Пресни ресурси за уеб дизайнери и разработчици (ноември 2015 г.)
Наближаваме края на 2015 година. През изминалата година непрекъснато представяме различни инструменти и ресурси за уеб разработчиците, без изключение, всеки месец. През ноември събрахме още няколко.
В този състав имаме няколко библиотеки за анимация, библиотека на JavaScript за подредете изображенията внимателно, и страхотно приложение за скрийнсейвър, че служи за красиви въздушни гледки големи градове. Нека проверим компилацията от ноември.
Кликнете за още ресурсиКликнете за още ресурси
Намерете цялата ни колекция от препоръчителни ресурси и най-добрите налични инструменти за уеб дизайн и разработка.
CSSGram
CSSGram е колекция от графични филтри ala Instagram, направени жизнеспособни благодарение на CSS3 филтрите. Тази CSS библиотека съдържа няколко класа, които добавяте към изображенията, за да приложите ефекта. Вижте нашия пост в CSSGram за повече подробности за това как работи.

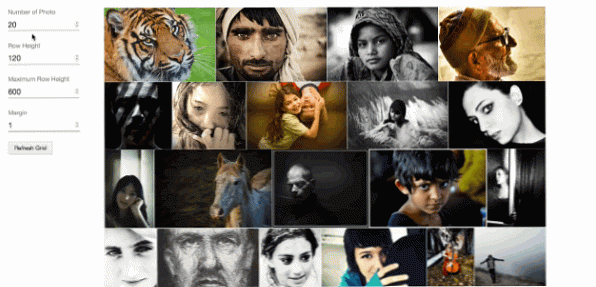
JustifiedJS
JustifiedJS е чудесна JavaScript библиотека, която ви позволява да подредите галерията с изображения, за да се побере в квадратна рамка, като същевременно запазите техните съотношения. Библиотеката идва с много опции, включително пътя на изображението за извличане на изображения с различни размери; той обслужва най-малкото изображение, когато е необходимо.

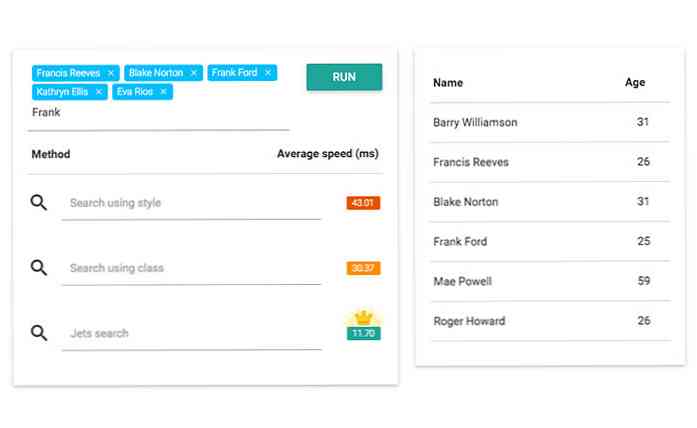
Джетс
Джетс е малка библиотека, която ни позволява да търсим в списъка с данни. Основният капацитет на тази библиотека, както подсказва името, е скоростта. В сравнение с няколко други метода, Jets триумфира, връщайки резултатите на средно 10ms. Това е чудесен избор на библиотека, ако имате голям списък от данни.

неутрон
неутрон е нова Sass-базирана рамка, която се фокусира върху семантичната DOM структура. Вместо да дефинирате номера на колоната в Разделение елемент, например, можем просто да включим Mixins през стиловата таблица и да оставим елемента да бъде свободен от елемента, който идва от допълнителни класове.

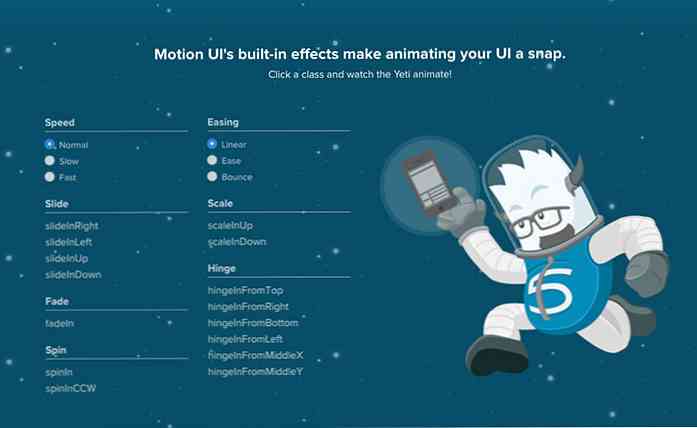
Потребителски интерфейс за движение
Потребителски интерфейс за движение, преди това се използва само вътрешно в Zurb, сега е пусната за обществеността. Това е колекция от анимации: CSS3 Transform, Transitions и Animation. Приложенията могат да се извършват чрез класовете за пускане, Mixins или Javascript.

