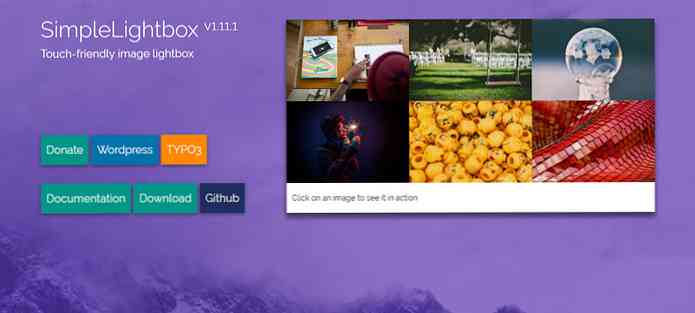
SimpleLightbox - Лесен за докосване изображение Лайтбокс, който също поддържа WordPress
Портфолио сайтове, публикации в блогове и дори социални сайтове използват лайтбокси. Те са удобни за показване на по-голямо съдържание, без да заемат повече място на страницата.
Но няма причина да създавате свой собствен от нулата, когато има толкова много безплатни скриптове онлайн. Един от новите ми Faves е SimpleLightbox, проектиран да бъде 100% отворен код и мобилно реагиране на всички устройства.
Всички миниатюри и връзки за навигация в лайтбокса поддържат поведението на докосване, така че потребителите да могат да разглеждат съдържанието от всеки смартфон или таблет.

От началната страница можете да намерите връзки към официалния GitHub repo, официалния WordPress плъгин и официалното разширение TYPO3..
Тази библиотека е масивна и това е една от най-добрите лайтбокс галерии, които ще намерите. То използва истински дизайн на лайтбокса, който добавя малък слой върху горната част на страницата когато преглеждате галерията.
Всяко миниатюрно изображение се появява в пълен изглед заедно със стрелките за навигация през цялото слайдшоу. Но ти можеш включва допълнителни функции, използващи API на SimpleLightbox. В документацията има пълна таблица с функции и това са някои от любимите ми:
- Текст за навигация.
- Надписи на изображението.
- Размер на изображението.
- Плъзнете функция за затваряне.
- Персонализирани стилове на анимация.
- Незадължително зареждане на ротатори.
Освен това тази библиотека ви позволява да изпълнявате функции за обратно извикване всеки път, когато потребителят кликне, за да отвори галерия, да прекара до ново изображение или да извърши други общи действия.
Всички тези методи са документиран на основния сайт, включително живи примери в изходния код на GitHub. Можете да изтеглите копие с помощта на Bower или Yarn като инструмент за управление на пакети, въпреки че GitHub може да бъде по-лесен метод, ако не сте запознати с командния ред.

Така или иначе, тази библиотека е отвъд впечатляваща. Тя може да работи невероятно добре на лични или корпоративни сайтове за портфолио, за да покаже работата си с поддръжка на сензорен екран.
За да научите повече, обърнете внимание на началната страница на SimpleLightbox и изтеглете копие от скрипта от GitHub.