Как да публикувате в WordPress с помощта на Google Doc
Google Документи е инструмент за създаване на документи за екипи и лица. Той предлага усъвършенствани инструменти за редактиране и сътрудничество безплатно без никакви ограничения. Въпреки това, когато става въпрос за преместване на документа от Google Docs към вашия WordPress сайт, той не играе много добре. Ще изгубите всички изображения и форматирането в процеса. Е, вече не.
Automattic наскоро пусна добавка за Google Документи, която ви позволява директно да записвате документите на Google Документи като чернова на уебсайта си в WordPress.
В тази публикация ще ви покажа как можете да използвате тази добавка, за да запазвате документи в wordpress.com или уебсайта ви за самостоятелно хоствано wordpress.org.
Предварителни
По-долу са описани някои от изискванията за работа на добавката.
За уебсайтове на wordpress.com
- Профил на Google за създаване на документи и свързване с уебсайта на wordpress.com.
- Всеки браузър.
- Уебсайт на WordPress.com с администраторски достъп (т.е. профил в wordpress.com).
За уебсайтове, които се предлагат самостоятелно
- Профил на Google за създаване на документи и свързване с уебсайта wordpress.org.
- Всеки браузър.
- Трябва да има администраторски достъп до уебсайта на Wordpress.org, който се хоства самостоятелно (т.е. само собственикът може да свърже добавката).
- Приставката Jetpack трябва да бъде инсталирана и активна в уебсайта wordpress.org. Задължително е работата по добавката да се прави на уебсайтове, които са само-хоствани.
Преди да следвате инструкциите по-долу, Уверете се, че отговаряте на всички горепосочени изисквания в зависимост от типа на Вашия уебсайт.
Инсталирайте добавката
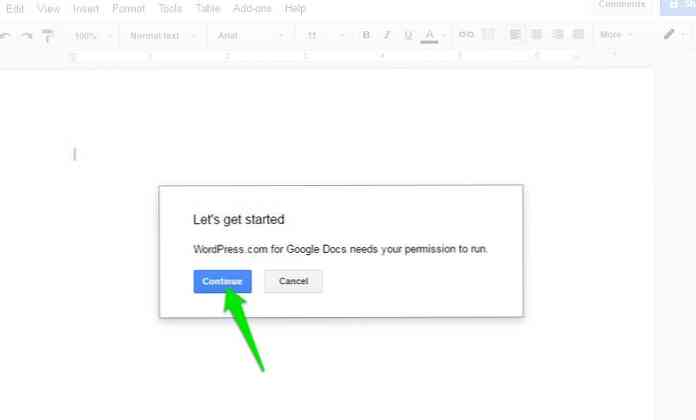
Преди да използвате добавката, трябва да го инсталирате и да го свържете с вашия WordPress уебсайт. За да започнете, отворете страницата за добавяне на WordPress.com за Google Документи и кликнете върху "БЕЗПЛАТНО" за да инсталирате добавката. Документът на Google Документи ще се отвори в нов прозорец и ще бъдете помолени да предоставите необходимите разрешения. Просто кликнете върху "Продължи" и тогава "Позволява"за предоставяне на разрешения и инсталиране на добавката.".

Свържете вашия WordPress сайт
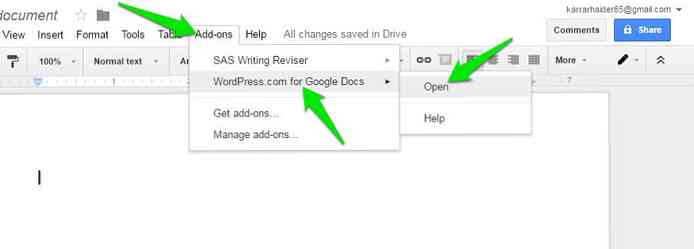
След като инсталирате добавката, трябва свържете желания уебсайт. За да направите това, кликнете върхуДобавки„меню в Google Документи и изберете“отворено„в“WordPress.com за Google Документи"добавка.

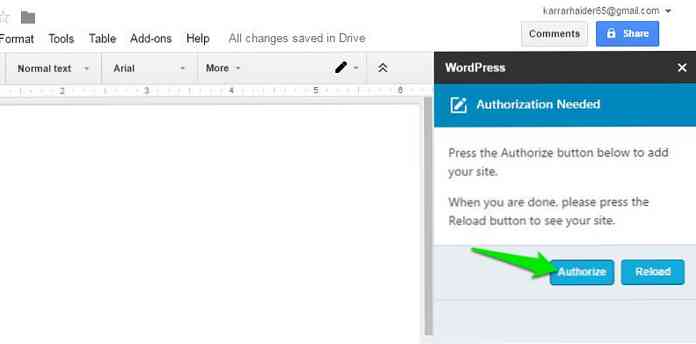
Това ще отворете добавката в дясната странична лента. Кликнете върху "Упълномощаване"" тук, за да започнете процеса на оторизация.

