10 полезни функции на Github, които вероятно не знаете
Github сега е мястото, където програмистите и дизайнерите работят заедно. Те си сътрудничат, допринасят и отстраняват грешки. То също поддържа множество проекти с отворен код и кодове на различни езици за програмиране. Нещо повече, Github пусна и десктоп приложение за Windows и OS X, което позволява на всеки да интегрира Github в своя работен процес безпроблемно..
Но Github е нещо повече от това, което се среща с очите. Редица функции са малко скрити под спретнатия потребителски интерфейс и поради това са пренебрегвани от много хора. Така че, ето 10 Github функции, които може да не знаете.
1. Плъзнете и пуснете Gist кода
Gist е собственото съоръжение на Github, което ви позволява да хоствате кодови фрагменти. Можете също разглеждате и намирате голям брой кодови фрагменти на различни езици. Използването на Gist е лесно и трябва да бъде интуитивно. Но знаехте ли това можете да добавяте кодове директно от файлове? Просто плъзнете и пуснете файловете в Gist, кодовете в файловете ще бъдат незабавно копирани. Това е бързо и ви спестява много време!

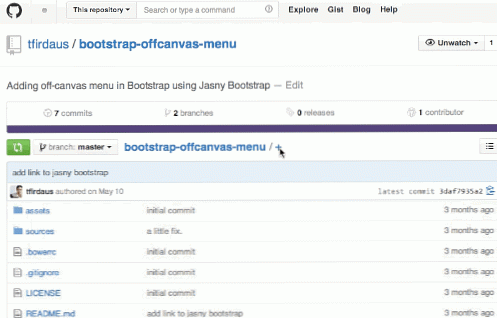
2. Създаване на папка чрез уеб интерфейс
Въпреки че много от нас могат да управляват хранилищата на Github чрез безплатното приложение Github, Github също е изградил това, което те наричат WebFlow. То позволява ни да управляваме хранилищата чрез уеб интерфейса на Github.
И така вие създавайте нови папки или файлове директно в Github. Приключете всеки нов вход с a / , за да създадете нова папка. Или посочете файлово разширение и натиснете Commit a New File, за да създадете нов файл.

3. Използване на Git URL Shortener
Тези дни хората обичат да споделят неща от своите снимки, статуси и новини в Twitter. Ако сте потребител на Github, може би искате да го направите споделете хранилището си в Github. Въпреки това, URL адресът на хранилището понякога е твърде дълъг за споделяне в Twitter, който приема само 140 знака.
Разбира се, има много опции за съкращаване на URL адреса като Bit.ly и Goo.gl, но защо да не обмислите използването на собственото съоръжение на Github, Git.io? Git.io ще съкрати URL адреса на хранилището ви в Github. Също така има интерфейс на командния ред за Git.io, който съкращава URL адреса чрез терминала, като използва gitio команда.

4. File Finder
Освен създаването на нови файлове, можете също навигирайте бързо през файловете във всяко хранилище. Тази функция не е очевидно очевидна, тъй като идва под формата на a клавишна комбинация.
Натиснете бутона T, за да активирате File Finder. Натисни ↑ и ↑ прескачайте файлове нагоре и надолу. Или въведете името на файла, за да изберете конкретен файл, който вече имате предвид.

5. Използване на Github Emoji
Emojis или емотикони са малки икони, които изобразяват някакъв вид (най-вече под формата на лица). Във Facebook и Twitter, хората често изразяват чувствата си с емотикони.
Всъщност, можете също да показвате емотикони в Github. Намерете всички емотикони и кодове в Emoji Cheat Sheet. Emojis може да бъде добавен в README.md файл на хранилището, Wiki и в темата Issues.

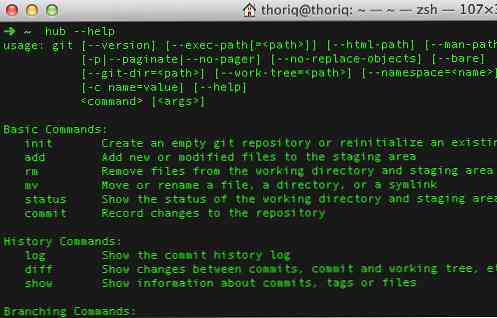
6. Използване на интерфейс за командния ред Github
Докато повечето хора обичат да работят с GUI, все още има някои, които предпочитат да използват CLI (Command Line Interface). Това е мястото, където Github CLI идва. Github CLI се инициира с главина. То носи допълнителни команди, които могат да се използват заедно с Git команди. Пълният списък на функциите може да бъде намерен на страницата на хранилището на Hub.

