Как да активирате SSL за Localhost чрез MAMP
Наличието на SSL (Socket Secure Layer) инсталиран е един от начините да защитите уебсайта си. По принцип SSL ще шифрова транзакции с данни между браузъра и сървъра. По този начин вероятно ще искате да тествате уебсайта си в SSL среда още по време на етапите на развитие.
URL адресите и другите активи на уебсайтове, като CSS и JavaScript, се посочват правилно чрез HTTPS протокол. И така, как да активираме SSL в нашия localhost? Ще са необходими някои командни линии, модификации на файлове, конфигурации и още няколко тромави стъпки. Но нека заобиколим всичко това и използваме MAMP Pro вместо това.
Активиране на SSL
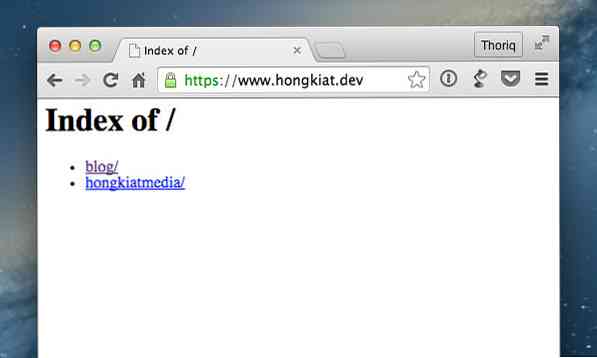
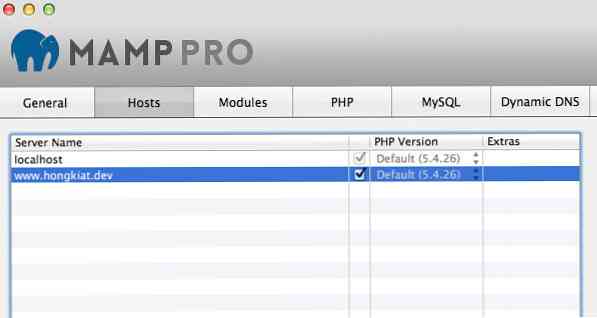
Стартирайте MAMP и създайте VirtualHost с потребителски домейн; този домейн може да бъде зададен като разширение .Дев или .местен. В този случай съм създал www.hongkiat.dev който се използва за приемане www.hongkiat.com развитие.

Всеки от VirtualHost, който създавате в MAMP, ще има индивидуални опции, на които можете да правите някои конфигурации.
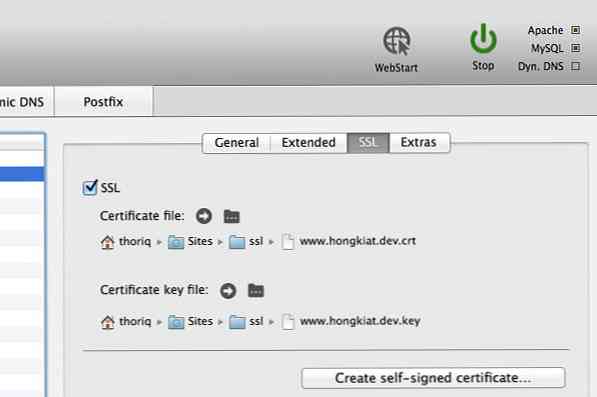
За да активирате SSL за VirtualHost, отворете раздела SSL и отбележете опцията SSL. След това ще трябва да намерите файловете за SSL сертификати. Ако имате такъв, намерете и назначете файловете. Ако не, кликнете върху бутона Създаване на самоподписан сертификат, за да позволите на MAMP да създаде сертификати за вас.
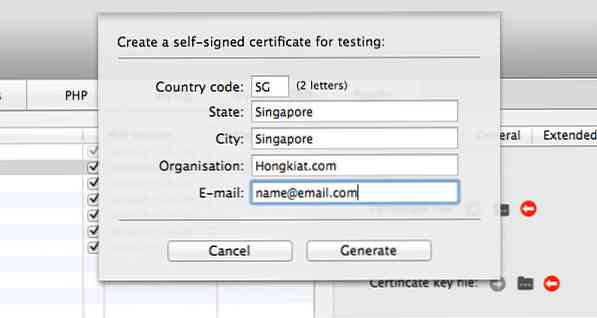
За да създадете такава, MAMP ще ви попита за информация като кода на държавата и държавата, която да присвоите в сертификата, като:

