Как да притежавате собствен сайт (дори ако не можете да изградите един) Pt 3

Ако сте следвали, сте закупили хостинг и инсталирали WordPress софтуер за нова уеб страница. Днес ще ви обясним по-малко очевидните предимства на WordPress и как можете да получите малко повече километри от новия си уеб софтуер.
Това е третият и последен запис в нашата серия за притежаване на собствен уебсайт и създаване на съдържание с основна инсталация на WordPress. На езика, който всеки начинаещ може да разбере, ние ще говорим за приставките и промените, които можете да използвате, за да получавате дори възможни функции, които може да не са реализирани.
Основни персонализации на уебсайтове

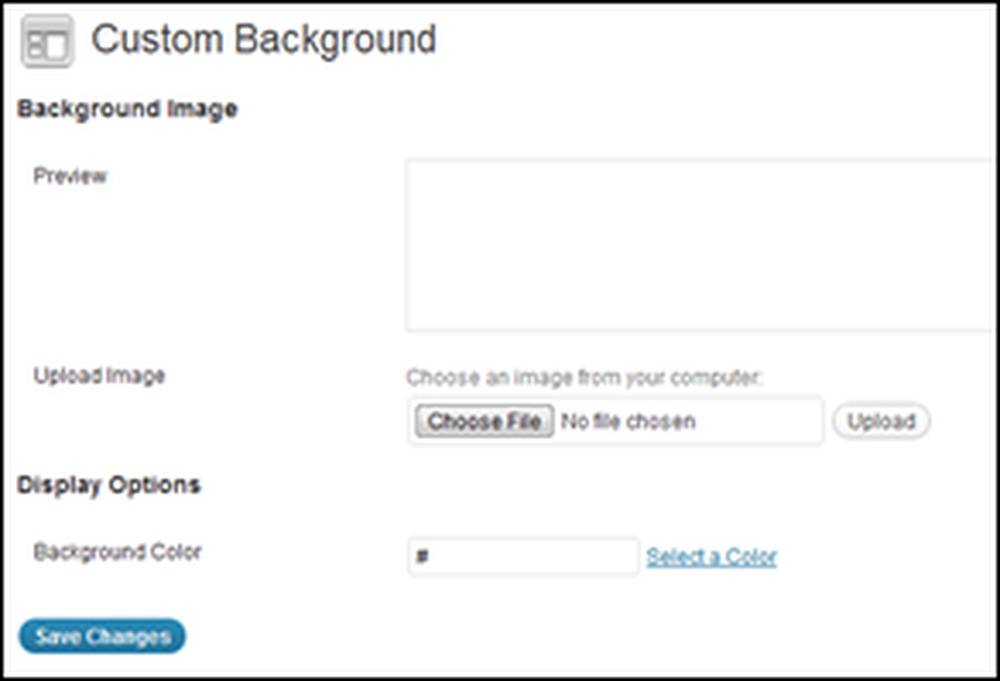
Шансовете са, че не искате вашият уебсайт да изглежда като акции “Просто още един блог на WordPress”, който изглежда извън кутията. Повечето теми (като темата на Picolight, която сме изтеглили в част 1) имат основни опции, базирани в менюто, за превключване на фонови изображения (или плоски цветове), както и изображения в заглавието, цветове на връзката и други различни малки редакции.
Повечето от тях можете да намерите в “Настройки” или “Външен вид” в менюто от лявата страна на страницата за администриране на WordPress. Обикновено това са лесни за използване и много прости начини да персонализирате облика на уебсайта си, така че няма да прекалено дълбоко да обясняваме как да промените фоновото изображение или да качите нова заглавка..

