Пресни ресурси за уеб дизайнери и разработчици (януари 2015 г.)
Тук е! Най-накрая напуснахме бурната година 2014 и като въведем ново начало с новата година, имаме нови надежди, желания и със сигурност нови инструменти, които да изпробваме. В този пост сме събрали шепа перфектни инструменти и приставки за да постигнем това.
От удобен онлайн тестов инструмент до нещо за лесен достъп до моделите за мобилно проектиране, има доста възможности за избор на 2015 г..
Сети UI
Сети UI е тема Sublime Text, която не трябва да се бърка със Sublime Color Color Scheme. Темата в Sublime Text засяга интерфейса на приложението, като например раздела и страничната лента. Seti UI е пренесена тема. Нейният плосък вид е наистина хубаво да се гледа. Перфектен избор на тема, ако използвате Sublime Text в Windows 8 или OS X Yosemite.

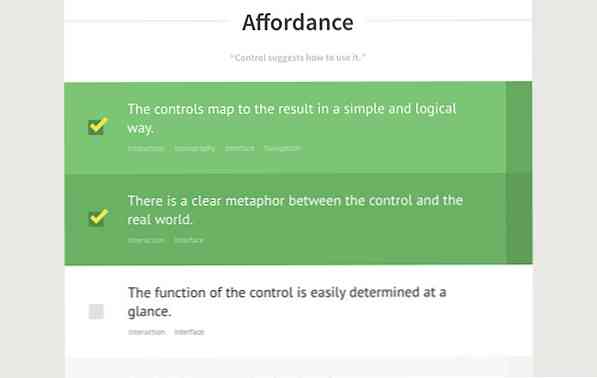
Списък за проверка на IXD
Наличието на контролен списък може да ви помогне да следите какво е направено и какво предстои. Ако сте дизайнер на потребителски интерфейс, вероятно трябва да добавите Списък за проверка на IXD в отметката си.
Списъкът за проверка на IXD съдържа колекция от общи списъци със задачи за проверка. Всеки елемент се поддържа с препратки към линкове, така че можете да научите и защо е в списъка. Ако предпочитате, отляво има малък бутон, където можете да отпечатате страницата и да проверите списъка офлайн.

Coolors
Е, имаме шепа инструменти за избиране на цветова схема. Но никой не е толкова лесен, колкото този инструмент, наречен Coolors. Просто натиснете клавиша Space и ще изведе нова цветова схема. Тя ще генерира безкрайно нова цветова схема, извлечена от алгоритъма му и възложена на външни изпълнители от потребителите, когато повторите натискането на клавиша за интервал.

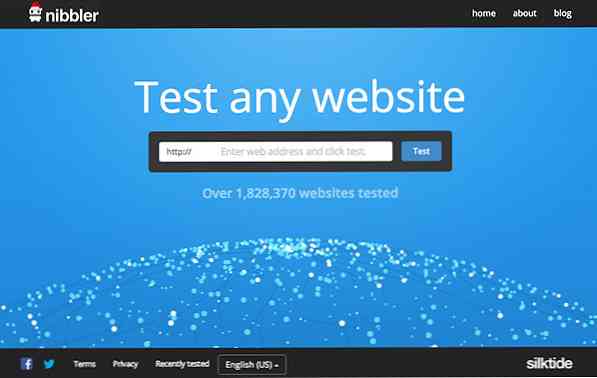
Nibbler
Nibbler е онлайн тестов инструмент, който оценява и оценява вашия уебсайт за различни фактори, включително качество на кода, мобилна съвместимост и достъпност. Това е удобно, ако искате да стартирате последна проверка за уебсайта си преди стартирането.

