Инсталиране на Google Персонализирана търсачка (CSE) в сайта на WordPress
Ако не сте доволни от слабата функционалност на родната функция за търсене на WordPress, ето алтернативно решение. Можете да използвате Персонализирана търсачка предоставено от Google на уебсайта, базиран на WordPress.
С функциите на търсачката на Google посетителите на сайта Ви ще имат по-добър опит, докато извършват търсения. Можете да използвате CSE в страничната лента / долен колонтитул или на цяла страница. Този урок ще ви напътства как лесно да приложите Google CSE на уебсайта на WordPress.
Създаване на персонализирано търсене
Регистрирането за CSE е толкова лесно, колкото се регистрирате за имейл акаунт. Трябва да въведете някои подробности, определящи търсачката ви, а CSE ще бъде готов. Ето необходимите стъпки.
На страницата за персонализирано търсене в Google кликнете върху Създайте персонализирана търсачка бутон. Ще бъдете пренасочени към страницата за вход в CSE (ако все още не сте влезли). Въведете данните за профила си в Google и натиснете бутона Впиши се бутон. Ако нямате профил в Google, е време да го създадете!
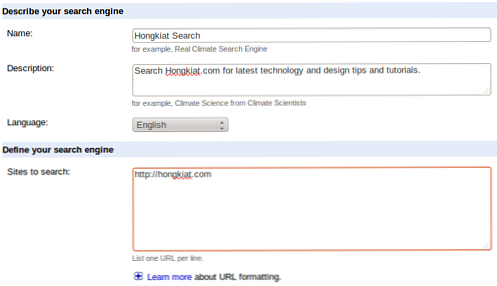
Въведете данните за търсачката си: Име, Описание, Език и Сайтове за търсене. Трябва да посочите всички сайтове в Сайтове за търсене , за да зададете параметрите за обхождане и търсене на резултати от персонализираната ви търсачка.

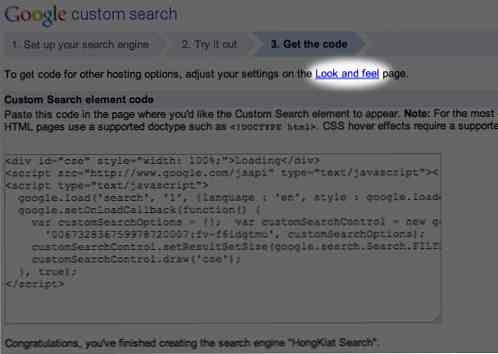
Изберете изданието си за ПТ (стандартното издание не струва нищо, но търсенето в сайта е на стойност $ 100 / година), след което се съгласявате с Общите условия, преди да кликнете върху Напред. В Опитай го (дизайн), кликнете върху „Изглед и усещане, написана на първия ред на страницата.

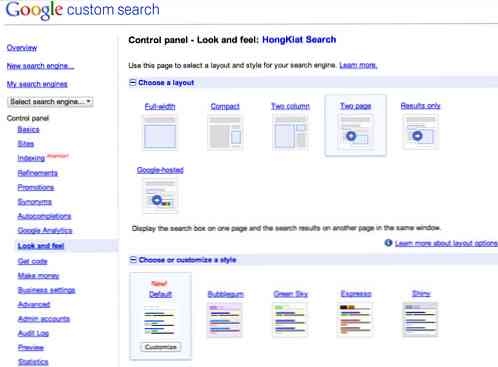
На страницата „Оформление“ изберете оформление за ПТ на сайта. Удари Запазване и получаване на код… бутон. Запазете това Изтеглете кодовата страница в браузъра ви. Проверете по-долу как да приложите CSE в различни оформления на вашия WordPress сайт.

