50-те най-добри интерфейса за уебсайтове
Photoshop е a чудесен инструмент за проектиране на уебсайт но също така е много сложно. Винаги се появяват нови дизайнерски тенденции и техники. Въпреки това, благодарение на щедрите дизайнери, които споделят техниките си онлайн, можете лесно почистете уменията си в Photoshop с някои полезни уроци.
Няма значение, ако търсите да създадете уебсайт за портфолио, корпоративна тема, шаблони за уеб страници или прости лични уебсайтове, винаги има Photoshop инстркцията с ръководство стъпка към стъпка ви показва как да превърнете празно платно в пълно оформление.
Ето и някои от тях най-добрите уроци по Photoshop, свързани с дизайна на уеб сайта.
Shopify тема за ръчно изработени стоки в Photoshop - В този урок ще създадете тема за уебсайтове на Shopify за ръчно изработени стоки. То фокусира върху шрифтовете и цветовия избор.

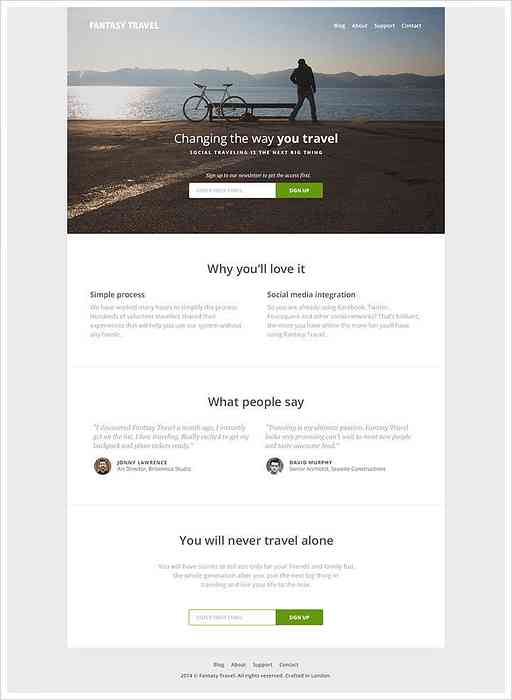
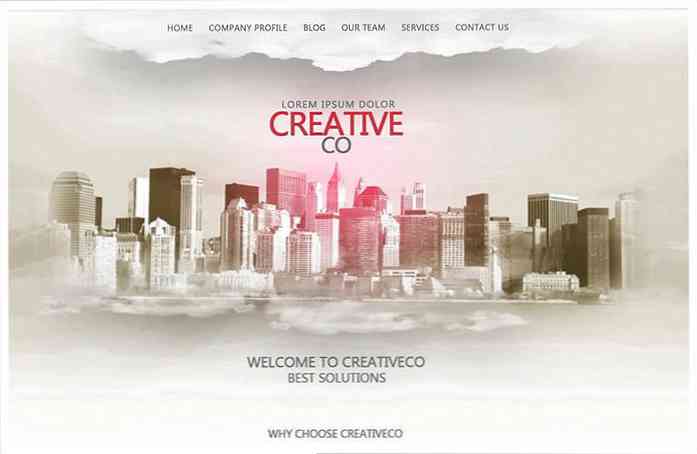
Създайте целевата страница за начало на пътуването, използвайки Photoshop - Тази статия ще ви преведе през процеса на създаване на бързо пътуване. Тя е чиста професионален дизайн и много негативно пространство.

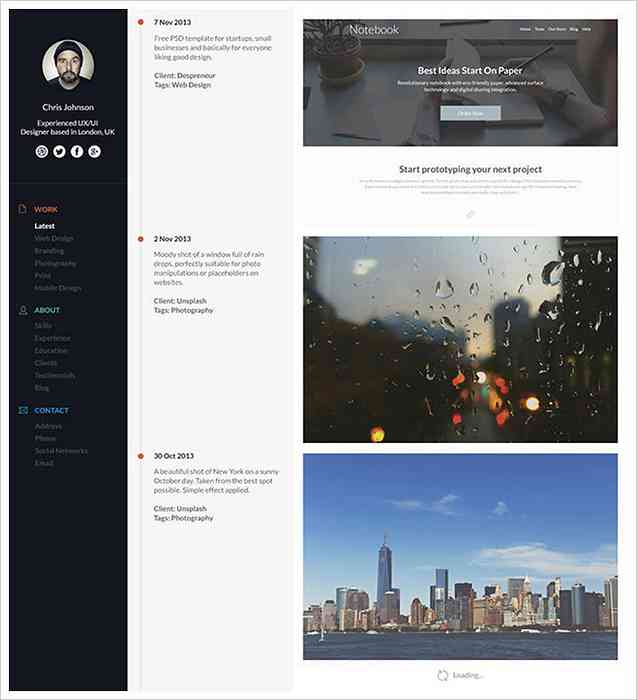
Стилна страница с портфолио за времева линия с помощта на Photoshop - В този урок ще видите процеса на създаване на хубаво портфолио от времева линия за дизайнери, фотографи, илюстратори и други рекламни послания.

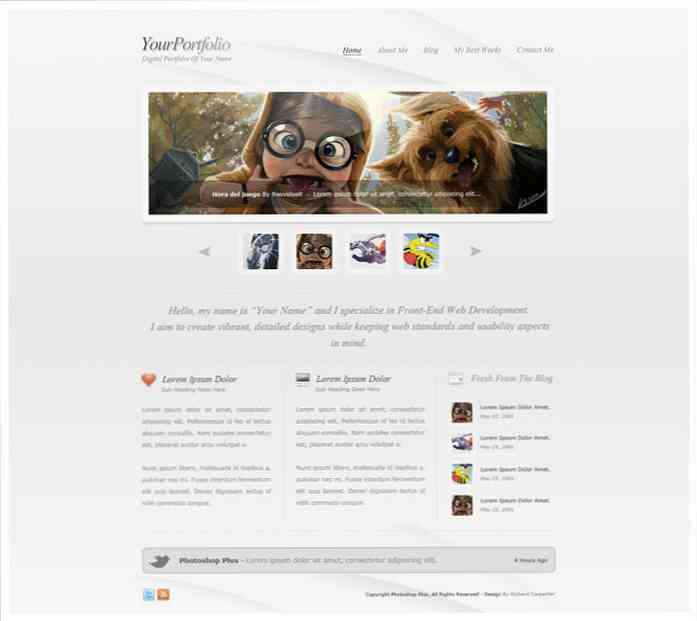
Създайте оформление на чист стил - В този урок ще видите как да създадете хубава страница с портфолио плъзгач за изображения в заглавието, текстови блокове, странична лента и меню.

