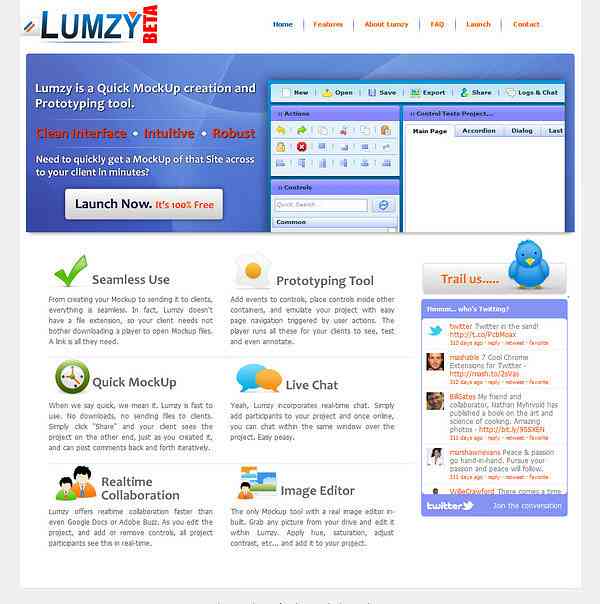
Lumzy
Въпреки че Lumzy не изглежда да е актуализиран за известно време, но си струва да се спомене като безплатна алтернатива. Тя ви позволява да правите макети, прототипи и има различни функции за сътрудничество. (Безплатно)

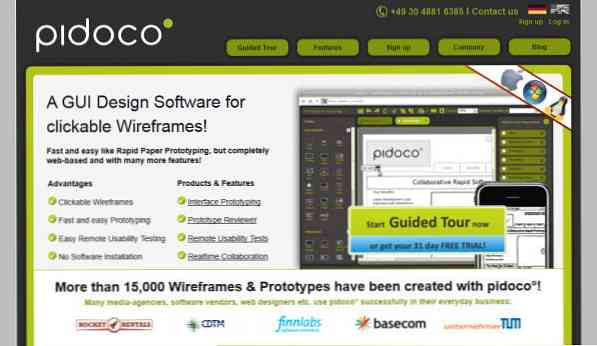
Pidoco
Pidoco ви позволява да създавате wireframes, прототипи, да си сътрудничите с клиенти и дори да имате вградена основна функционалност за тестване на използваемостта. ($ 9 - $ 99 / месец)

И сега какво?
Надяваме се, след като прочетете този пост, да се почувствате вдъхновени и имате някаква представа за това как можете да ви помогнем в създаването на прототипи. След като създадете дизайните си, можете да продължите и да ги тествате с всички инструменти за ползваемост, които сме включили.
Ако искате малко повече информация за проектирането и прототипирането, по-долу сме включили някои полезни връзки.
- Ръководство за Wireframing (Papermashup.com)
- Уебсайт Wireframe (Wikipedia)
- Как да разработим ефективен прототип (Newfangled.com)
Имате ли други приложения, които бихте препоръчали? Кой е любимият ви инструмент? Не забравяйте да ни уведомите в коментарите по-долу.