Прилагане на шаблони
Ще използваме шаблони за WordPress страници, за да реализираме CSE в някои оформления. Този шаблон ще ви е необходим, за да реализирате ПТ от сайта Yoru. WordPress шаблоните са инструменти за разширяване на функционалността на страниците на WordPress, за да показват динамично или програмирано съдържание.
Ето един бърз начин да създадете шаблон за вашата ПТ. В бележник или текстов редактор поставете този код по-долу; Забележете, че едно разстояние извън място може да направи кода безполезен. Запазете файла като страница шаблон cse.php на компютъра.
кука ( "main_before '); ?>кука ( "content_before '); ?> / * Поставете CSE-бар-кода под тази линия. * / / * Поставете вашия CSE-бар-код над тази линия. * / / * Поставете кода на CSE-резултатите под този ред. * / / * Поставете кода на CSE-резултатите над този ред. * / кука ( "content_after '); ?>кука ( "main_after '); ?>
Внедряване на Google CSE на сайта Ви
Пълна ширина
Отворете page-template-cse.php и поставете копираното съдържание там, където е написано, за да поставите CSE-Bar-code. Запазете файла. Качете файла във директорията за инсталиране на WordPress на уебсайта си чрез Файловия мениджър на вашия хостинг акаунт.
Влезте в таблото за управление на уебсайта си и създайте нова страница. Въведете други детайли като Име на страницата и / или Опции за SEO, но нищо в тялото на страницата.
Потърсете Шаблон опция (дясна страна). Избирам Google CSE от падащото меню. Запазете или публикувайте страницата.
Компактен / само резултати / хоствани от Google
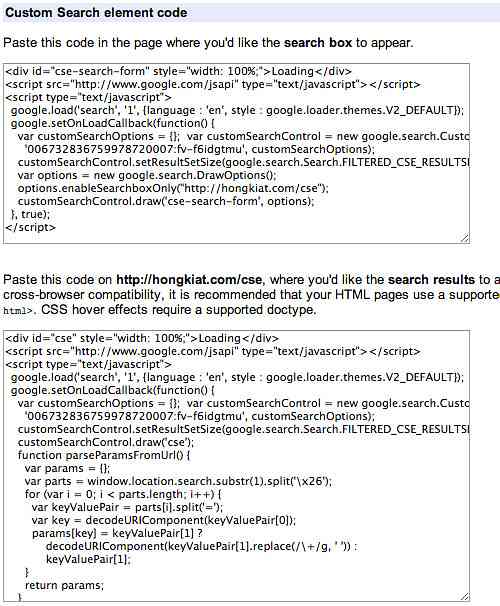
Копирайте решаващия код на Google Търсене на елемент от Изтеглете кодовата страница. Влезте в таблото и посетете Външен вид> Джаджи. Изберете Текстова джаджа и го плъзнете в страничната лента или долен колонтитул, където искате да го позиционирате. Поставете копираното съдържание в текстовата джаджа и кликнете върху него Запази.
Две страници
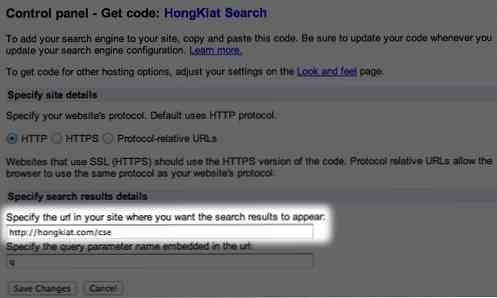
Посочете URL адреса, на който ще се появяват резултатите от търсенето на Вашата ПТ в сайта Ви. След като зададете името на страницата или плъзгача, трябва да използвате един и същи шлиц, докато създавате страницата. Форматът му трябва да бъде http: //

Копирайте CSE-Бар-кода от Вземи код страница. Влезте в таблото и посетете Външен вид> Джаджи. Изберете Текстова джаджа и го плъзнете в страничната лента или долен колонтитул, където искате да го позиционирате. Поставете копираното съдържание в текстовата джаджа и кликнете върху него Запази. Копирайте кода за ПТ от резултатите Вземи код страница.

Отворете шаблона, който сте запазили страница шаблон cse.php и поставете копираното съдържание, където е написано, за да поставите кода на CSE-Резултати. Запазете и качете файла. Влезте в таблото за управление на уебсайта си и създайте нова страница. Въведете други детайли като Име на страница и / или SEO опции.
Съхранявайте плъзгача си така, както сте въвели в полето URL на страницата, но не въвеждайте нищо в тялото на страницата. Потърсете Шаблон опция отдясно. Избирам Google CSE от падащото меню. Запазване / Публикуване на страницата.
заключение
Google CSE е добър инструмент за подобряване на сайта Ви. Посетителите ще получат по-добри резултати от търсенето. Освен това можете да печелите от резултатите на сайта си с помощта на Google Adsense. Надявам се, че този урок е полезен и че лесно можете да приложите Google CSE на вашия WordPress сайт. Ако имате някакви проблеми, кажете ми в коментарите.