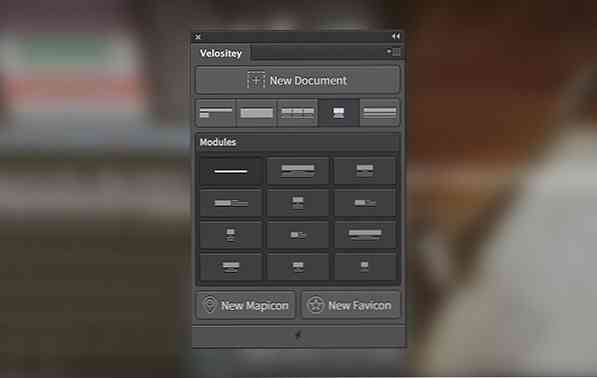
Velositey
Velositey е Photoshop плъгин, за да направи процеса на създаване на уебсайт прототип в Photoshop easyil и бързо. Този плъгин ви позволява бързо да създадете нов документ с предварително зададена мрежа, добавяйки предварително зададени уеб компоненти и генерирайки икони или символи. Незаменим приставка Photohop за всеки уеб дизайнер.

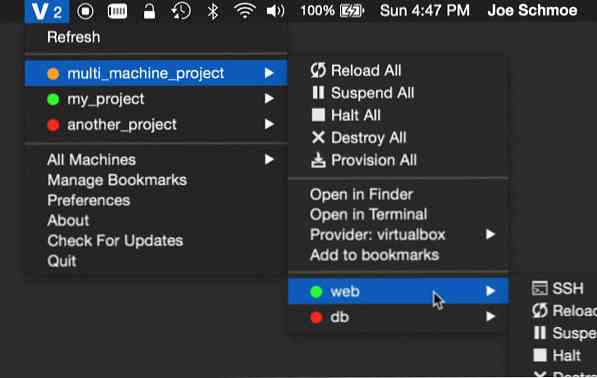
Управляващ за пътуване
Ако използвате Vagrant в OS X, инсталирайте Управляващ за пътуване. Това приложение ви позволява да управлявате множество среди по по-удобен начин. След като е инсталиран, той добавя нова икона в OS X лентата със задачи, където можете да наблюдавате и контролирате виртуалните си машини само с няколко кликвания. Няма повече да се бърка с командните редове.

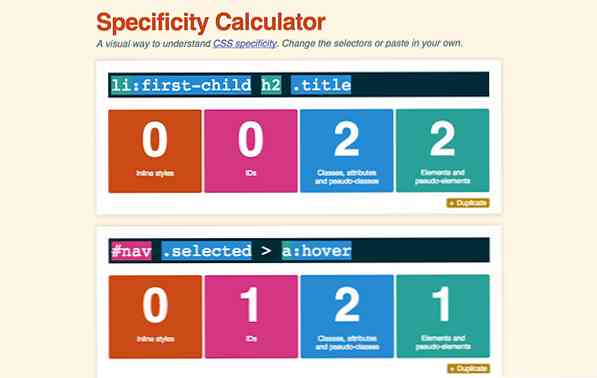
Специфика на CSS
Спецификация на CSS е една известна тема на CSS, която не е лесна за усвояване. Този инструмент е създаден, за да илюстрира как тази концепция за специфичност работи по интерактивен начин. Нарисувайте няколко селектора и той ще ви каже кой селектор да приложите.

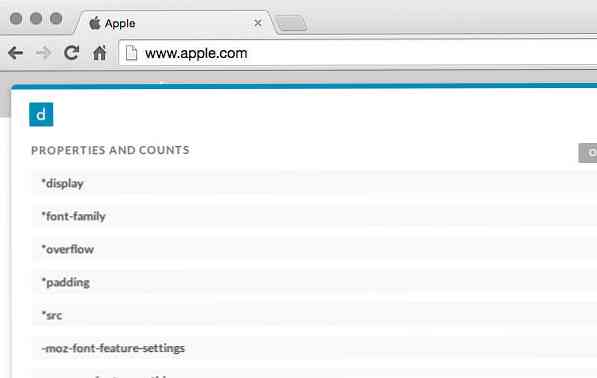
CSS Dig
CSS Dig е разширение за Chrome. И както подсказва името, той ще копае в сайта ви и ще анализира CSS. Тя ще ви покаже отчет, който можете да оцените, за да извършите необходимите оптимизации.