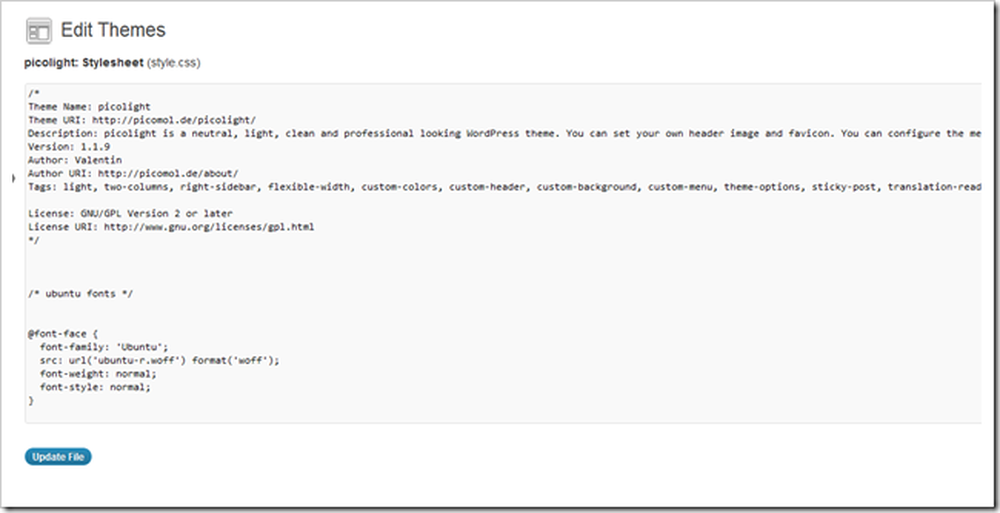
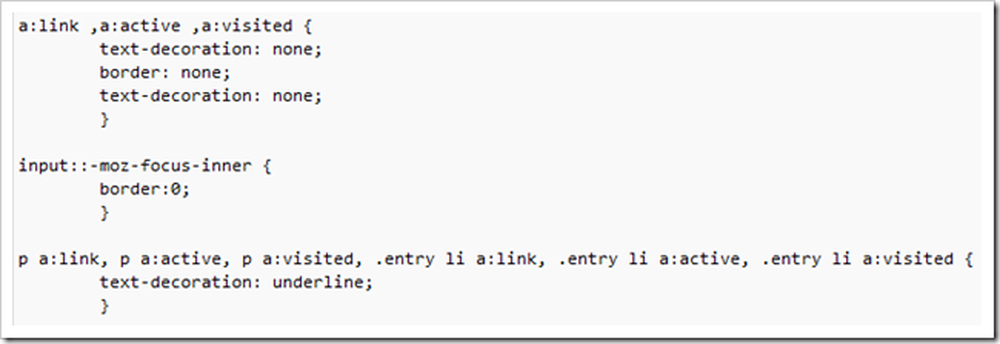
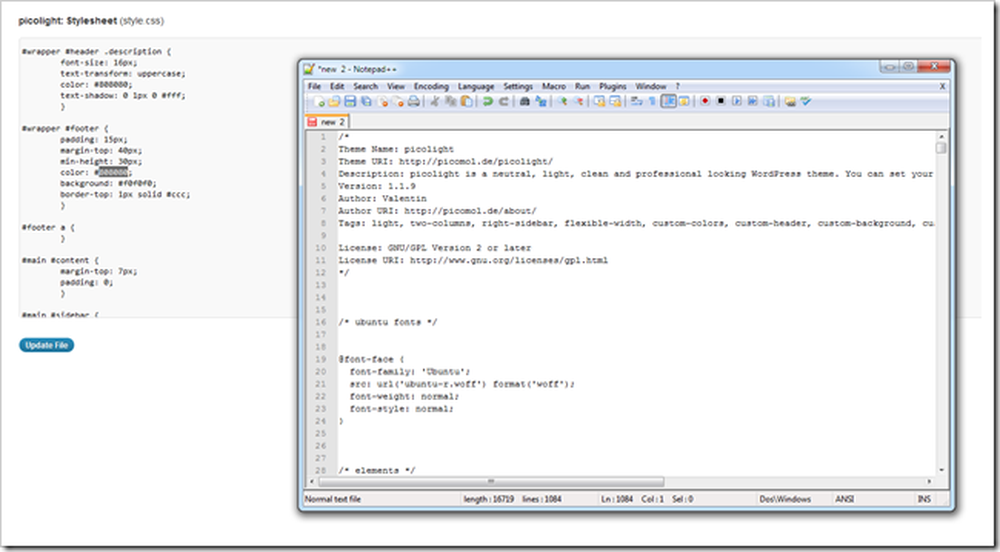
По-дълбокото персонализиране на всяка изтеглена тема също е доста лесно, ако знаете малко HTML и CSS и имате достатъчно търпение, за да научите повече за вашата тема и сте достатъчно смели да рискувате нещо. Чрез навигирането към „Оформление“> „Редактор“ можете да редактирате таблиците за стилове и източника на повечето страници, които съставят вашата тема.