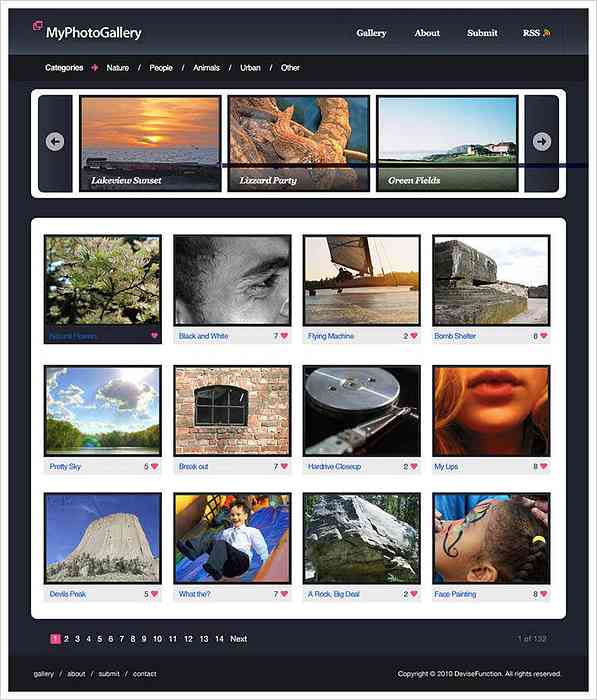
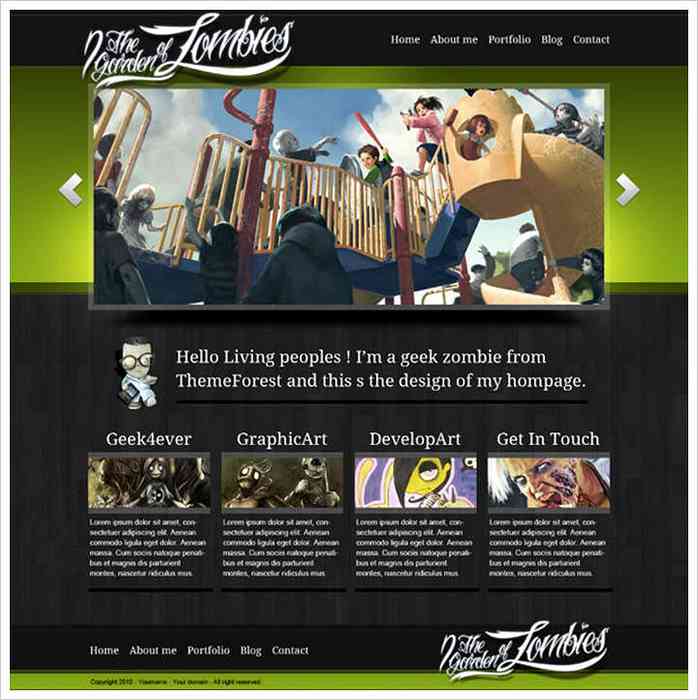
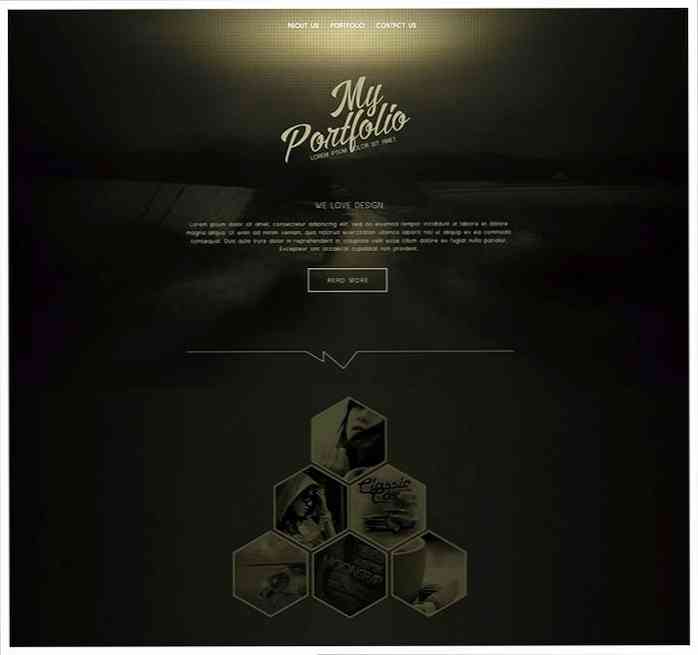
Фотогалерия Разпределение на уебсайтове в Photoshop - Това ръководство ще ви научи да създадете уебсайт на галерия с тъмна цветова схема в Photoshop. Можете да използвате този урок като отправна точка за създаване на собствено портфолио за плосък дизайн.

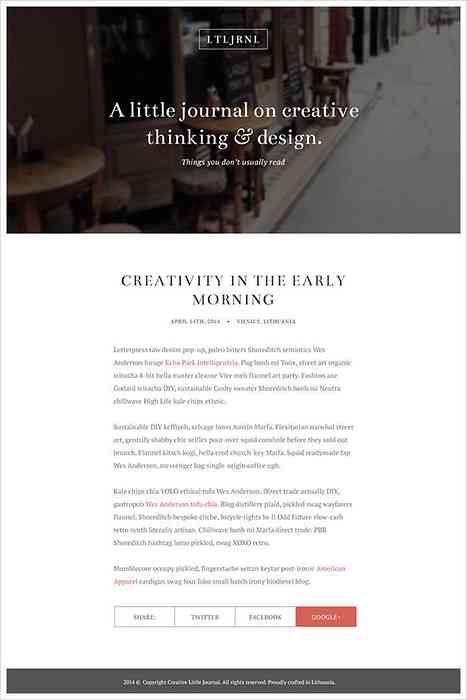
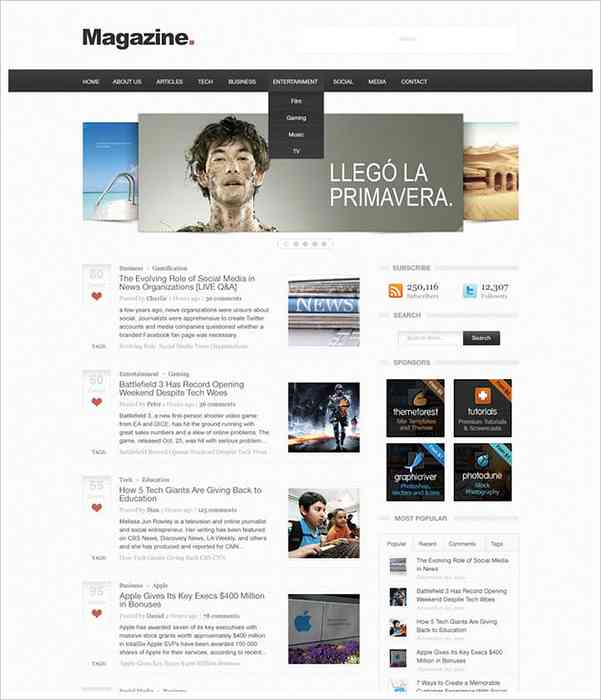
Проектиране на елегантен блог оформление в Photoshop - В този урок ще видите процеса на проектиране на чисто минималистично оформление на списания с Photoshop смели изображения в заглавната част и елегантна типография.

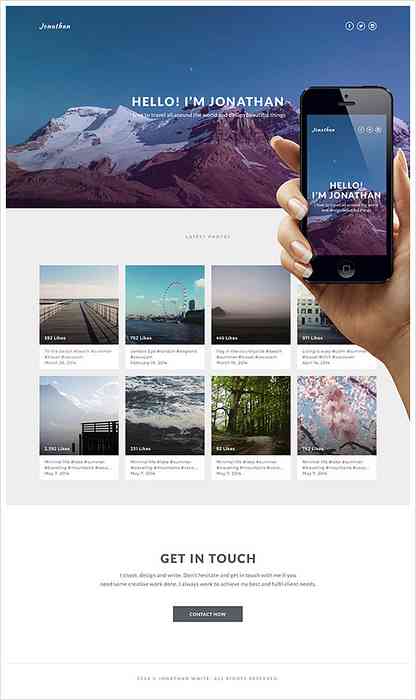
Простото портфолио от Instagram в Photoshop - Това е инспириран от Instagram портфолио урок. Ще отидеш използвайте атрактивни изображения, чисто оформление и красиви шрифтове.