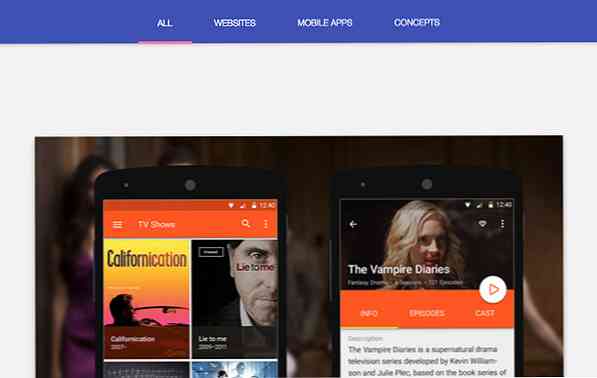
Материал нагоре
За тези от вас, които може да не са наясно с това, Google току-що представи материал, нова философия на продуктовия си дизайн. Материал нагоре е колекция от приложения и уебсайтове, които вече са възприели тази нова философия. Добър източник на вдъхновение за уеб дизайнерите.

Tindddle
Tindddle ви помага да се наслаждавате на Dribbble по по-опростен начин. Тя ще ви храни с най-добрите “Кадри” от Dribbble. Ако не ви харесва конкретната снимка, натиснете клавиша със стрелка наляво на клавиатурата си и ако искате, натиснете клавиша със стрелка надясно. Всички снимки, които сте харесали, ще се появят в профила ви в Dribbble - ето пример.

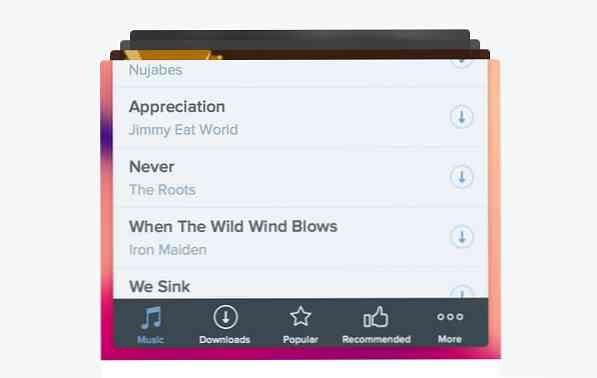
Модел за мобилен дизайн
Най- Модел за мобилен дизайн book е колекция от избрани общи модели на мобилен дизайн, прилагани в мобилните устройства през 2014 г. Тя не само осигурява вдъхновение, но и книгата обхваща решението и мотивите зад такъв дизайн. Добра книга, която трябва да бъде на дигиталната книжна полица на всеки уеб и дизайнер на приложения.

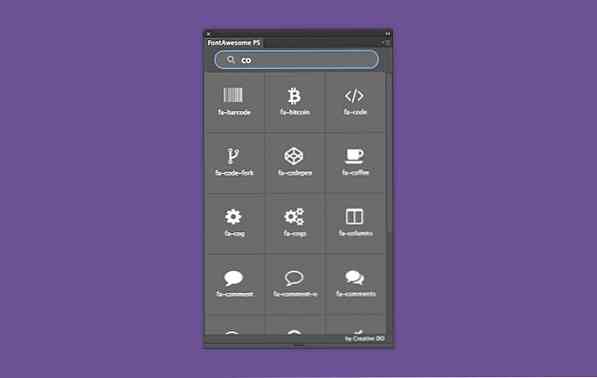
FontAwesome Photoshop
FontAwesome е… страхотно. За да го направите още по-страхотно, инсталирайте този плъгин в Photoshop, така че да можете бързо да го добавите във вашия дизайн.