Запазете файла в подходяща папка и е зададен SSL.

Направете Chrome надежден на уебсайта си
След като SSL бъде зададен, трябва да можете да преглеждате уебсайта си чрез HTTPS протокол. Но задръжте вместо това виждате грешка (като по-долу), тъй като в този случай SSL сертификатът не се разпознава от браузърите, Chrome. Забележка ако използвате WordPress базирани сайтове, ще трябва да промените SITEURL и У дома влизане от wp_options таблицата в базата данни.

Освен ако не имате проблем с доверието със себе си, можете просто да отидете на напреднал и кликнете върху Продължете към името на уебсайта си за да видите уебсайта си.
Ако се притеснявате от червения кръст, показан в Chrome, трябва да го направите сила Chrome да се доверява на генерирания ви сертификат:
Първо кликнете върху иконата на зачертания катинар и след това кликнете върху Информация за сертификат връзка. Chrome ще ви покаже изскачащ прозорец с цялата информация за SSL сертификата, зададен в уебсайта. Плъзнете и пуснете иконата на сертификата на работния си плот.
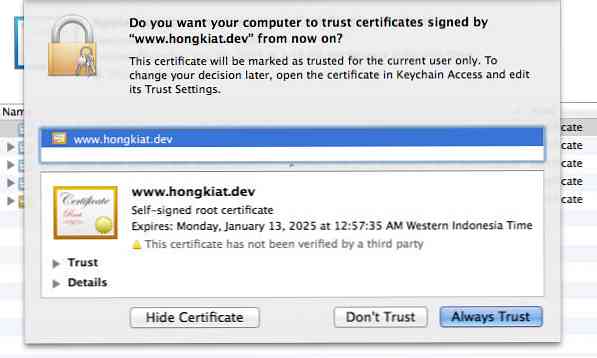
Ако използвате OS X, отварянето на този файл със сертификати ще ви отведе до приложението Keychain Access.

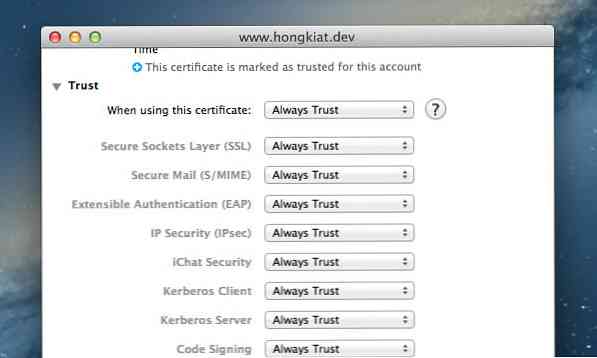
И както може да се очаква, трябва да изберете Винаги доверие. Изберете сертификата на уебсайта си, след което кликнете върху [Ь] бутон за разкриване на детайлите на сертификата Доверие ниво. В рамките на Доверие ще видите опцията, която казва "Когато използвате този сертификат". Стойността по подразбиране е настроена на „Използване на персонализирани настройки“ на този етап. Направете сертификата си надежден, като зададете тази опция на „Винаги доверие“; Ще бъдете подканени да въведете паролата си веднъж, за да актуализирате тази настройка.

Всички сме готови. Повторно отворете уебсайта в Chrome и сега ще видите зеления катинар. Поздравления, сега вашият SSL сертификат е доверен.