Това е най-добрият начин да персонализирате частите на оформлението, шрифтовете и други части на темата, които създателят на тема не е включил. Това може да е единственият начин да привлечете уебсайта си така, както искате, или може да е кошмар, ако се страхувате от код и скриптове.

Ето една дума на мъдър, когато редактирате вашия CSS и източник в WordPress: винаги пазете локалната версия, към която можете да се върнете. Никога не боли поне поставете оригинала в нов прозорец на тефтерчето и го запазете удобно, за да възстановите всякакви странни промени, които може да сте направили.
Разширяване функциите на сайта ви с приставки

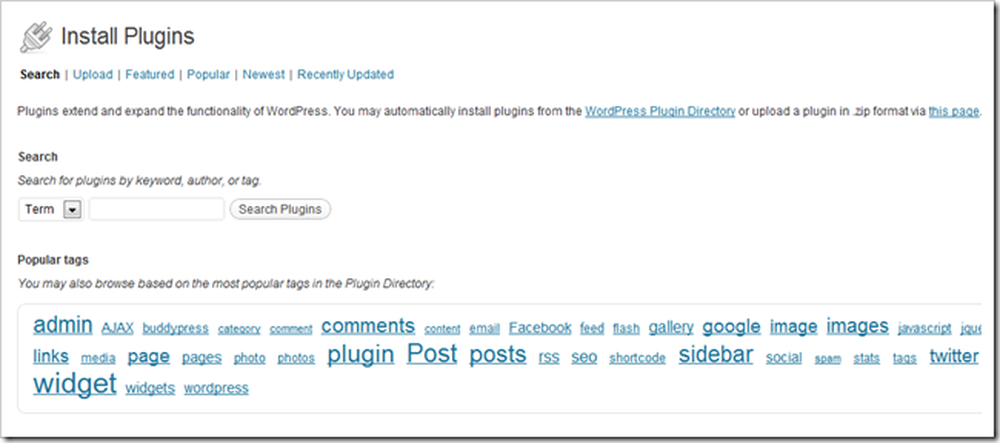
Plugins са една от най-добрите функции на новия ви WordPress софтуер. Те са тълпа-изходни, лесни за инсталиране разширения, които добавят лесна функционалност, която WordPress няма директно от кутията. Намерете страницата с приставките, като се придвижите до Приставки> Добавяне на нова.

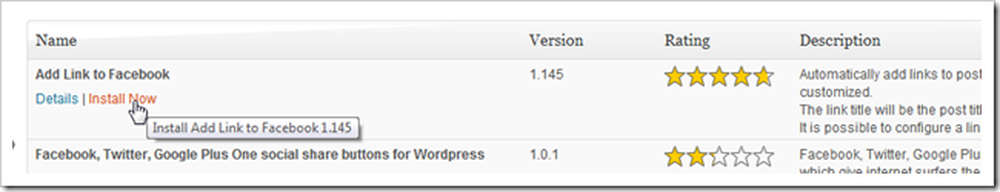
Търсете функционалност, която искате да добавите към сайта си (като автоматична интеграция с Facebook).

Лесно е да намерите страхотен плъгин и да го инсталирате.

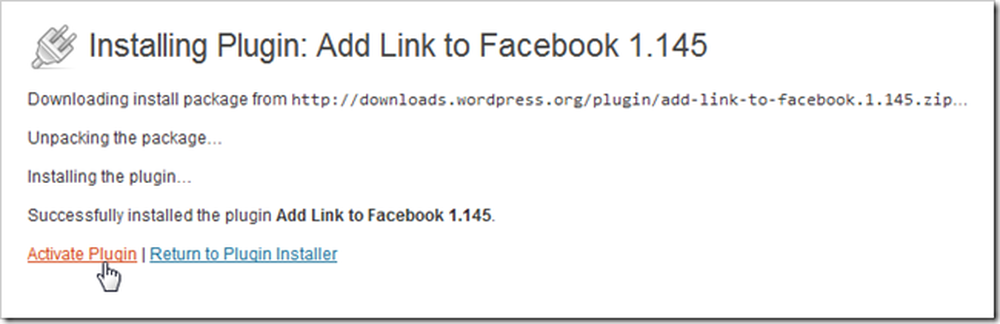
Вие трябва активирате плъгин след инсталирането му. Също така, поради странностите на всяка различна инсталация на WordPress и разликите между хостовете, не всеки плъгин ще работи за вас. Бъдете готови да инсталирате и изтриете много плъгини, преди да намерите тези, които ви подхождат най-добре.