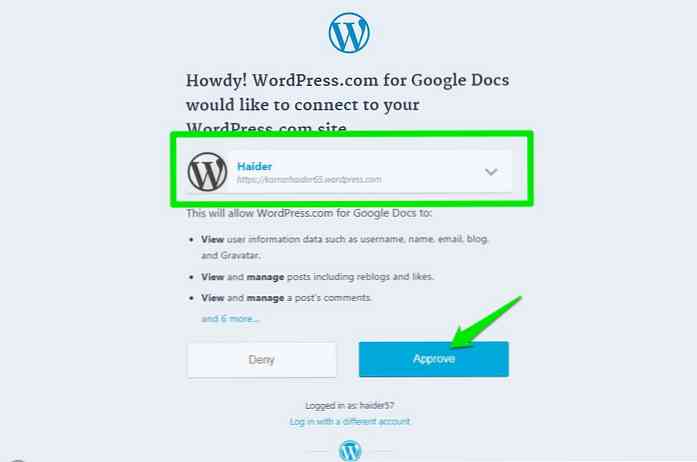
Ще се отвори нов раздел, където ще бъдете трябва да влезете в профила си с wordpress.com (ако вече не сте влезли). Ще бъдете помолени да изберете уебсайта си падащо меню, изброяващо всички уебсайтове, които са свързани с вашия профил в wordpress.com. Просто изберете желания уебсайт и кликнете върху "Одобрявам" бутон, за да го разрешите.

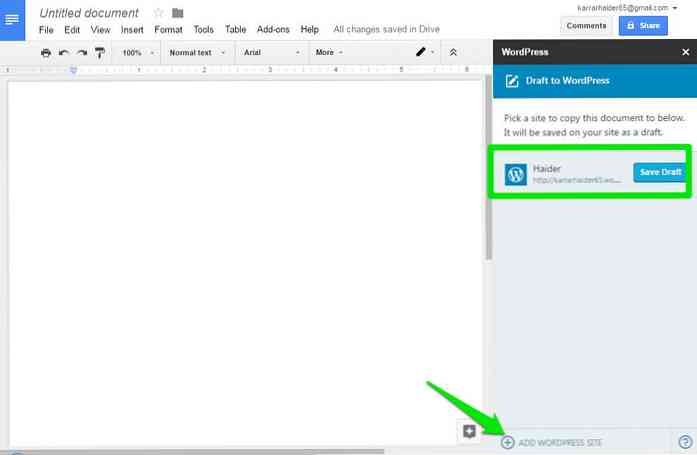
Прозорецът ще се затвори и ще видите оторизирания уебсайт в страничната лента на Google Документи. Ако искате да разрешите повече уебсайтове, кликнете върху "Добавяне на Сайт на WordPress " бутон в долната част на страничната лента и го оторизирайте. Можете да повторите процеса, за да добавите колкото искате уебсайтове.

Най- Процесът на оторизиране на уебсайта, който се хоства самостоятелно, също е един и същ. Просто се уверете, че плъгинът Jetpack е инсталиран и активен и след това го оторизирайте, като използвате горните инструкции.
Запазете документите на Google Документи в WordPress
е много лесно да запазите документите си в WordPress като чернова. Когато приключите с редактирането на документа, кликнете върху "Чернова" в страничната лента до името на уебсайта. Най- Документът ще бъде изпратен на вашия уеб сайт на WordPress и запаметени като "Проект".
Ако трябва да актуализирате черновата, просто редактирайте документа на Google Документи и кликнете върху него „Актуализиране на чернова“ в страничната лента.