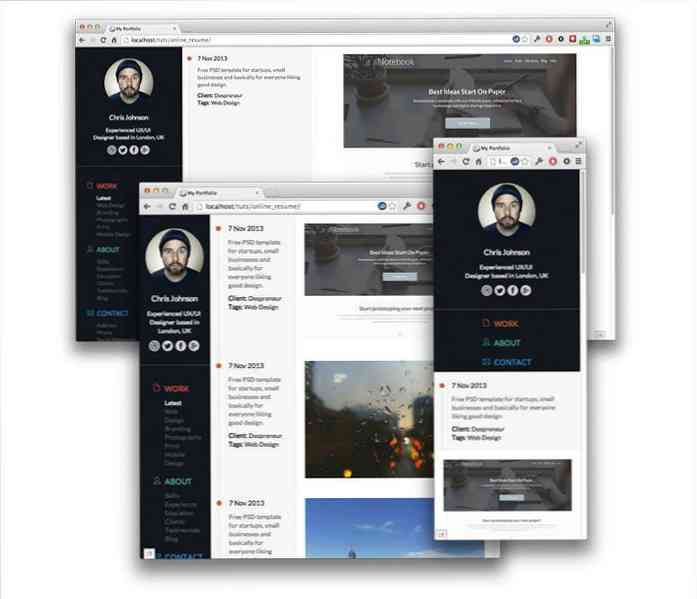
Изграждане на страница с отзивчиви времеви графики - Ето още един подобен хронологичен наръчник за портфолио, но този път той има отзивчив дизайн. Вие ще използвате някои отзивчиви технологии заедно с CSS3 анимации, Sass и малко jQuery.

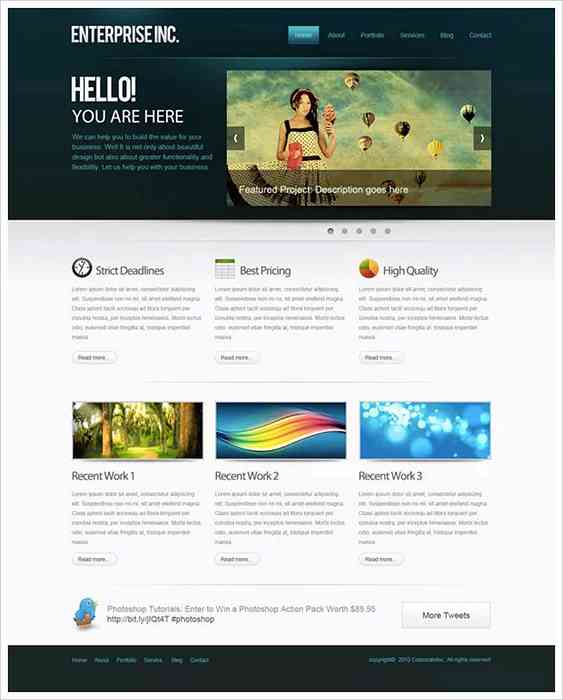
Създаване на професионално уеб оформление в Photoshop - В този урок на Photoshop ще създадете хубаво чисто оформление на сайта от нулата. То използва слайдер на изображението, лого и текстови блокове.

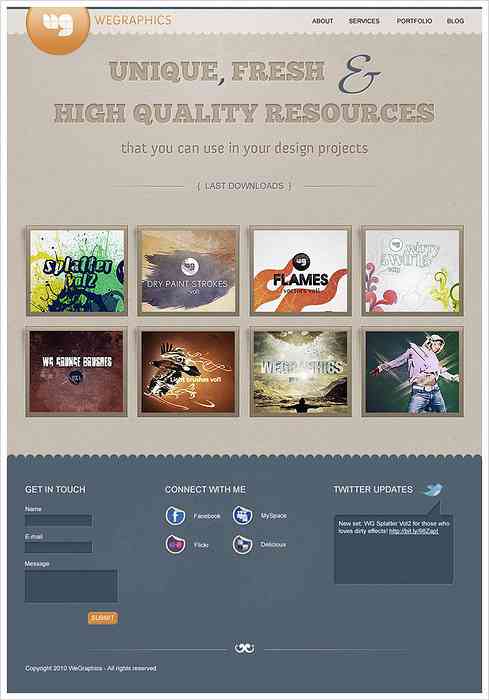
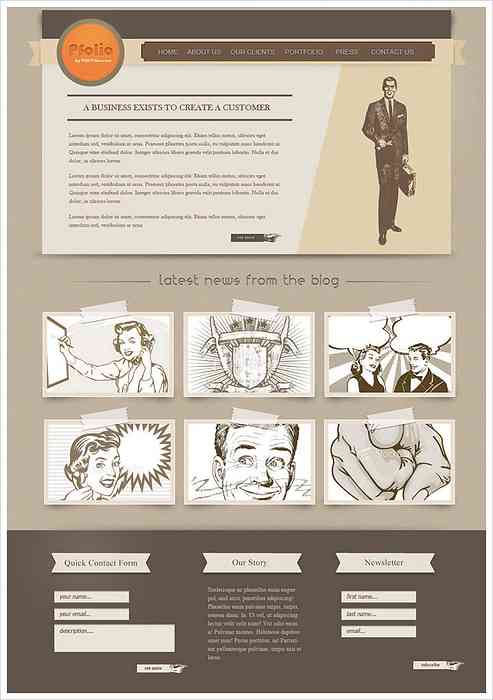
Създаване на Ретро оформление с една страница в Photoshop - В това ръководство ще намерите обяснение как да създадете уебсайт с реколта от една страница различни ленти и форми.

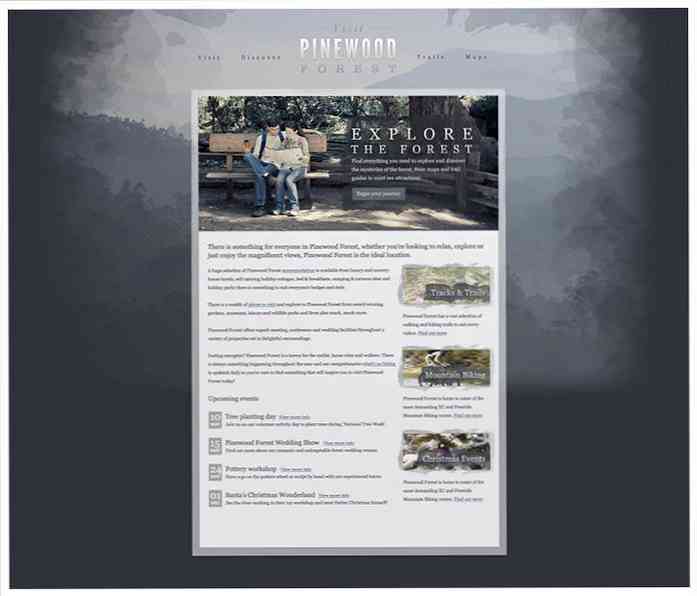
Текстуриран уебсайт на открито в Photoshop - В тази статия ще видите как да създадете външен сайт в Photoshop. То използва градиенти, текстури и текстови блокове.