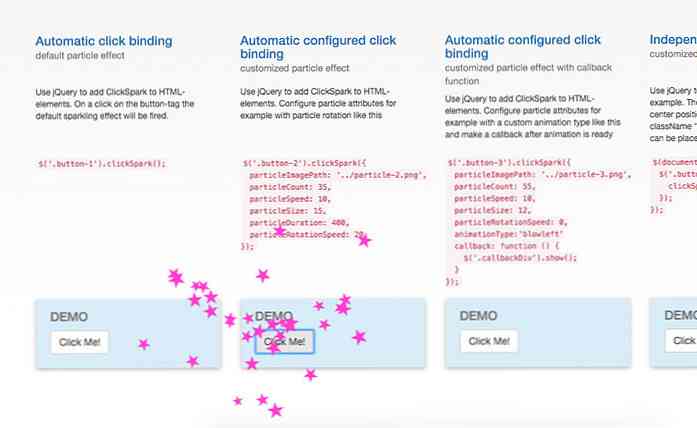
ClickSpark
Тази библиотека е доста уникална. Това ще направи вашия бутон блясък със звезди. Хубава библиотека, ако искате да дадете на бутоните на вашия сайт елемент на изненада.

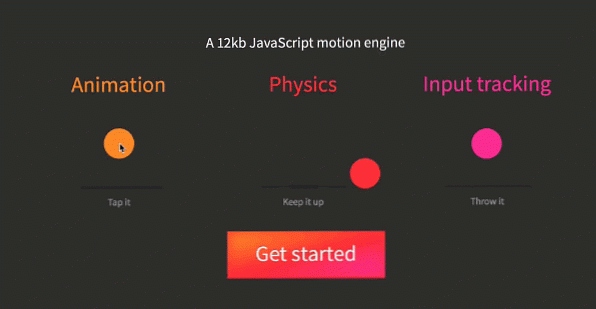
Popmotion
Popmotion е анимационен двигател. С Popmotion можете да създадете потребителски интерфейс с много естествена анимация, което прави течността на потребителския интерфейс и жив.

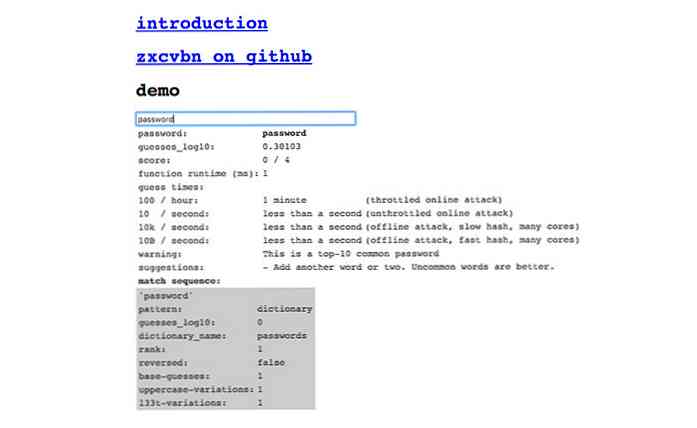
zxcvbn
Zxcvbn са буквите в долния ред на клавиатурата и е оценител на паролата от Dropbox. Той оценява дали паролата е слаба или достатъчно силна срещу хакерство, т.е. груба сила, без да ни принуждава да избираме повече от просто използване на букви в паролата.

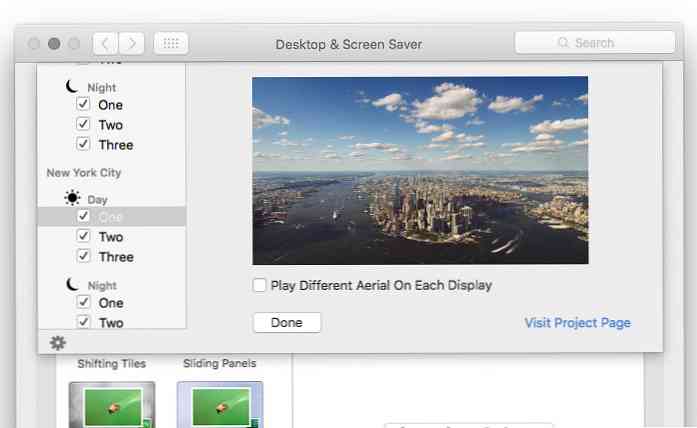
Въздушен
Въздушен е приложение за скрийнсейвър за OS X. Вдъхновен от Apple TV, той ще покаже изглед от въздуха, когато вашият Mac не работи. Можете да изберете изгледите за популярни градове като Сан Франциско, Ню Йорк, Токио, Хавай и Китай, както и да изберете нощния или дневния изглед.

CodeFace
Ето една колекция от моноспектърни шрифтове за представяне на предварително форматирани текстови кодове. Има доста неща в списъка, вероятно повече от достатъчно, за да обхване предпочитанията на всички, редакторите на кодове, IDE и OS.