Добавката ще гарантира по-голямата част от форматирането и всички изображения са такива, каквито са преместени в редактора на уебсайтове на WordPress, така че няма да се налага да правите никакви промени. Разбира се, добавката все още не е перфектна и може да пропусне някои от напредналите форматирания (като дизайн). въпреки това, по-голямата част от общото форматиране остава непроменено.
За тестване, Създадох документ на Google Документи с фиктивен текст и няколко изображения. Също така приложих по-голямата част от общото форматиране, за да видя как те преминават, включително заглавията, точките от куршуми, получер, курсив и подчертаване, и т.н..
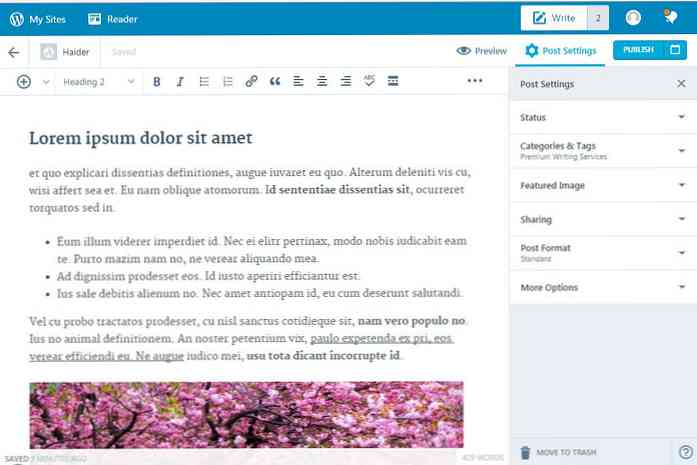
Когато отворих черновата в редактора на WordPress, почти цялото форматиране беше напълно преместено, с изключение на текста, който съм цветно кодиран. Изображенията също бяха перфектно подравнени.

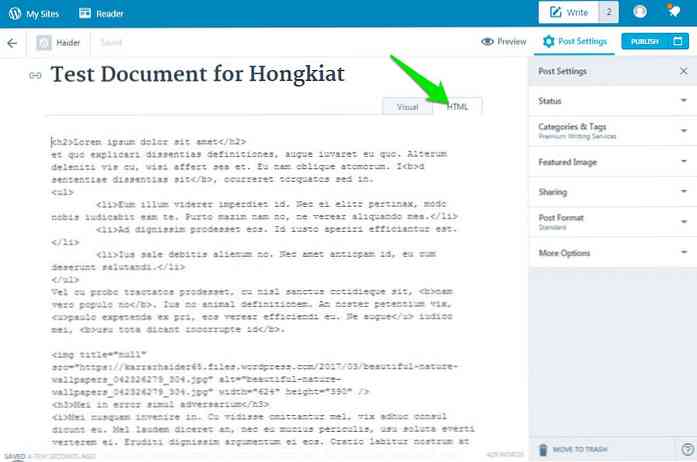
Проверих и HTML кода на публикацията и беше съвсем добре без никакви ненужни записи. Можете да го видите на екрана по-долу.

Отстраняване на проблеми
Уебсайтовете на WordPress.com не би трябвало да имат проблем с разрешаването. Въпреки това, много потребители се сблъскват с проблеми, докато се опитват да свържат своя самостоятелно хостван WordPress сайт с инсталиран Jetpack. Добавката е все още е нова и има много грешки, и също зависи от "Реактивни раници" плъгин за сега.
Много потребители ще се сблъскват с проблеми въз основа на конфигурацията на уебсайта им, Jetpack плъгин конфигурация и други причини. По-долу ще спомена някои от общи решения, които са работили за повечето потребители, за да поправят оторизацията проблем. Можете да се обърнете към тях, ако се сблъскате с подобен проблем.
- Уверете се, че уебсайтът, който тествате, е поне 3 дни (72 часа). Приставката Jetpack е изправена пред проблем, който разрешава наскоро регистрирани имена на домейни.
- Потвърдете, че последната версия на плъгина Jetpack е инсталиран.
- Забранете всички други плъгини, с изключение на Jetpack и опитайте. Можете да ги активирате отново, ако работи.
- Деактивирайте сигурността на Cloudflare, ако го използвате. Можете да я активирате отново след това.
- Променете темата си в WordPress по подразбиране (ако е възможно) и вижте дали поправя. Може да е проблем с темата.
- Известно е, че решенията за сигурност причиняват проблем с разрешаването. Опитайте временно да деактивирате решенията си за сигурност и опитайте да разрешите.
- Ето списък на грешките, които са свързани с плъгина Jetpack. Ако сте изправени пред някой, просто следвайте предоставените инструкции, за да го поправите.
- Свържете се с поддръжката на Jetpack ако все още не можете да разрешите проблема.
- Може дори да се наложи свържете се с вашата хостинг служба да се гарантира, че няма проблем в края си. Въпреки това, аз ще ви препоръча да се свържете с Jetpack първата подкрепа и да получите съвет.
Да обобщим
WordPress.com за добавянето на Google Документи определено е пробив в общността на WordPress. Вече не се налага да харчите допълнително време за форматиране на документа в WordPress или бъркотията с HTML кода.
Макар че Все още ви препоръчвам да проверите отново внесения документ да видим дали всичко е преместено точно или не. Добавката е нова и може да направи някои грешки. Въпреки това, това не трябва да ви накара да избягате, добавката ще продължи да се подобрява и скоро трябва да се използва за всички потребители.