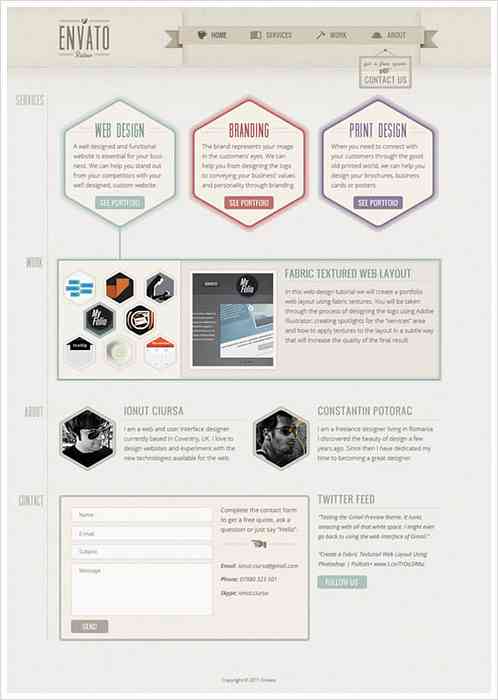
Как да създадете различаващо се текстурирано уеб оформление в Photoshop - В този урок ще видите как да създадете текстуриран уебсайт от хартиена скица. ти ще Научете се да използвате стилове на слоеве.

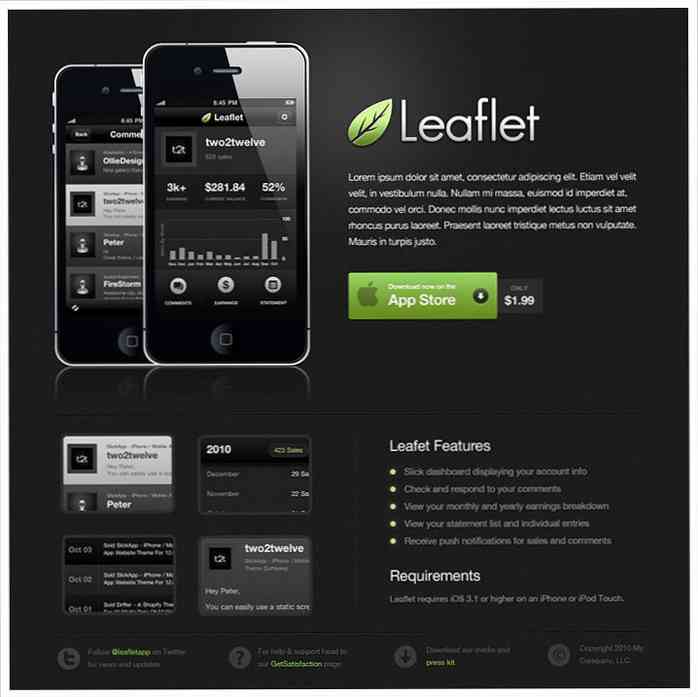
Елегантен, тъмен уебсайт за мобилни приложения - В този урок ще видите процеса на създаване на елегантен елегантен уебсайт за мобилни приложения от всякакъв вид. Ще използвате различни техники, като форми, текстури, маски, персонализирани икони, и персонализирана типография.

Проектиране на иновативно портфолио с алтернативен UI / UX - Създайте уникално портфолио, което ще се отличава от тълпата в Photoshop с помощта на този бърз урок.

Проектирайте професионално оформление на блога в Photoshop - В тази статия ще научите как да проектирате професионален минималистичен блог в Photoshop. Ще видиш как да сдвоите шрифтове, цветове и модели.

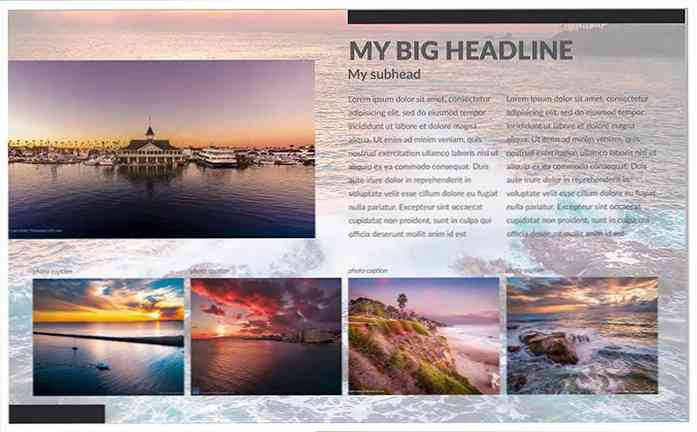
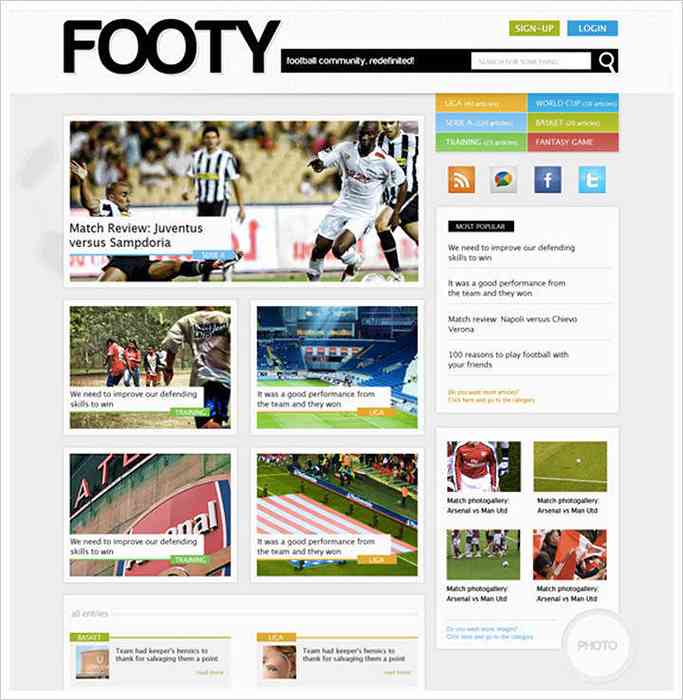
Създайте изчистено спортно уеб оформление в стил на списанието с Photoshop - В този урок ще видите процеса на създаване на хубави спортове уебсайт в стил на списанието. То има черта изображения, странична лента и фонова текстура.

Създайте минималистичен блог в Photoshop - Ето един бърз и лесен урок за това как да проектирате минималистичен блог в Photoshop. Ще научите как да го направите работа с текстури, създаване на заглавие и избор на подходящи шрифтове.

Създаване на оформлението на уебсайта на блога - Ето пълен урок по стъпка по стъпка за това как да създадете блог уебсайт в Photoshop. То включва безплатен PSD и HTML шаблон.

Как да направим уеб дизайн с ярък портфейл в Photoshop - Това е лесен, но дълъг урок за това как да създадете портфолио на дизайнера в Photoshop.

Как да създадете елегантен грид базиран уебсайт дизайн - Това е прост урок за това как да създадете тъмно лъскаво оформление на уебсайта в Photoshop. Вие ще използвате a дизайн, базиран на мрежа, градиенти и колони.

Създайте старинен файл на Photoshop - Ето стъпка по стъпка инструкции за това как да проектирате ретро сайт в Photoshop. Ще използвате ленти, лого, въображаема и творческа типография.