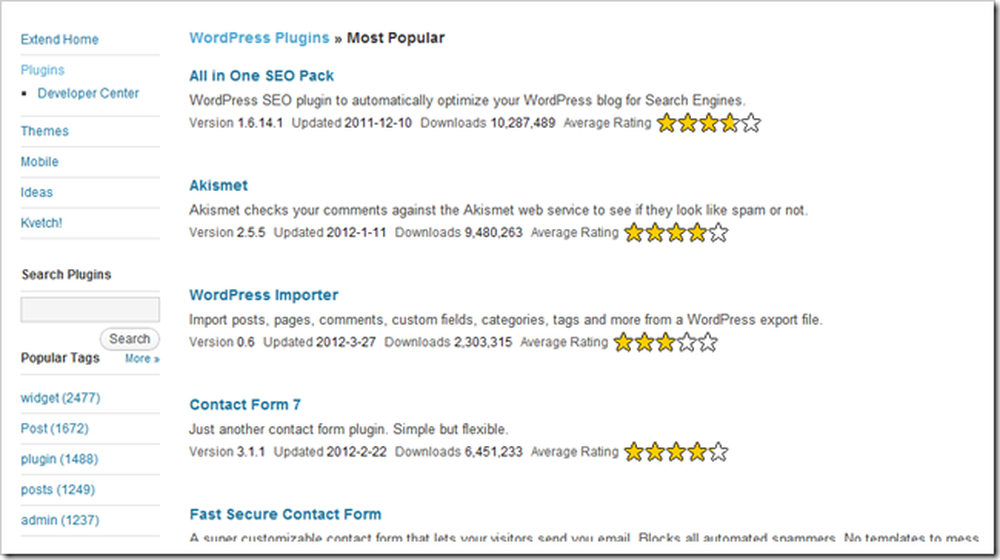
WordPress.org има списък на техните най-популярни плъгини (повечето от които са отлични), за да ви дадат страхотни възможности без много знания за кодиране на уеб приложения. Можете да ги изтеглите там или да се върнете в менюто „добавяне на нови плъгини“ и да ги добавите там (препоръчително).
Личните препоръки включват: Формуляр за контакт 7, всичко в едно SEO пакет, страници, персонализиране на RSS, активиране на медиите и просто Google Анализ.
Какво е дяволите??

Widgets са специални приставки, които могат да бъдат определени като малки притурки, които попълват част от оформлението на вашата уеб страница. Те могат да покажат датата, да позволят на читателите да се абонират, да ги търсят или да предоставят допълнителни менюта, за да им помогнат да се придвижат до различно съдържание. Те могат също така да показват вашия Twitter канал, или съдържание от произволен брой страници, които може да сте изложили на други уебсайтове.

