Bulma е единствената CSS рамка, поддържана от Flexbox, която някога ще се нуждаете
Flexbox е гореща тема за разработчиците, тъй като тя предлага съвременен подход към подравняването на CSS. Повечето оформления на уебсайтове разчитат на CSS плувки или фиксирани проценти, за да поддържат блокове със съдържание в съответствие.
Но flexbox променя всички правила и с рамка като Bulma можете изграждане на пълни оформления на flexbox. Това е съвсем нова CSS рамка все още в ранните етапи на развитие, но с много какво да предложи.

За такъв млад проект изглежда, че Булма е пълна с потенциал. Bulma предлага a модерна CSS рамка и стратегия за реагиране за оформление на оформлението. С flexbox можете структурира произволен брой блокови елементи, които да се подравнят един до друг и съборят при определени точки на прекъсване.
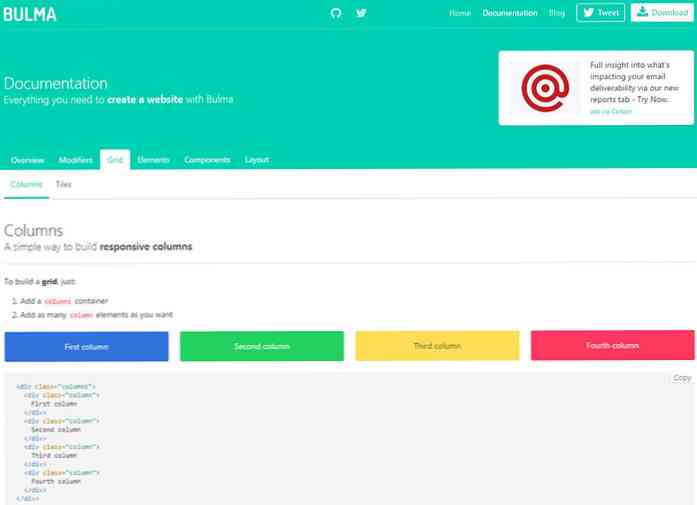
С прост клас .колони можеш добавете колкото искате divs и поддържате оформлението в съответствие. Можеш променете класовете на колоните, за да направите някои по-широки от други и да се подредят по различен начин.
Както хоризонталното, така и вертикалното подравняване е изключително лесно с тази рамка. Никога повече няма да се наложи да хаквате заедно CSS решение в последната минута.
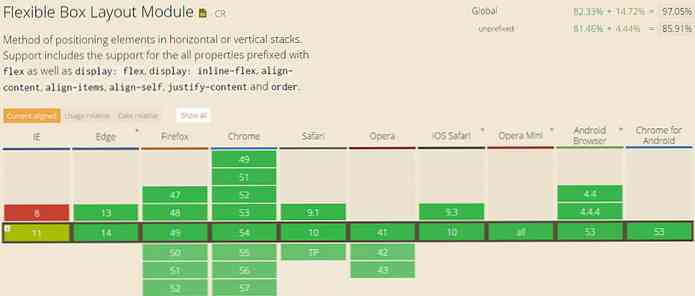
Най-хубавото е, че повечето модерни браузъри поддържат flexbox с изключение на Internet Explorer. Но с преминаването на Microsoft към Edge ще бъде много по-лесно да се използва рамка като Bulma, без да се притеснява за наследство.

Също така си струва да се отбележи, че това не е просто рамка на flexbox. Това е пълна CSS библиотека със стилове по подразбиране типография, бутони, полета за въвеждане, и други общи елементи на страницата. Bulma е напълно безплатна и идва с отлична документация, ако желаете да се потопите и да започнете да строите.
И ако не искате да изтеглите локално Bulma, все още можете да го изпробвате, използвайки онлайн CDN. Онлайн документацията трябва да бъде повече от достатъчна, за да можете да започнете, по-специално страницата с мрежи, която можете да използвате за изграждане на цялостна структура на оформлението.

Bulma в момента е във версия 0.2.3, така че има дълъг път преди изданието v1.0. Дори в сегашната си версия тя все още е доста използваема и предлага много потенциал за бъдещето.
За да научите повече, разгледайте официалното репо GitHub или посетете уеб страницата Bulma за инструкции за инсталиране и пълна документация.