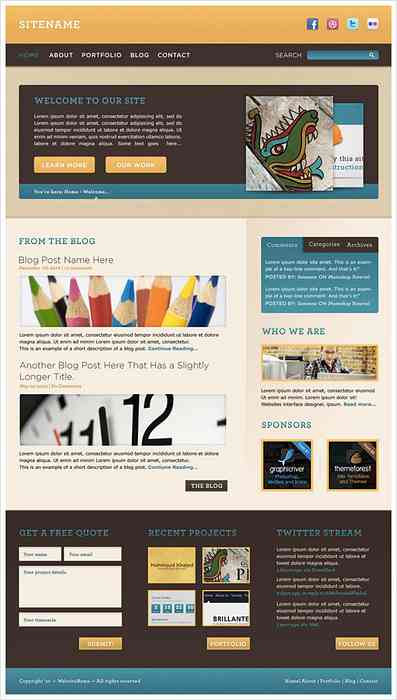
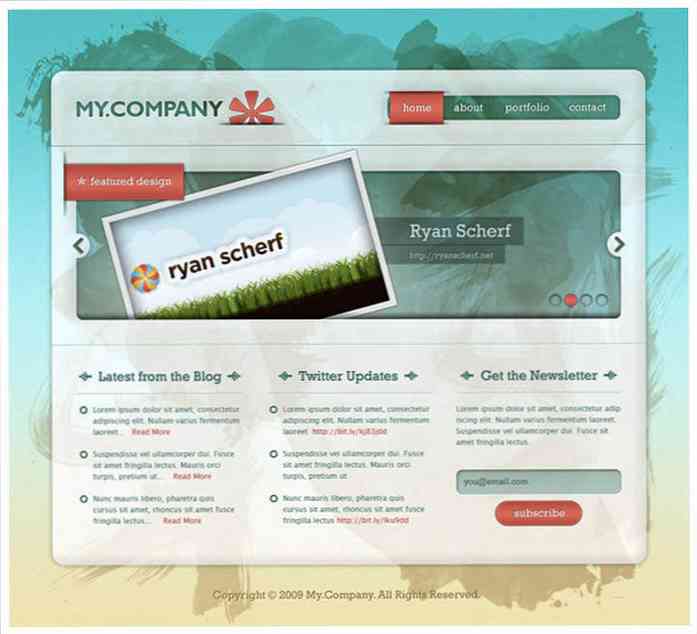
Създайте топъл, весел интерфейс на уебсайта в Adobe Photoshop - Тук ще научите как да проектирате весел, уютен уебсайт, използвайки Photoshop. Ти ще работа с модели, прости форми, стилове на абзаци и още.

Създаване на професионално и чисто уеб оформление (с преобразуване PSD към HTML) - Този урок за създаване на уебсайт е разделен на две части: в първата ще създадете приятен уебсайт в Photoshop. И във втората част ще отидете конвертирате вашия сайт от PSD файл, за да завършите HTML.

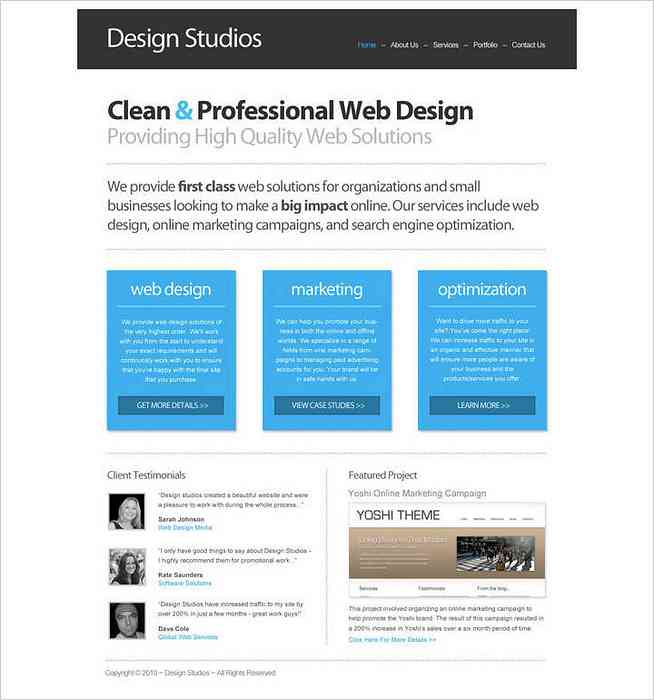
Чист бизнес сайт с Photoshop - Този урок ще ви преведе през процеса на създаване на чист бизнес сайт с Photoshop. Вие ще използвате основни техники, като добавяне на текст, създаване и завъртане на форми.

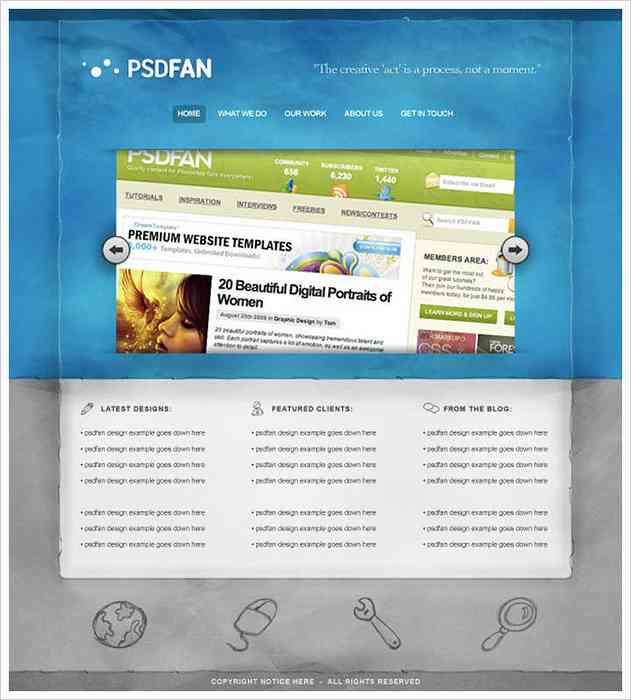
Създайте Grungy, Translucent Уеб Портфолио Дизайн - Този урок ще ви научи да създавате уебсайт с Photoshop, използвайки модели и акварелни пръски. Той има плъзгач за изображения, текстови блокове и меню.

Създайте Professional Web 2.0 Layout - Урок Photoshop за това как да създадете професионален висококачествен уебсайт. То има много популярни техники на Photoshop, така че можете да подобрите уменията си.