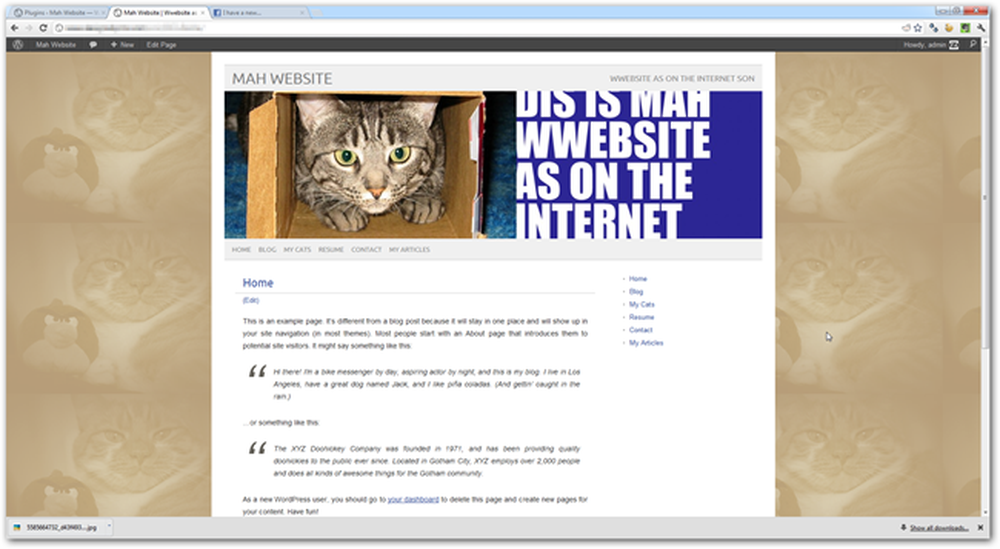
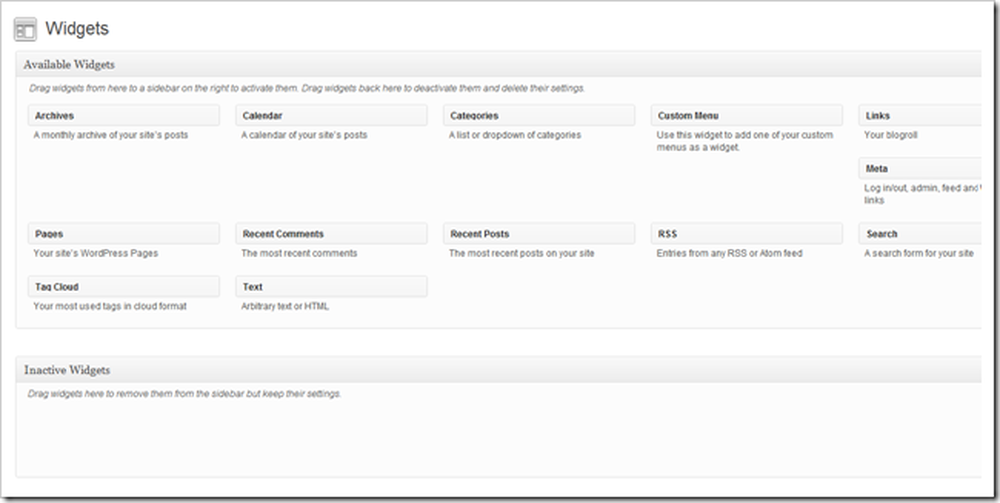
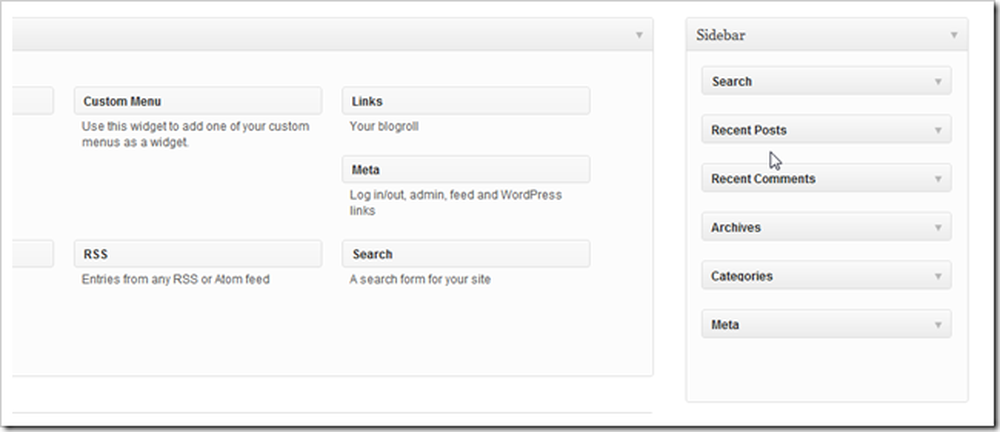
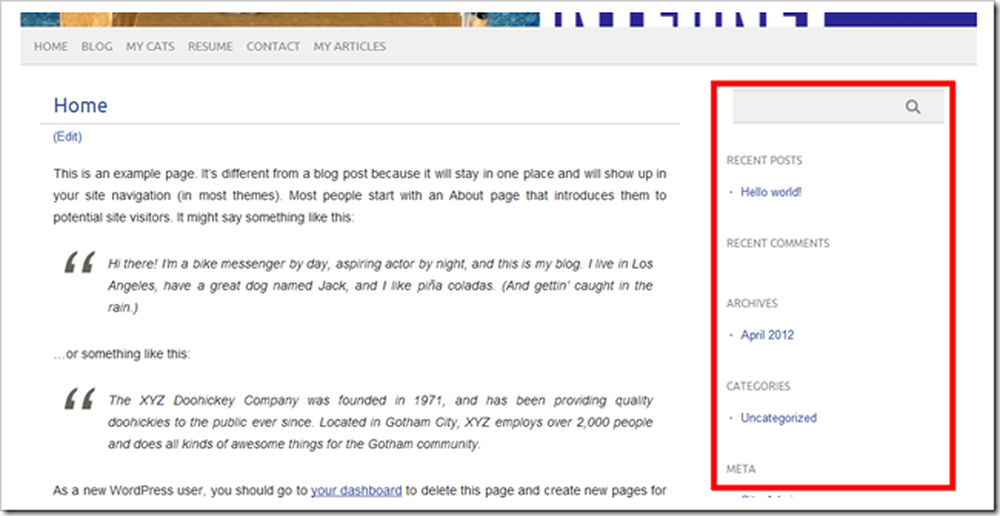
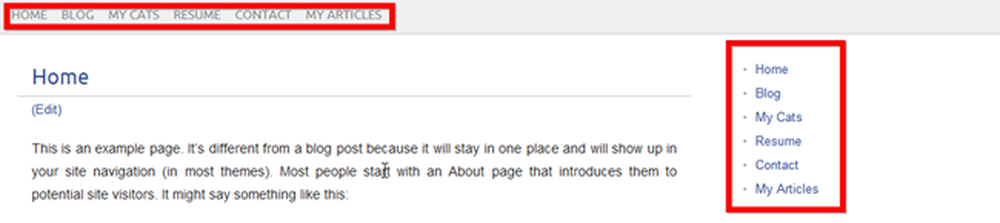
Това прави много по-смислено с бърза демонстрация. Можете да отидете до Външен вид> Джаджи, за да намерите страницата, показана по-горе. Темата на Picolight, която използваме, поддържа само една област на джаджа, която е дясната странична лента.