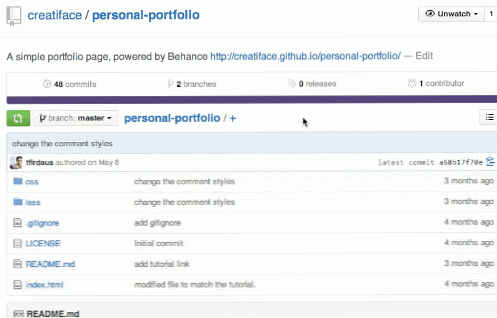
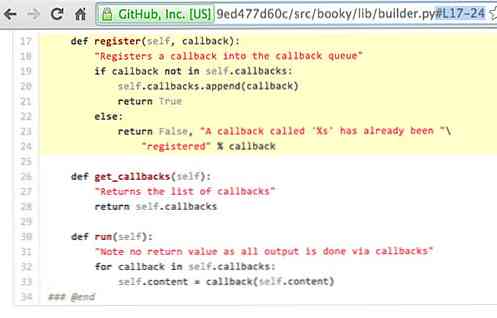
7. Свързващи линии
Понякога може да искате споделяте и посочвайте конкретни линии в файла на хранилището ви. Github ви позволява да направите това, като добавите #L последван от номера на реда в края на URL адреса на файла (вижте примера по-долу).
Можете също изберете диапазон от линии, като укажете началната и крайната линия в рамките на #L параметър. Най- # L10-15, например, избира ред 10 до 15.

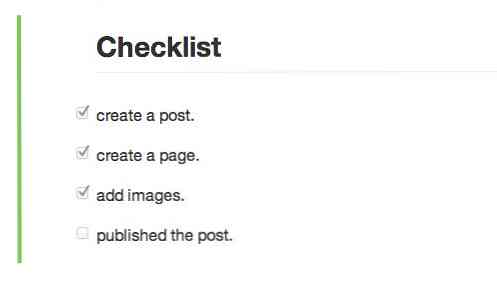
8. Контролен списък на задачите
Github разширява марката, за да задоволи собствените си нужди. Сега можете да добавите списък с отметки в Github - [] или - [х] , за да обозначи проверен елемент. Моля, обърнете внимание, че квадратчето за отметка ще се показва само в елемент от списъка; на [] знак трябва да се инициира с тире ‐. Ето един пример:
- [x] създава публикация. - [x] създавате страница. - [x] добавяне на изображения. - [] публикува публикацията.
Този код ще се превърне в:

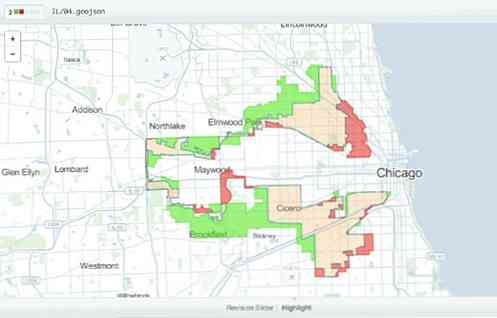
9. Карта, CSV и 3D визуализация
Gihub поддържа CSV. Ако включите .csv файл, Github ще го направи направете своя CSV файл в интерактивен табличен формат. Той дори ви позволява да търсите по него. Освен CSV, Github също автоматично ще визуализира Карта с формат geoJSON и 3D с разширение STL.

10. Вземете Octodex
Не на последно място знаете ли, че има Github различни версии на нейния талисман, Octocat? Google има своя Doodle, докато Github има Octodex. Octodex е колекция от творческа алтернативна версия на Octocat. Там можете да намерите Labtocat, Femalecodertocat, Octoliberty, Spidertocat, Megacat и куп други готини Octocats. Можете да използвате Octodex като личен аватар. Обърнете се към страницата с често задавани въпроси за повече информация относно правилата за използване на Octodex.