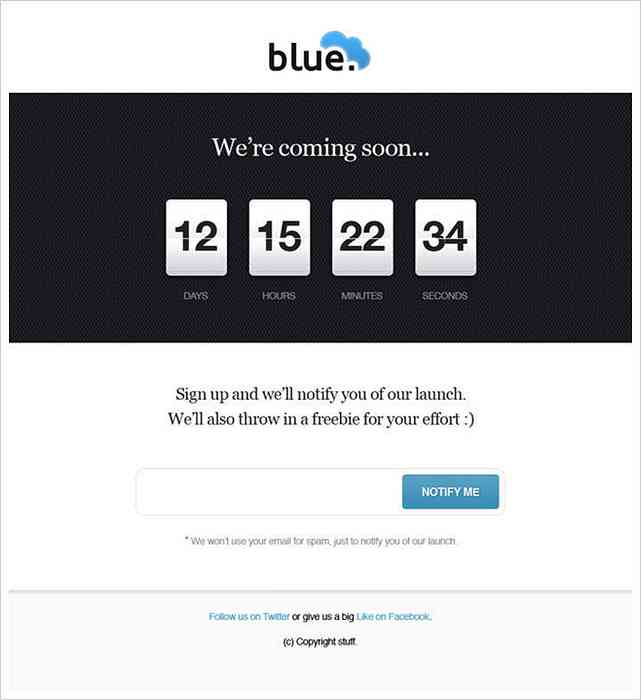
Проектиране на “Очаквайте скоро” Страница в Photoshop - “Очаквайте скоро” страниците на уебсайтовете са създадени, за да заинтригуват посетителите за нови функции, дизайн на уебсайт или други промени. В този урок ще видите процеса на създаване на прост скоро се появява страница с таймер за обратно отброяване.

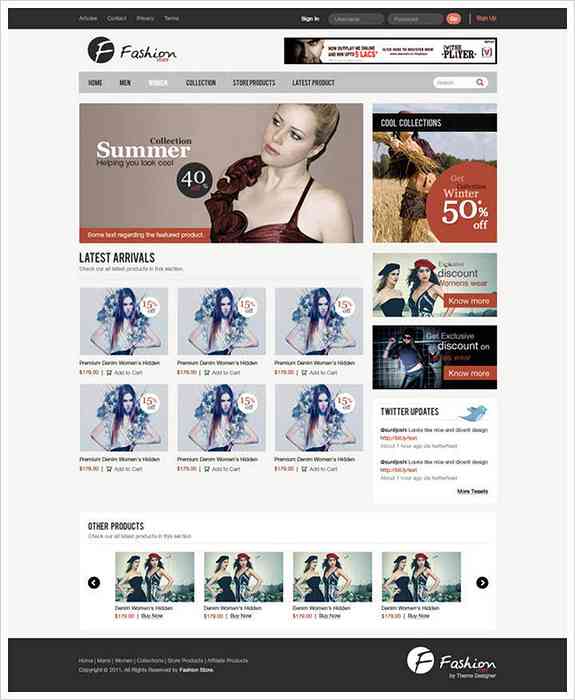
Създайте интерфейс за уебсайт за чисто електронна търговия в Photoshop - В този урок ще научите как да създадете уебсайт за електронна търговия в Photoshop. Най- автор също споделя съветите си от първа ръка което определено ще ви е от полза.

Създайте тъмен, чист уебсайт дизайн в Adobe Photoshop - В това ръководство ще научите как да проектирате чиста, тъмна уеб страница в Photoshop. Ти ще работа с прости форми, слоеве, стилове, модели, и още.

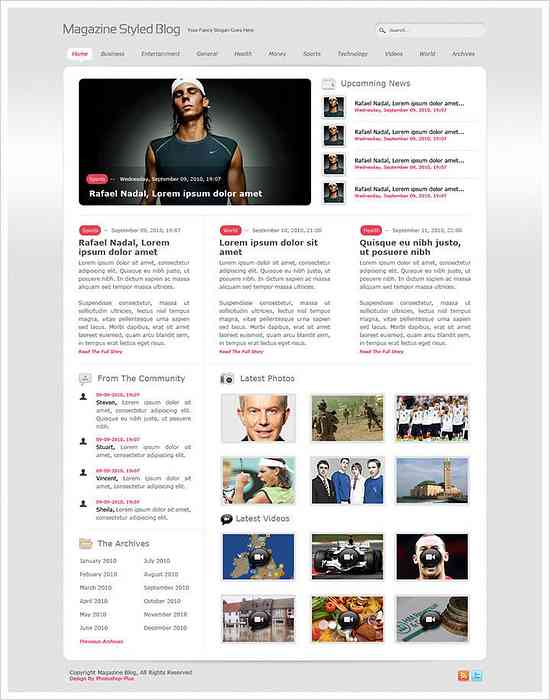
Списание в стила на блога - В този урок ще създадете проста страница със списание предстоящи публикации, изображения, публикация, меню, лого и поле за търсене.

Направете стилен елегантен уеб дизайн в Photoshop - Впечатляващото онлайн портфолио е важно за творците. Създайте зашеметяващ уебсайт за портфолио след този урок.

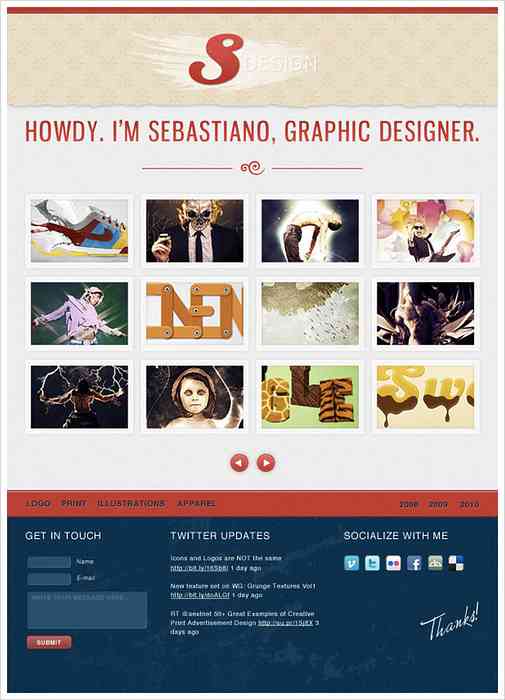
Създайте елегантен, тънък, синьо портфолио - Ето един урок за това как да проектирате елегантно елегантно портфолио с текстури и творческо оформление. Ти ще използвайте текстури, стилове на слоеве, форми и режими на смесване.

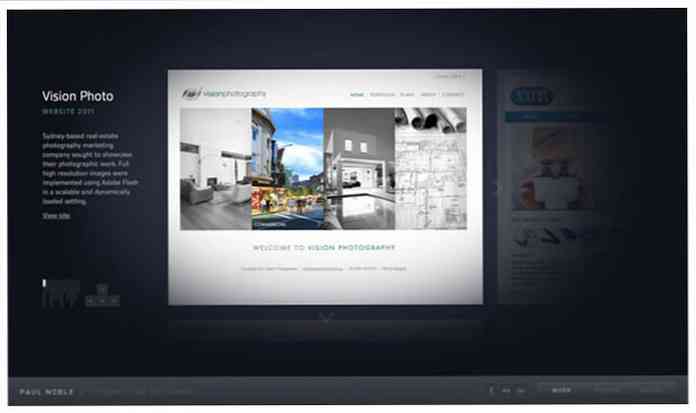
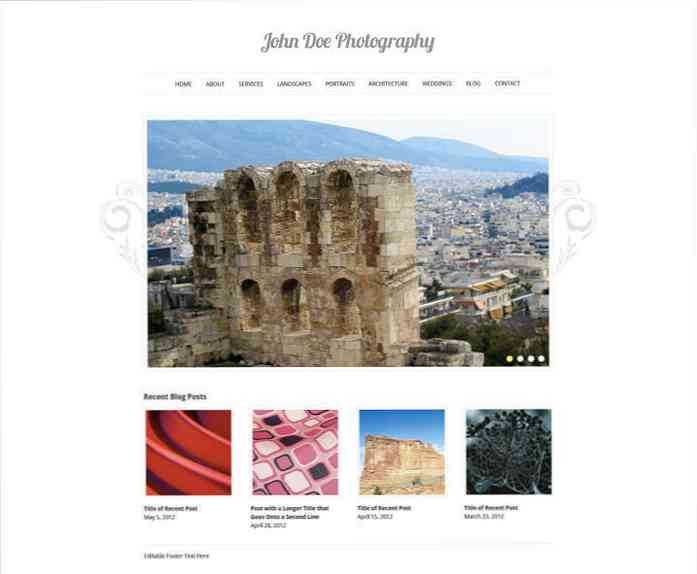
Създайте уебсайт с елегантна фотография в Photoshop - Тук ще се научите да проектирате просто елегантно портфолио от снимки в Photoshop. Този сайт е използван като WordPress тема и можете да направите същото.