Стандартните джаджи се появяват тук и могат да се редактират така, както искате.

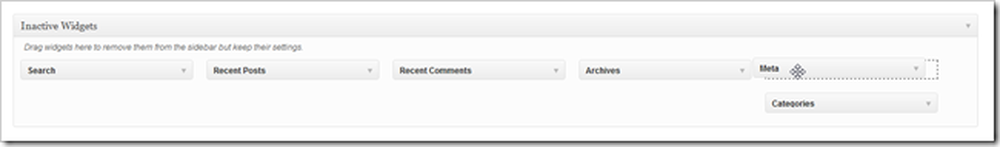
Преместете стандартните джаджи в „неактивни“…

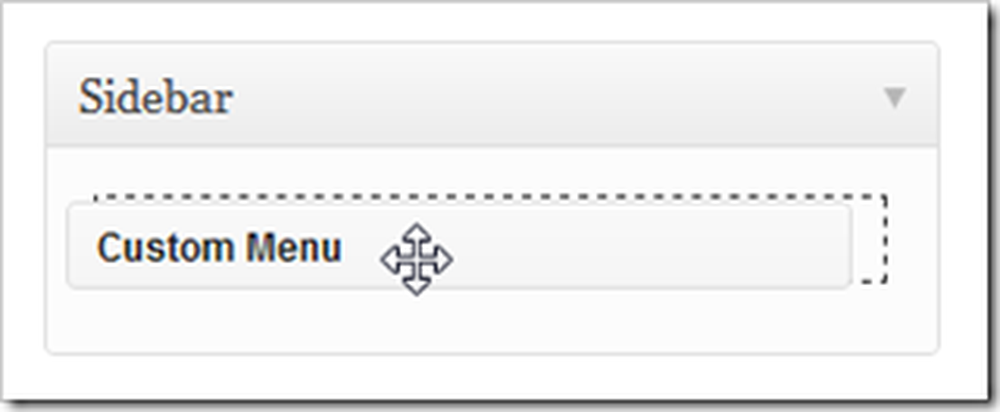
И когато добавим „Персонализирано меню“ в областта на джаджата ...