Създайте елегантен уеб дизайн в Photoshop - Ето още един урок за портфолио от снимки, но с тъмна цветова схема. Всички изображения, икони и шрифтове, използвани в това ръководство, са посочени, така че можете да ги използвате.

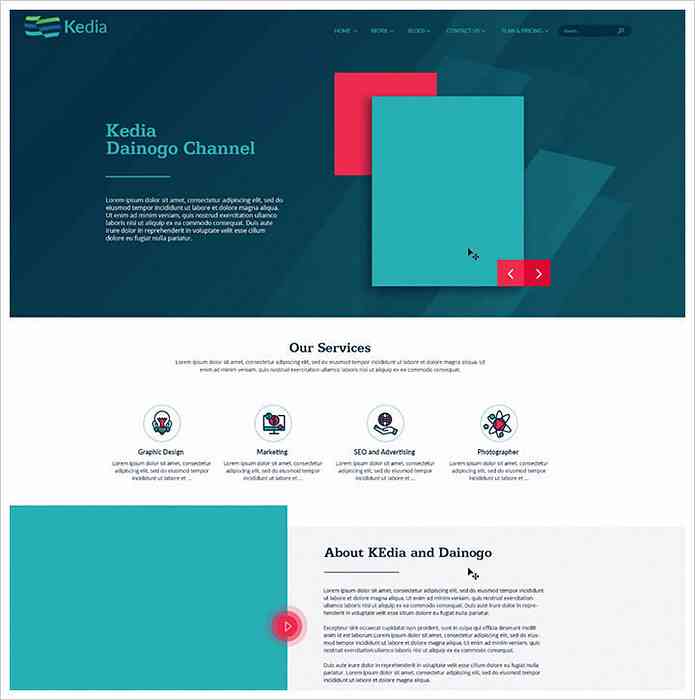
Уеб урок: Проектиране и кодиране на чист уебсайт с много цели - Ето подробно ръководство за това как да проектирате и след това кодирате чист и елегантен уебсайт. Може да се използва за всякакъв вид бизнес, защото има многофункционален дизайн.

Как да направим красива страница с Photoshop - Научете се да проектирате зашеметяваща целева страница за всеки продукт или услуга в Photoshop, следвайки това ръководство.

Photoshop Website Design Tutorial - Стилен портфейл с текстура на зърното - Ето един безплатен видео урок за това как да създадете портфолио с текстура на зърното в Photoshop. То има тъмна цветова схема и текстурирано зърно с градиенти.

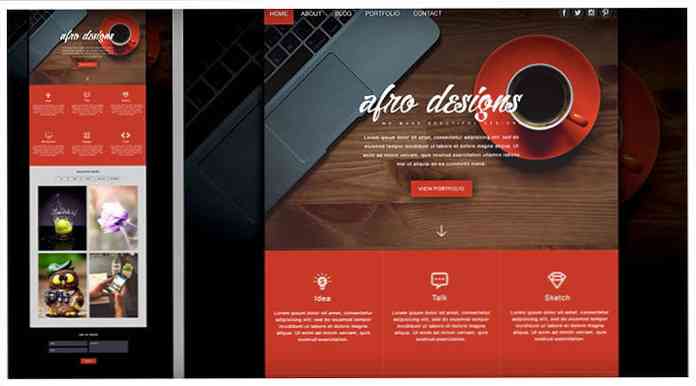
Афро портфолио Уебсайт дизайн в Photoshop - Photoshop CC Инструкция - Тук е 51-минутен видеоурок за това как да проектирате уебсайт от една страница в CC Photoshop. То има ярък смел дизайн, творчески шрифтове и галерия с изображения.

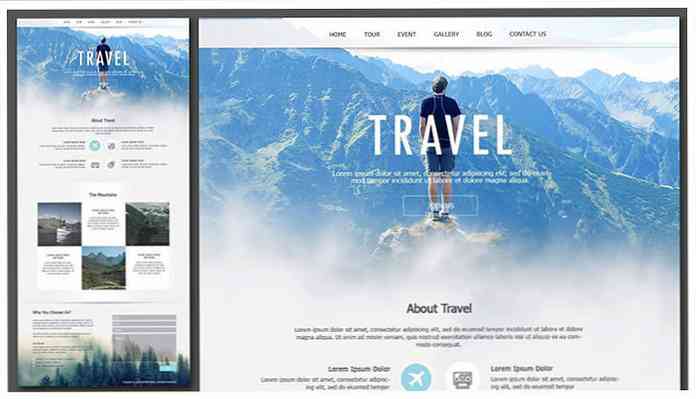
Дизайн на уебсайт за пътуване с една страница с помощта на Photoshop - В този урок ще създадете приятен уебсайт за пътуване на една страница. Ще използвате маска за клипинг създаване на заглавие, персонализирани насоки за мрежата и типографски стил.

Създаване на основен уеб за начинаещи - Това е чудесен урок за начинаещи от Photoshop, който ще ви помогне да създадете основен уебсайт. Ти ще дизайн заглавие на изображението, меню, блок услуги и форма за контакт.

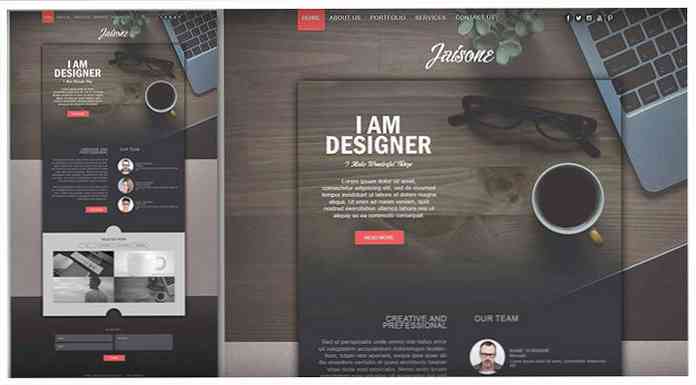
Проектиране на чист уебсайт в Photoshop - Това е висококачествен видеоурок за това как да създадете чисто тъмно портфолио за рекламни послания с Photoshop. То има творчески фотоефекти и зашеметяваща типография.

Направете уеб страница с една страница в Photoshop - Това е лесно ръководство за това как да създадете уебсайт с една страница за творческа агенция или дизайнерско студио. Ти ще създавайте различни текстови блокове, фотоефекти и долни колонтитули.

Създаване на професионален уебсайт (част 1) - Това е първата част от видеоурок, който ще ви научи как да създадете професионален уебсайт от нулата. Ти ще използвайте прости форми, икони и шрифтове.

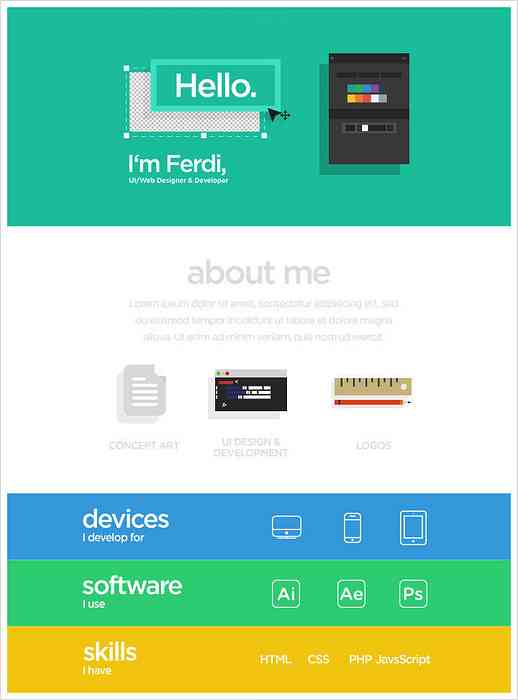
Уебсайт за плосък дизайн на една страница - Ето подробен едночасов урок за това как да създадете уебсайт с плосък дизайн в Photoshop и Illustrator. Вие ще използвате Photoshop за проектиране на уеб сайт и Illustrator за работа с векторни икони.

Урок за уеб дизайн: Как да проектираме Уебсайт в Photoshop - Ето един бърз видео урок за това как да създадете уебсайт за спортен ресторант. Вие ще използвате прости форми, цветове, типография и изображения.

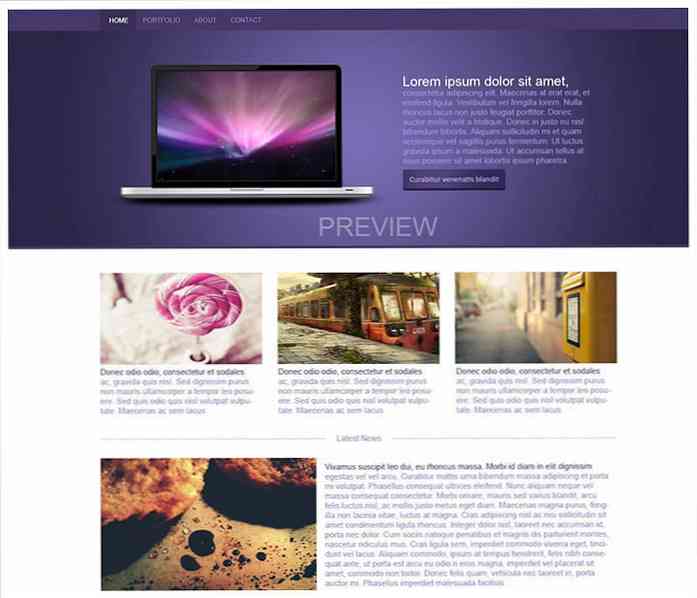
Как да проектирате Уебсайт в Photoshop - В този урок ще видите процеса на създаване на прост уебсайт в Photoshop. Ти ще използвайте макет на лаптоп, прости форми и текстова форма.

Създайте уебсайт плосък дизайн в Photoshop използване плосък потребителски интерфейс - Ето видео урок от Designmodo за това как да създадете уебсайт, използвайки плосък потребителски интерфейс. Вие ще използвате популярни Photoshop техники, които дизайнерите използват, за да създадат модерен плосък дизайн.

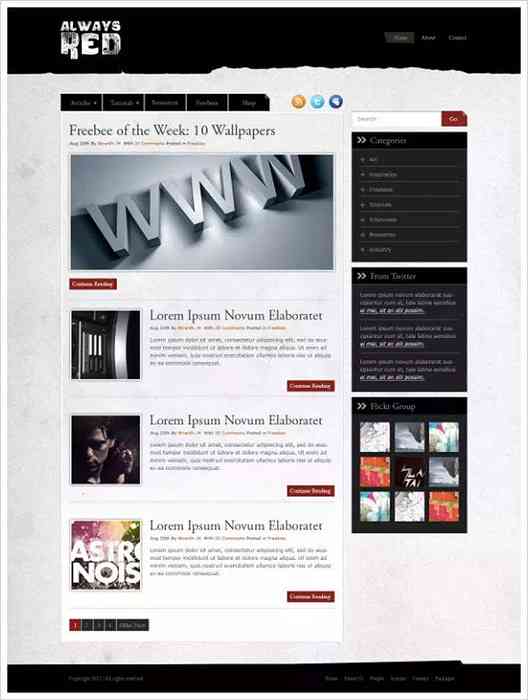
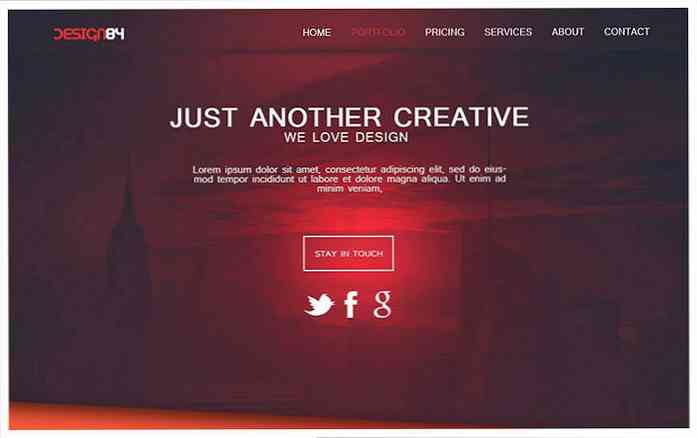
Разработване на творческо оформление на уеб дизайн в Photoshop - В този видео урок ще научите как да проектирате червено творческо оформление на портфейла. Вие ще използвате градиенти, прости форми и векторни икони.

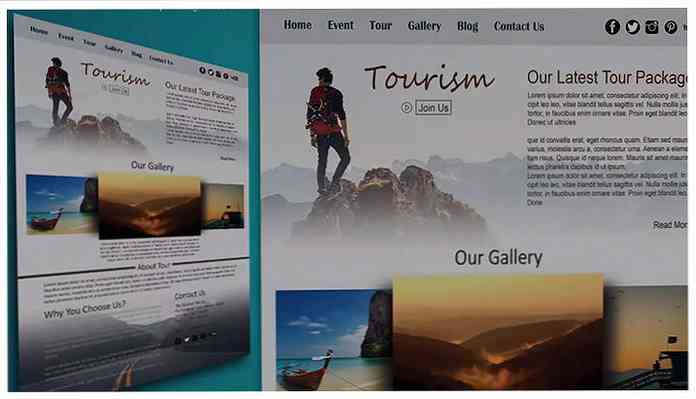
Стилен уебсайт за туризъм в Photoshop CC - Използвайте Photoshop CC, за да създадете тази невероятна страница за туристически уебсайт. Ще видите как създайте хубава галерия с изображения, поставете видео в заглавието, и добавяне на текстови блокове.

Създайте шаблон за оформление на списанието в Photoshop - Ето едно лесно ръководство на Photoshop за това как да създадете красив уебсайт на списанието. Можете също изтеглете безплатния шаблон за уебсайт, показан в това видео.