Нашата страница вече има второ меню в страничната лента. Можем да създадем ново потребителско меню с изходящи връзки, да добавим бутон, подобен на Facebook, или каквото плува лодката ви.

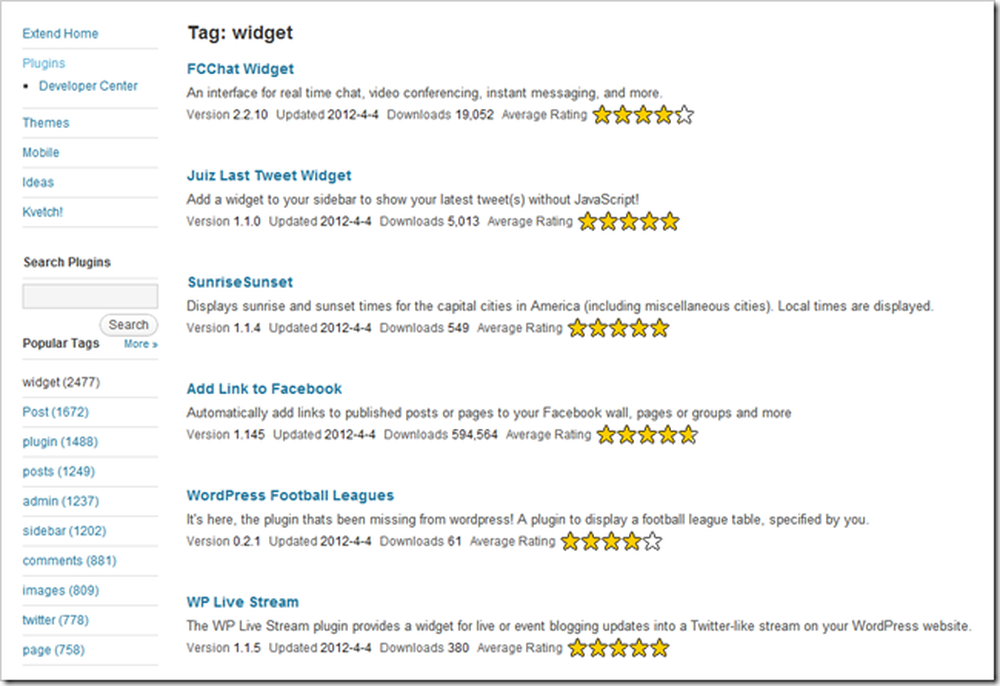
WordPress.org също има страница, където можете да видите някои от по-популярните плъгини, които са маркирани като „джаджа“. Отново ги изтеглете тук или използвайте инсталатора на приставката, за да ги получите..
Направете си велика уеб страница ... на лесния начин!
В личен план, вашият автор има трудно време да вярва, че софтуерът като WordPress (или Joomla, или Drupal) е свободен. Той предлага невероятно богати на функции инструменти за изграждане на чудесен сайт до такава степен, че практически всеки, който няма много умения с HTML, CSS или PHP, може да има свой собствен домейн с функционален RSS канал, който може да изтегля съдържание от Flickr, Twitter, да публикува автоматично във Facebook и множество други изненадващо чудесни функции. Ако сте ги пропуснали, разгледайте първата и втората част на тази проста серия от три части и започнете да създавате свой собствен страхотен сайт.
Как да притежавате собствен уебсайт (дори ако не можете да изградите един)
Част 1: Хостинг и инсталиране | Част 2: Теми и менюта
Част 3: Персонализиране, Widgets и Plugins
И така, как направихме? Чувствате ли се по-объркани или по-малко? Или сте легендарен "уеб майстор", с много съвети за начинаещи за първата си "реална" уеб страница? Кажете ни какво мислите в коментарите или изпратете въпросите си на адрес [email protected]. Вашите въпроси за WordPress и създаване на основни уеб страници могат да бъдат включени като част повече статии за изграждането на страхотен личен уебсайт.
Кредит с изображения: Котки, засвирващи от Дейв Шумакър, Creative Commons.